- 実践 WordPress ホーム
- 管理画面 / 設定
WordPress のダッシュボードをカスタマイズする方法

ここでは WordPress のダッシュボード 1 をカスタマイズする基本的な方法を紹介します。
確認時のバージョン
- WordPress
6.4
表示するウィジェットを変更する
ダッシュボードに表示されるウィジェットを変更します。
- WordPress のダッシュボードにログインします
-
画面右上の「表示オプション」タブをクリックします

-
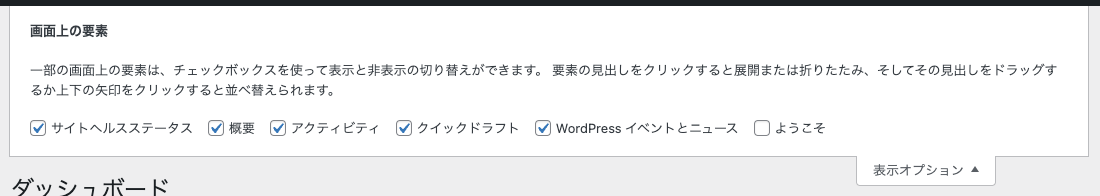
ウィジェットのチェックボックス一覧が表示されるので、表示したいウィジェットにチェックを入れ、不要なウィジェットのチェックを外します

