WordPress.org にあるテーマをプレビューする方法

WordPress.org のテーマディレクトリで配布されているテーマをプレビューする方法を説明します。 異なるアプローチがいくつかあるので、ぜひ目的と状況に合った方法を選んでください。
ダウンロードしない方法
方法 A. WordPress.org のテーマプレビュー機能を使う
最もかんたんでお手軽なのは WordPress.org のテーマプレビュー機能を使う方法です。
-
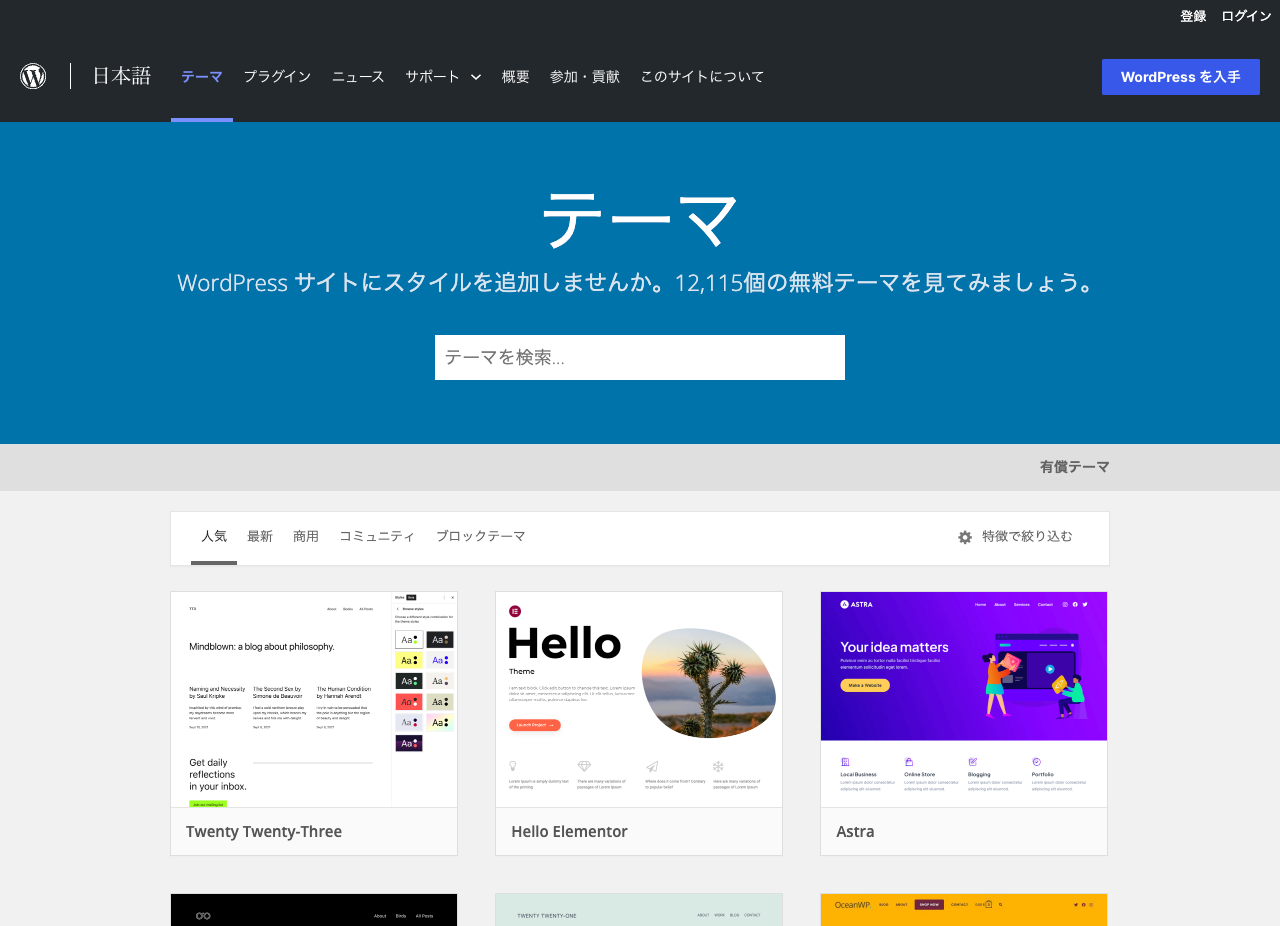
WordPress.org のテーマディレクトリを開く
- WordPress.org のテーマディレクトリ ページをブラウザで開く

-
対象のテーマを検索する
- 試したいテーマを検索する
-
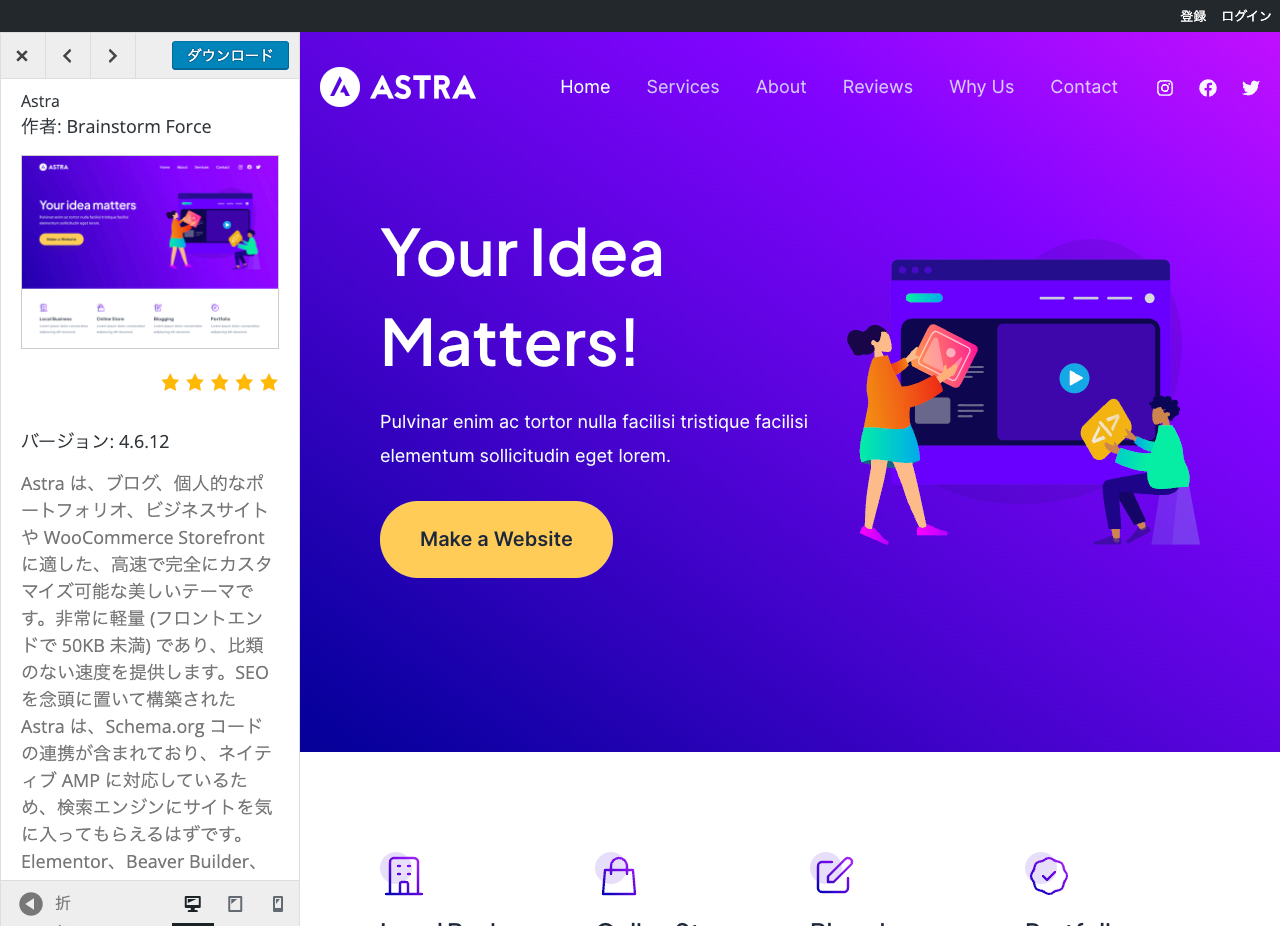
対象のテーマのプレビュー画面を開く
