- 実践 WordPress ホーム
- 高速化 / パフォーマンス改善
- エックスサーバー
エックスサーバーの WordPress 関連の高速化設定・キャッシュ機能

エックスサーバー( Xserver )さんのレンタルサーバーの高速化設定・パフォーマンス改善機能についてかんたんに説明します。
エックスサーバーは WordPress サイトなどのパフォーマンスを改善するためのさまざまな仕組みを提供していますが、ここではそれらのうちユーザーが機能の設定を変更できる 4 つの機能について説明します。
1. X アクセラレータ

「Xアクセラレータ」を有効化することで、サイトの高速化と同時アクセス数の拡張が行われます。
- Ver. 1 と Ver. 2 の 2 つがあります。 Ver. 2 の方が最新です。
- Ver. 1 には「静的ファイルの高速化」、 Ver. 2 には「静的ファイルの高速化」に加えて「 PHP プログラムの高速化」の 2 つが含まれています。
- 静的ファイルの高速化: 特定の拡張子のファイルを 2 分間キャッシュします。 WordPress のような動的サイトを考慮して
/wp-admin/や/wp-json/といった URL はキャッシュされないようになっています。 - PHP プログラムの高速化: 詳細は公表されていないため不明ですが公称で最大 20 倍の速度向上効果があると謳われています。おそらく PHP コードのキャッシュ機能だと思います。
2. サーバーキャッシュ

「サーバーキャッシュ」を有効化することで、WEBサイト上のすべてのファイルをキャッシュして、高速化と同時アクセス数の拡張が行われます。
- 静的ファイルを最大 2 分間、その他のファイルを最大 1 分間キャッシュするものです。
- レスポンスが特定の
Cache-Controlヘッダを含む場合や特定のレスポンスコードの場合にはキャッシュされません。 - 特定の文字列を含むクッキーを含む場合もキャッシュされてないようになっています。
- X アクセラレータと同じく、 WordPress を考慮して
/wp-admin/や/wp-json/といった URL のレスポンスもキャッシュされません。
3. ブラウザキャッシュ