ウィジェットの配置を変更する
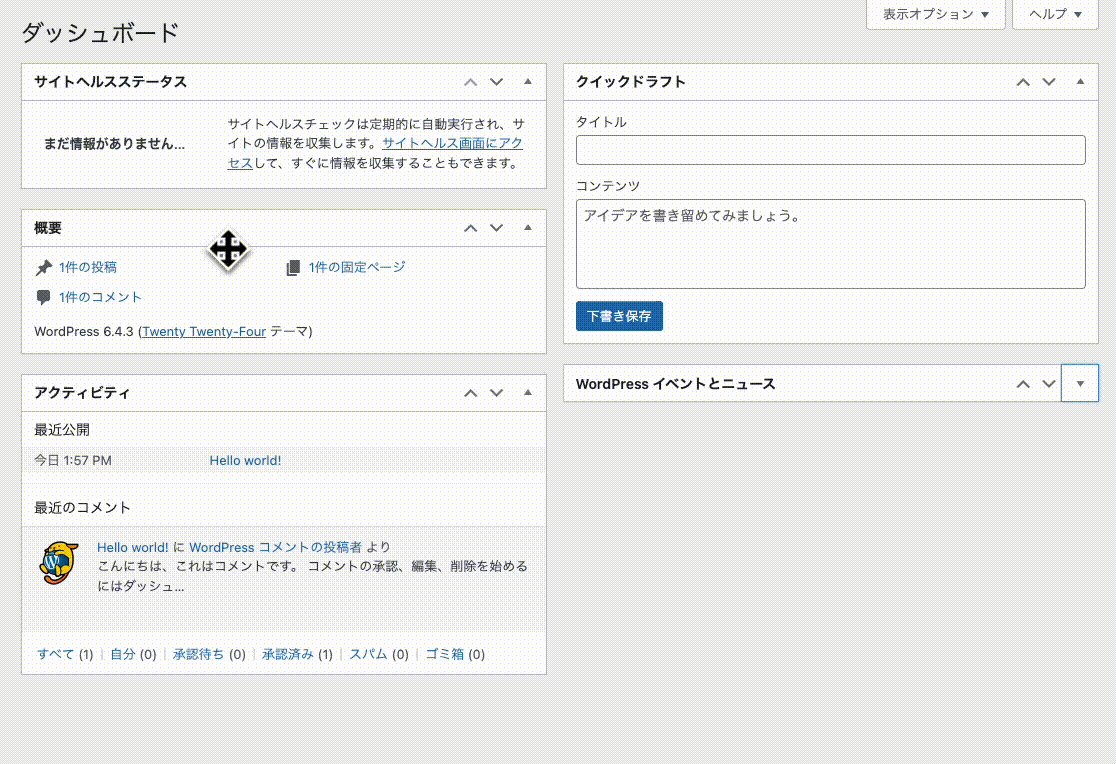
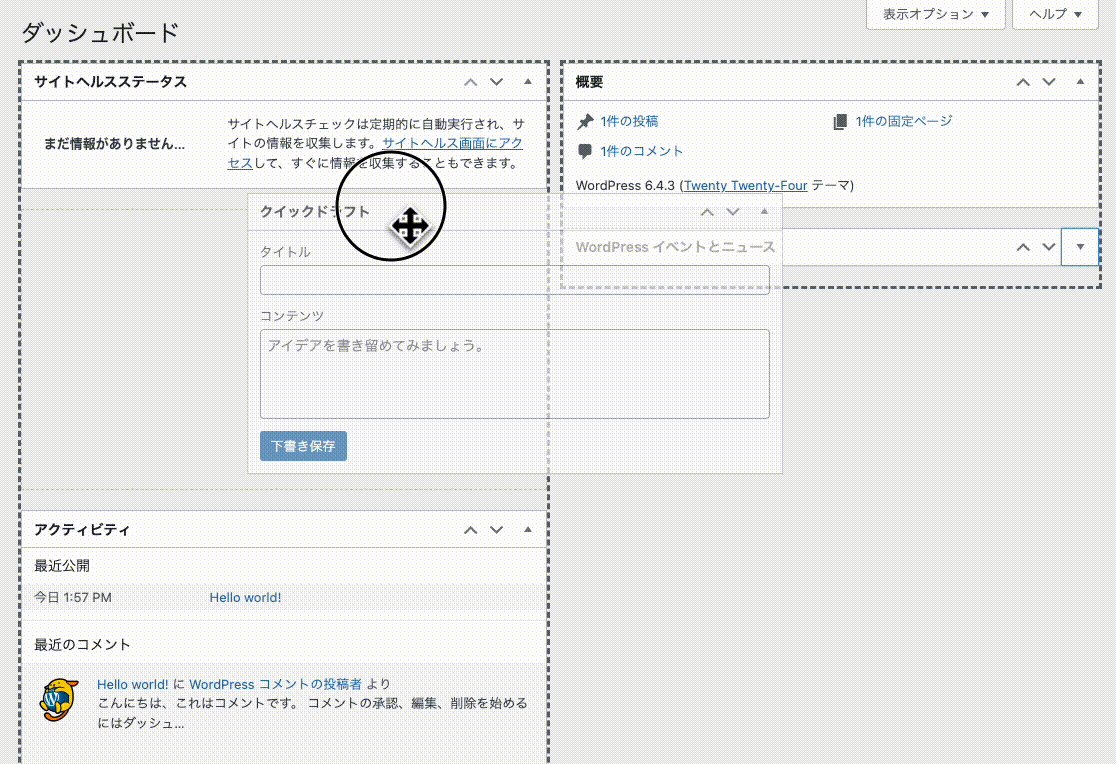
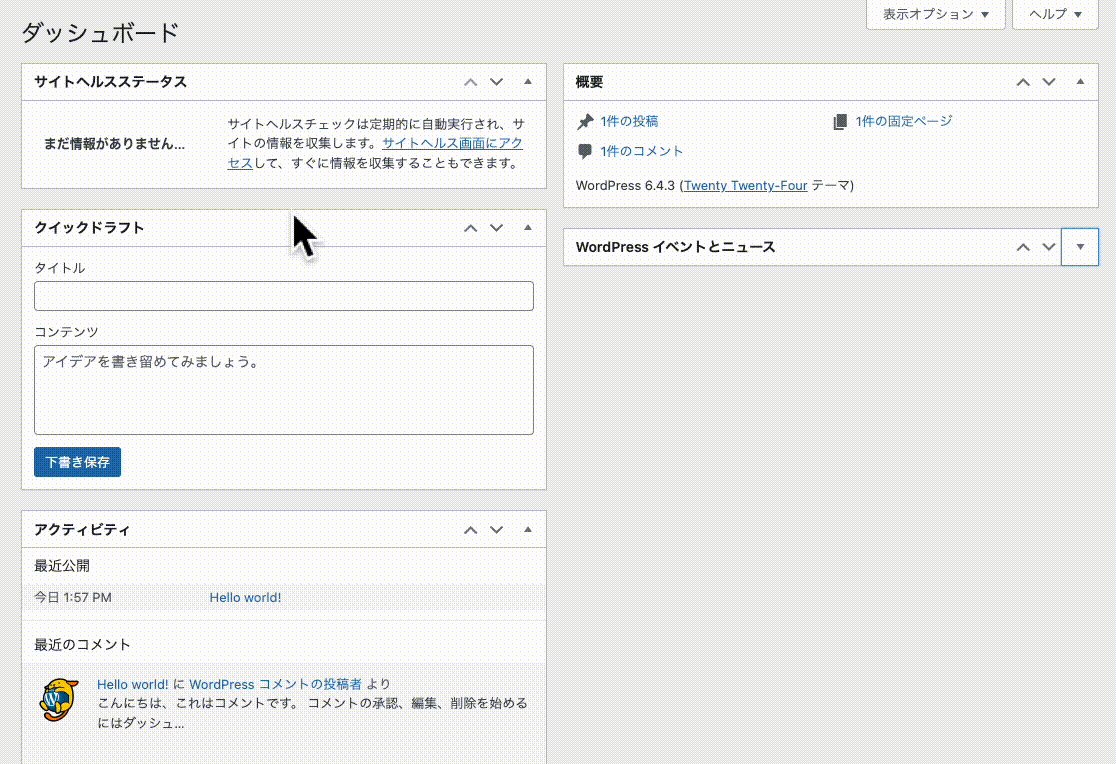
ダッシュボードに表示されるウィジェットはドラッグ&ドロップで移動できます。
- WordPress のダッシュボードにログインします
- 移動したいウィジェットのタイトルバーにカーソルを合わせます
- ドラッグしてウィジェットを新しい位置に移動します