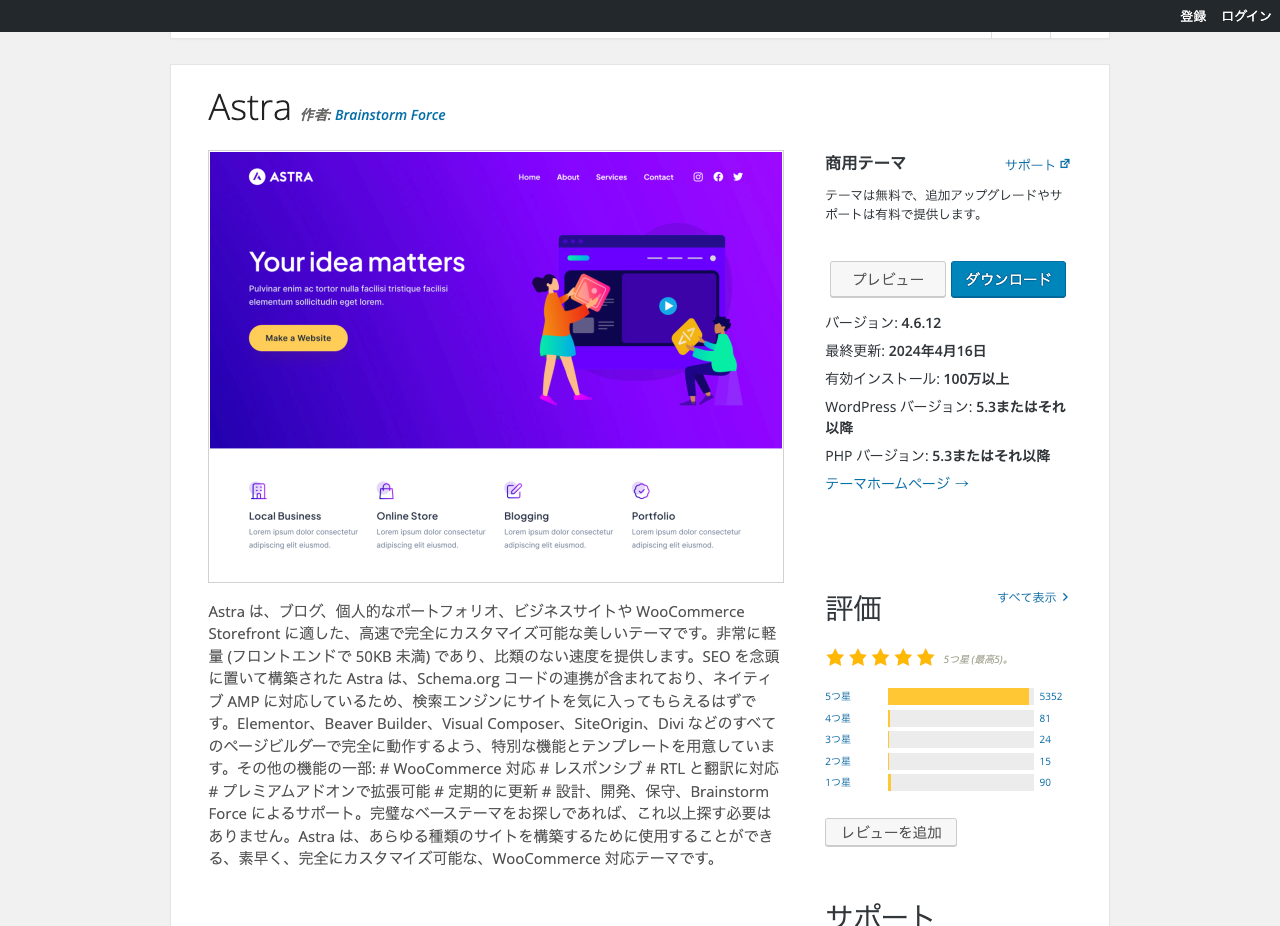
- 対象のテーマの「 Preview 」ボタンをクリックする


ただし、この方法では閲覧できるのはテーマがプレビュー用に用意したページだけです。 新しくページを作成したりページを編集したりすることはできないため、あくまでも簡易のプレビューという位置付けになります。
方法 B. WordPress Playground を使う
ふたつめは WordPress Playground を使う方法です。 A の方法とは異なり、ページを追加したりブロックを追加・変更したりして細かな見栄え・挙動を確認できます。
WordPress Playground は PHP WASM (WebAssembly) と呼ばれる技術を使って WordPress をウェブブラウザ内で動かせる無料のサービスです。