ブラウザ側でのキャッシュ利用を指示するレスポンスヘッダ(Expires, Cache-Controlヘッダ)の出力を付加します。 同一ファイルへの再アクセス時にはブラウザ側のキャッシュファイルが利用され、表示速度の向上や転送量の軽減を行うことができます。
- クライアントサイド(ブラウザ側)のキャッシュを効かせるために、レスポンスヘッダに
ExpiresヘッダやCache-Controlヘッダを自動付与するものです。 - 対象は「全ての静的ファイル」と「 CSS と JavaScript 以外」の 2 つのパターンから選択可能です。
- WordPress テーマ開発時などで CSS や JavaScript を URL を変えずに頻繁に更新する場合は CSS や JavaScript を除外することをおすすめします。
4. XPageSpeed

「XPageSpeed」はオリジナルデータを改変することなく、Webサイトが表示されるタイミングにのみ自動的に表示データを最適化、Webサイトの読み込み速度やGoogle PageSpeed Insights のスコアを向上させます。
- ファイルの圧縮や結合などを行うものです。
- Google 社が開発した PageSpeed Module を元にエックスサーバーさんが開発された機能とのことです。
- 上述の 1 - 3 はすべてキャッシュに関するものでしたが、この XPageSpeed はファイルそのものを圧縮したり結合したりします。
- WordPress サイトの場合は CSS や JavaScript を結合すると不具合が起こることもあるので、試してみて問題が無ければ導入する、問題があれば無理に導入しない、というのがよいと思います。
WordPress サイトでのおすすめの設定
WordPress サイトにおけるおすすめの設定です。
- 1 〜 3 は基本的に有効にする
- 3 の「ブラウザキャッシュ」は開発中など CSS と JavaScript を変更する機会が多い場合は「 CSS と JavaScript 以外」を選び、その他のシチェーションでは「全ての静的ファイル」を選ぶ
- 4 の「 XPageSpeed 」は WordPress のような動的 CMS で使うと思わぬ副作用を起こすことがある。他の高速化設定を有効にしてもどうしてもサイトが遅い場合に検討するプラスアルファのオプション。 1 - 3 を有効にしてもサイトのパフォーマンスが不十分な場合に利用を検討する。