ドラッグ&ドロップができない場合は、ウィジェットのタイトルバーの右にある三角形のアイコンをクリックすれば上下に移動することができます。
カスタムウィジェットを追加する
プラグインを使用してカスタムウィジェットを追加することもできます。 これによりダッシュボードから直接特定の機能にアクセスできるようになります。
カスタムプラグインを作って「 Hello, World 」と表示するシンプルなウィジェットを追加する手順は次のとおりです。
- プラグインのファイルを作成します
- WordPress インストールディレクトリの下の
wp-content/plugins/ディレクトリの下にmyplugin.phpファイルを作成します
- WordPress インストールディレクトリの下の
-
プラグインのコードを記述します
-
myplugin.phpファイルを開いて次のコードを記入します<?php /** * Plugin Name: My Plugin */ /** * `wp_dashboard_setup` フックのアクション */ function myplugin_wp_dashboard_setup() { wp_add_dashboard_widget( // ウィジェットのスラッグ: 'myplugin_custom_dashboard_widget', // ウィジェットのタイトル: 'Hello, World', // ウィジェットのコンテンツを表示するためのコールバック関数: 'myplugin_custom_dashboard_widget_content' ); } add_action('wp_dashboard_setup', 'myplugin_wp_dashboard_setup'); /** * `myplugin_custom_dashboard_widget` ウィジェットのコンテンツを出力する */ function myplugin_custom_dashboard_widget_content() { echo "Hello, World! This is my first dashboard widget."; } -
ファイルを保存します
-
-
プラグインを有効にします
- WordPress 管理画面にログインします
- サイドバーの「プラグイン」 → 「インストール済みプラグイン」をクリックします
- プラグイン一覧ページが表示されるので、
My Pluginプラグインの行の「有効化」のリンクをクリックします
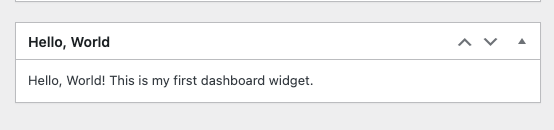
- WordPress のダッシュボードでウィジェットを確認します
- ダッシュボードを開きます
-
Hello, World プラグインが表示されていることを確認します

結び
ここでは WordPress の管理画面ダッシュボードをカスタマイズする基本的な方法を紹介しました。
WordPress のダッシュボードをカスタマイズすることで、より効率的にスムーズにサイト管理を行えます。 独自のウィジェットの追加も一度やり方がわかると意外とかんたんなので WordPress を使う頻度の高い方はぜひ利便性の高いウィジェットの実装を検討してみてください。
公式ドキュメンテーション
公式リファレンス
関連ページ
-
管理画面にログインして最初に表示されるページ。パスは
/wp-admin/。 ↩