WordPress Playground を使えば PHP のランタイムやウェブサーバーを準備しなくてもウェブブラウザさえあれば WordPress を動かして試すことができます。
- WordPress.org のテーマディレクトリを開く
- 対象のテーマを検索する
-
対象のテーマの内部名称を調べる
- 対象のテーマのリンクをクリック
-
テーマの詳細ページが開くので URL 内のテーマ名をコピー(次の場合は
astra)
-
WordPress Playground を開く
-
前のステップでコピーしたテーマ名を
?theme=テーマ名として URL で指定する例えば Astra テーマの場合は次のようにします。
-
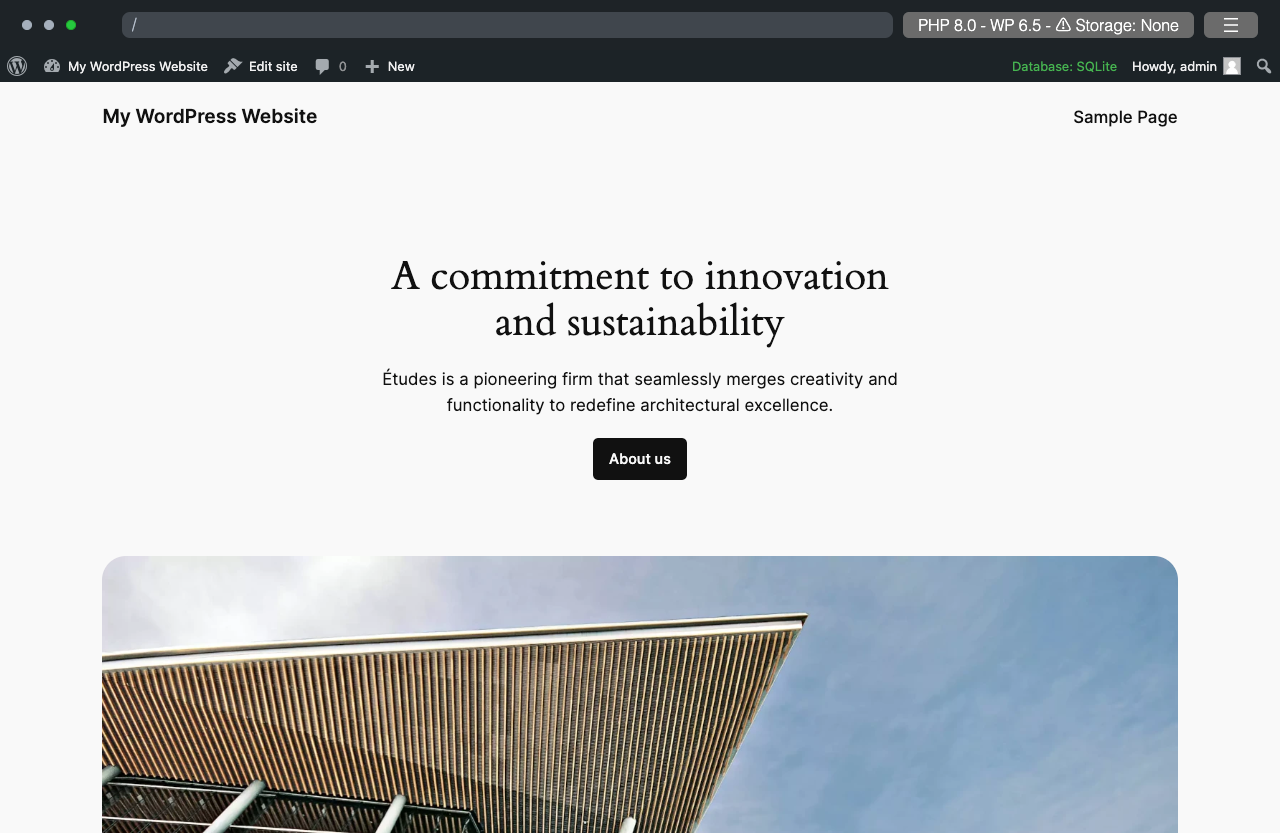
ステップ 4 まで進めると対象のテーマがインストール・有効化された状態で WordPress サイトがブラウザ内で起動します。
デフォルトで最初から管理者としてログインした状態になっているので、管理画面に入ってページや投稿を追加したりプラグインを追加したりして細かな見栄えや挙動もチェックできます。