設定方法
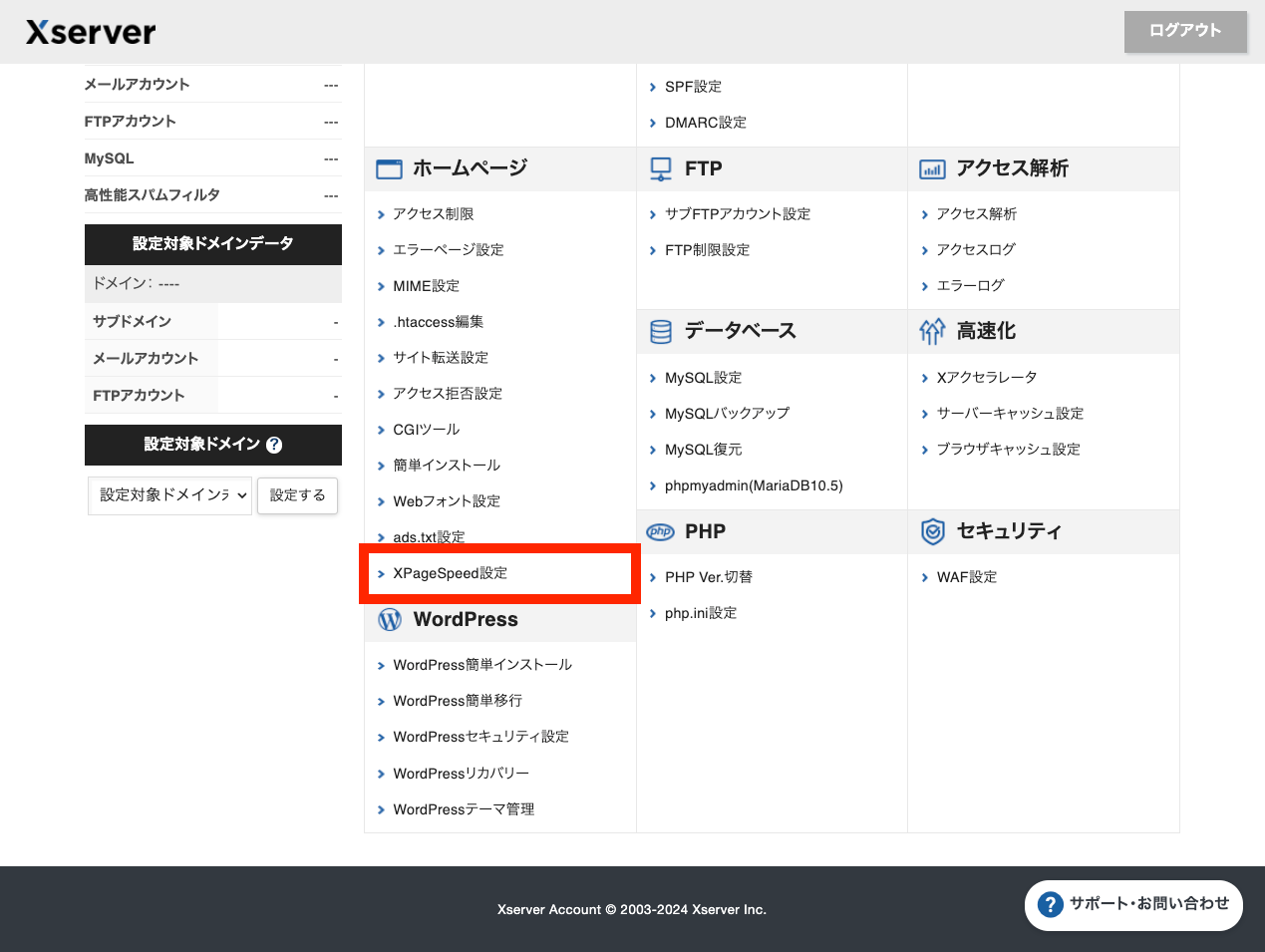
エックスサーバーのサーバーパネルの以下の場所からそれぞれ設定できます。
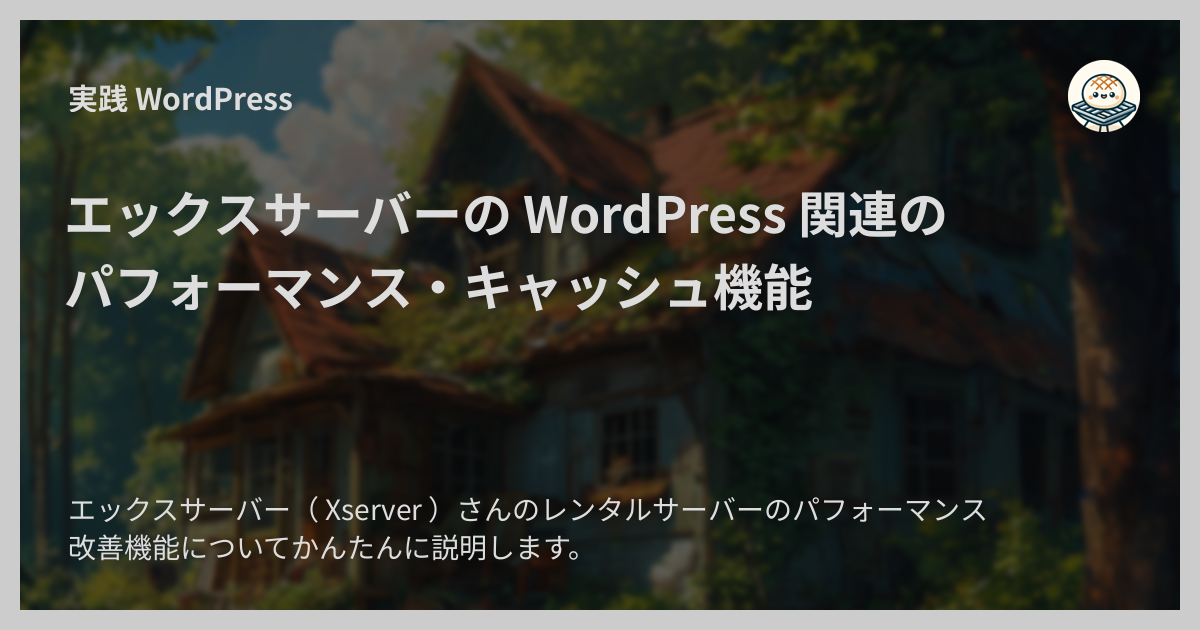
- X アクセラレータ:「高速化」 → 「Xアクセラレータ」
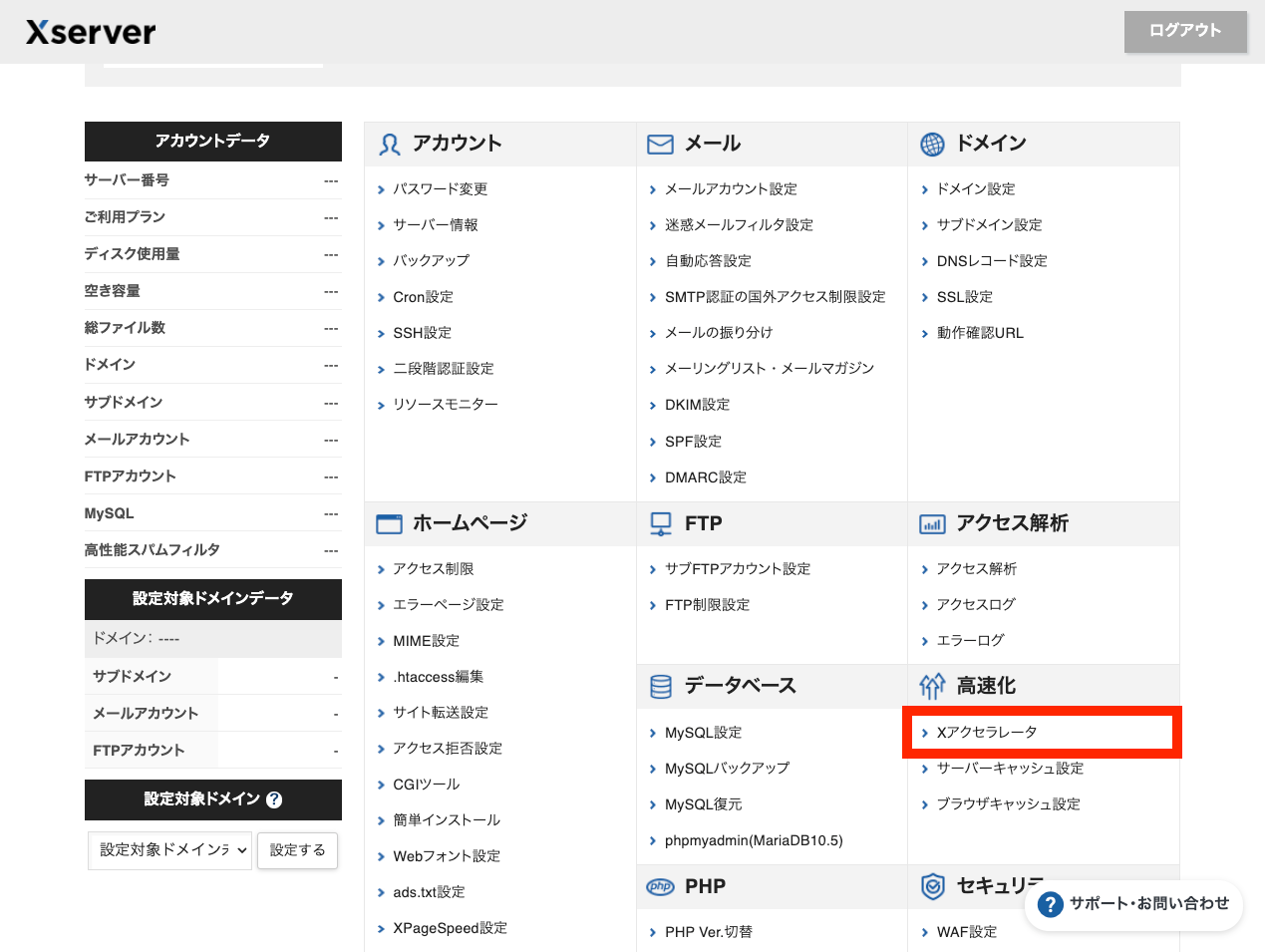
- サーバーキャッシュ:「高速化」 → 「サーバーキャッシュ設定」
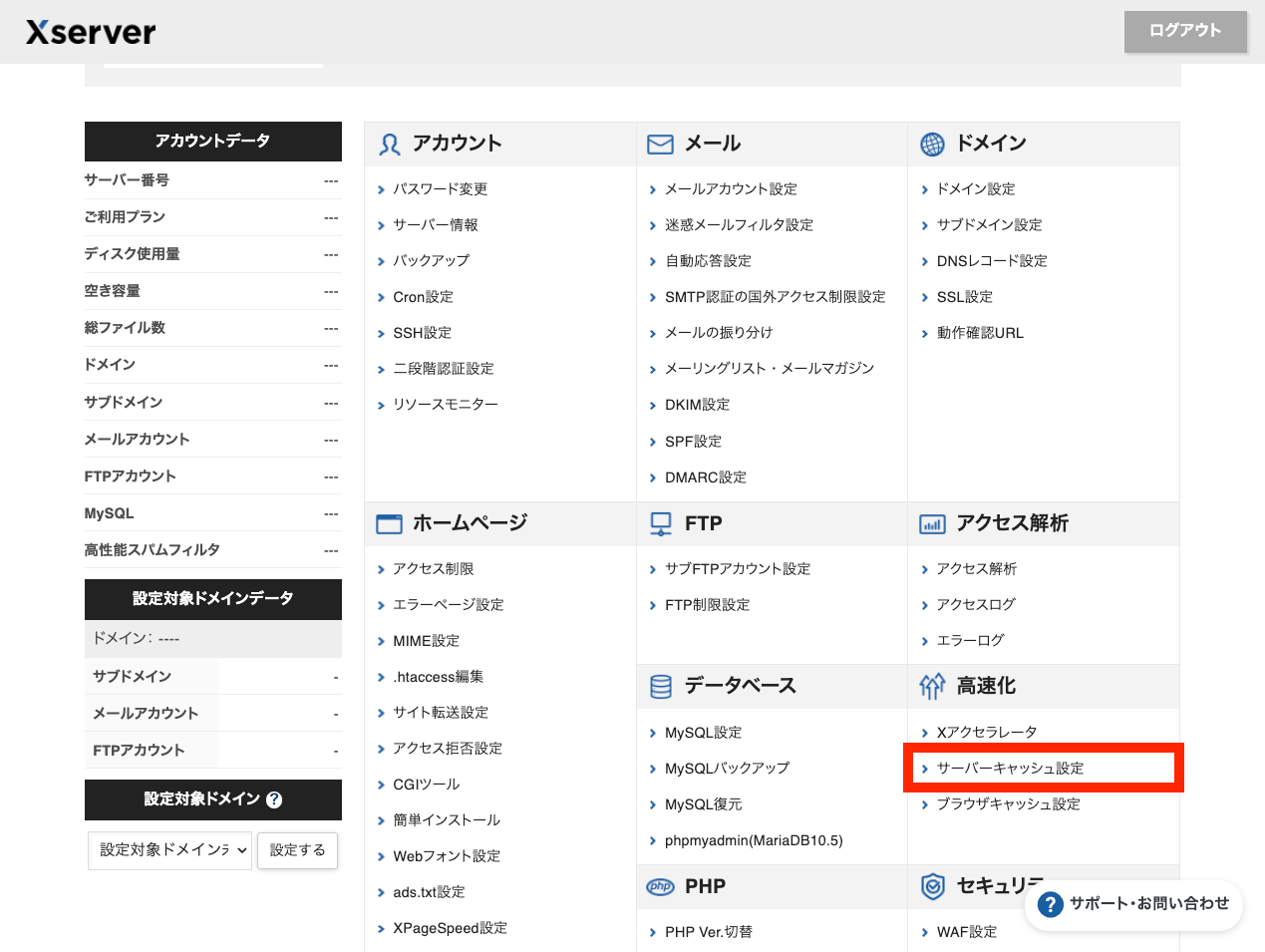
- ブラウザキャッシュ:「高速化」 → 「ブラウザキャッシュ設定」
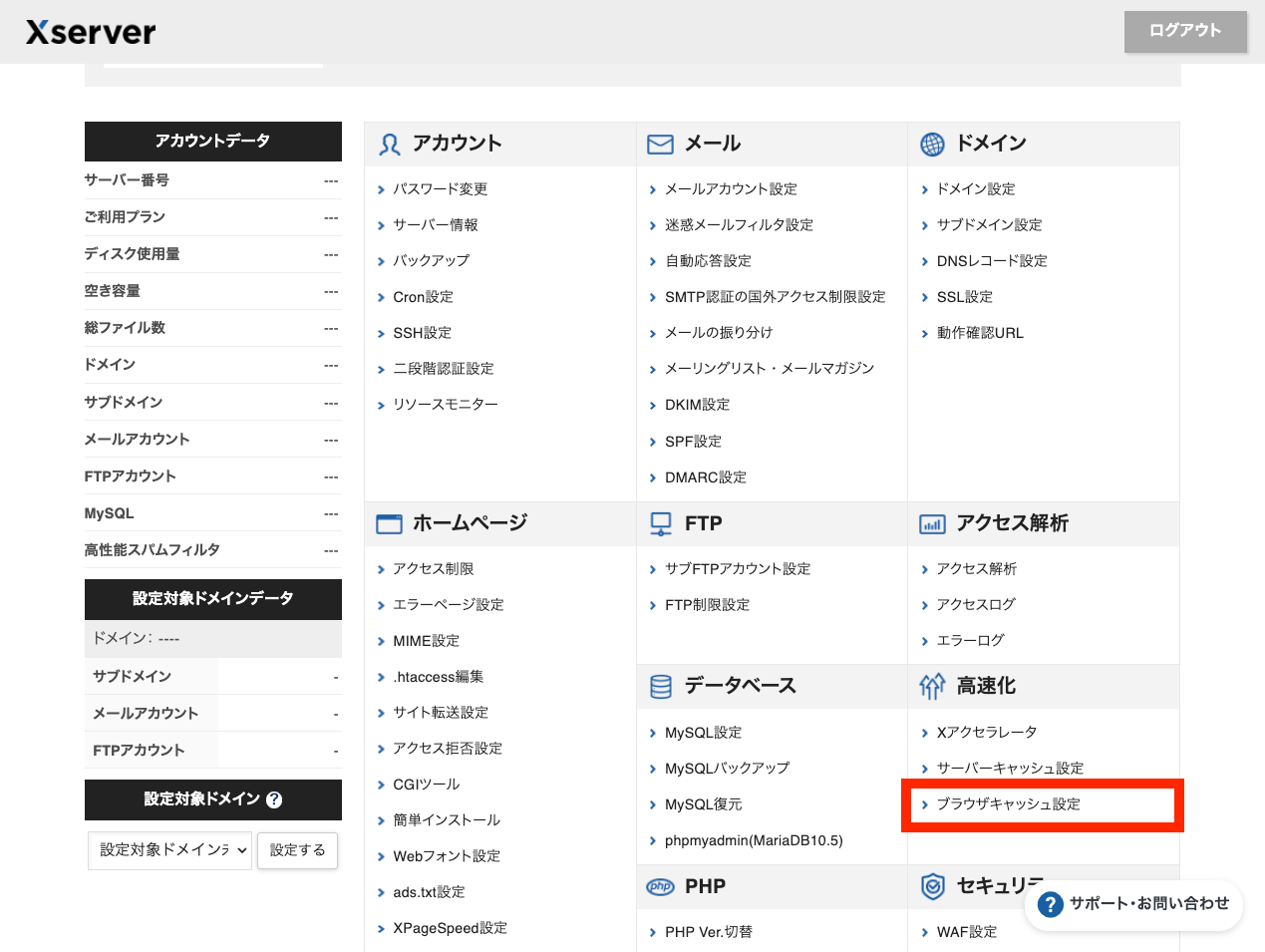
- XPageSpeed:「ホームページ」 → 「xPageSpeed設定」
1 - 3 は「高速化」の下にありますが、 XPageSpeed だけ「ホームページ」の下にあります。 それぞれ上のスクリーンショットを参照してください。