なお、 WordPress Playground の環境はページを閉じたりリロードしたりすると最初の状態にリセットされるので注意してください。
ここで取り上げたのは theme パラメータだけですが、 WordPress Playground は他にも多くのパラメータを HTTP クエリで受け付けるようになっています。
公式ドキュメンテーションに「 Query API 」としてまとめられているので興味のある方はご覧ください。
関連ページ:
ダウンロードする方法
方法 C. WordPress のライブプレビュー機能を使う
実際のサイトで WordPress のライブプレビュー機能(サイトエディター画面)を使う方法です。
- WordPress サイトの管理画面にログイン
- サイドメニューの「外観」をクリック
- テーマ一覧ページが開くので「新しいテーマを追加」ボタンをクリック
- 対象のテーマを検索して「インストール」をクリック
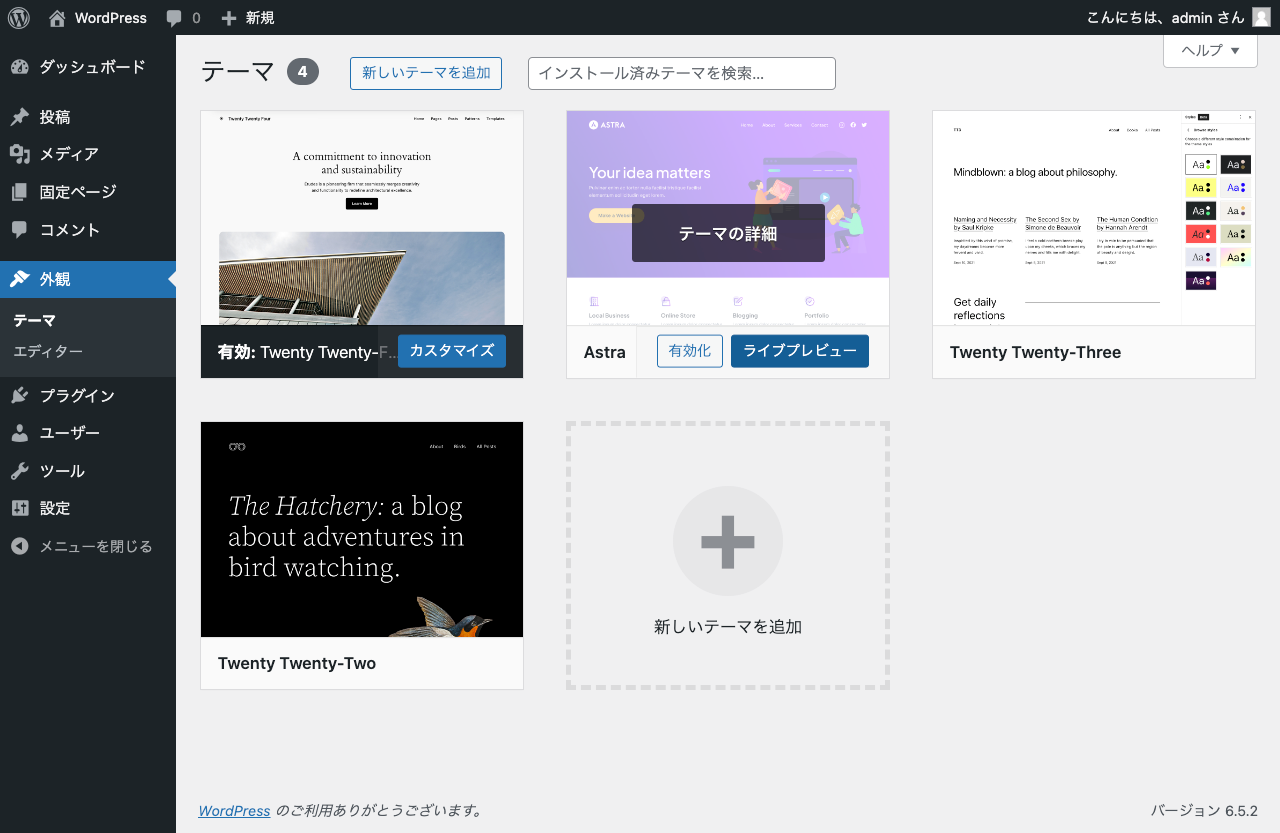
- サイドメニューの「外観」をクリック
-
対象のテーマの「ライブプレビュー」ボタンをクリック

ステップ 6 まで進めるとサイトエディター画面が開くのでそこでテーマをプレビューできます。 ここで触れるのはあくまでもプレビューなので、コンテンツを編集しても「有効化して保存」ボタンをクリックして保存するまでは実際のサイトには反映されません。
ただし、作業ミスでテーマを有効化してしまうリスクもあるため、本番環境で行う場合はかんたんなチェックだけに留めておくか、別の方法を使うのがよいと思います。
方法 D. 開発環境で実際にテーマを使う
本番環境とは別の開発環境を立ち上げて実際にテーマを有効化して使う方法です。
これは今回の方法 A 〜 D の中で最も手間・時間がかかりますが、実際のページや投稿を使った最もリアルなプレビューが確認できます。 候補となるテーマをいくつかに絞り込んだ後に最終チェックをするのにこの方法を使うのがよいかと思います。
使い分け
おすすめの使い分け方は次のとおりです。
- 候補となるテーマを探す → A の WordPress.org のプレビュー機能
- 候補を絞り込んだ後に細かくチェックする → B の WordPress Playground
- 導入を前提とした最終チェックをする → D の開発環境
これらの他にもテーマプレビュー用のプラグイン( Theme Switcha など)を使った方法などもあるにはありますが、かんたんにチェックするだけなら B の WordPress Playground が便利ですし、本格的にチェックしたいなら D の開発環境を立ち上げた方がよいと思います。 WordPress Playground が使えるようになった今日ではプラグインを使う方法をあえて選ばなくてもよい気がします。