Google Fonts を使う方法

WordPress サイトで Google Fonts を使う方法を説明します。
さまざまな方法がありますが、ここでは 2024 年 4 月にリリースされた WordPress 6.5 で導入された WordPress 本体の Google Fonts ダウンロード機能を使う方法を紹介します。
WordPress 6.5 でノーコード・プラグイン無しで Google Fonts を利用可能に
WordPress 6.5 で管理画面上から Google Fonts のフォントをダウンロードしてテーマのフォントとして設定できるようになりました。
以前のバージョンでは Google Fonts を利用するにはプラグインを使ったりコードを書いたりする必要がありましたが、 WordPress 6.5 以降では WordPress 本体の機能だけで Google Fonts をかんたんに利用できます。
Google Fonts からダウンロードされたファイルは WordPress インストールディレクトリの下の wp-content/uploads/fonts ディレクトリに設置されます。
訪問者が WordPress サイトを開くと Google Fonts の CDN ではなくそのディレクトリのフォントが読み込まれます。
以下手順を説明していきます。
確認時のバージョン
- WordPress
6.5
Google Fonts を使う手順
1. 管理画面にログイン
管理者ユーザーで WordPress の管理画面にログインします。
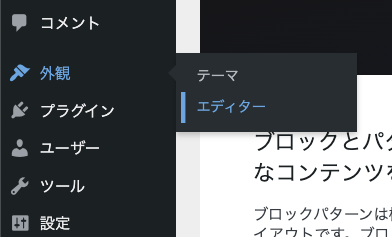
2. サイドメニューの「外観」 → 「エディター」をクリック
サイドメニューの「外観」 → 「エディター」をクリックします。

(「外観」をクリックした後に、テーマ一覧ページでアクティブなテーマの「カスタマイズ」ボタンをクリックしても大丈夫です)
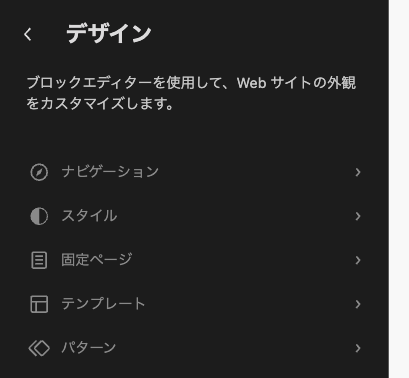
3. 「デザイン」メニューの「スタイル」をクリック
テーマのカスタマイズ画面が開くので、左の「デザイン」メニューの「スタイル」をクリックします。

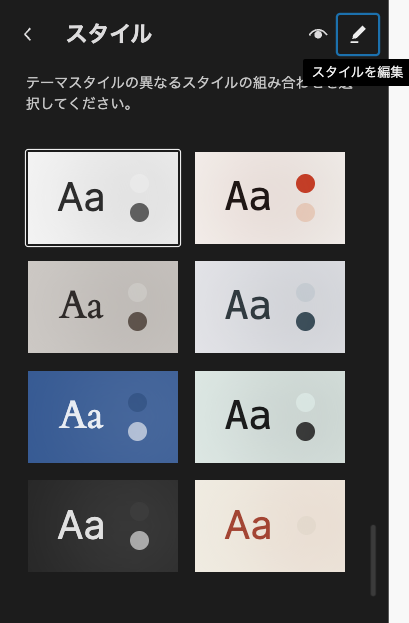
4. 「スタイル」の右にあるペンアイコンをクリック
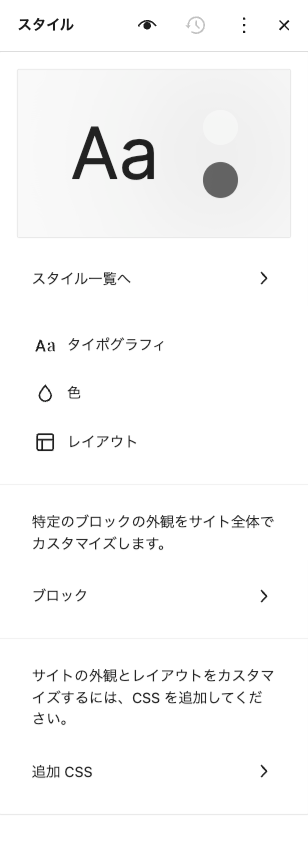
「スタイル」メニューが表示されるので、右上のペンアイコンをクリックします。

ステップ 3 と 4 は、代わりにページ右上にある半月のようなアイコンをクリックしても OK です。

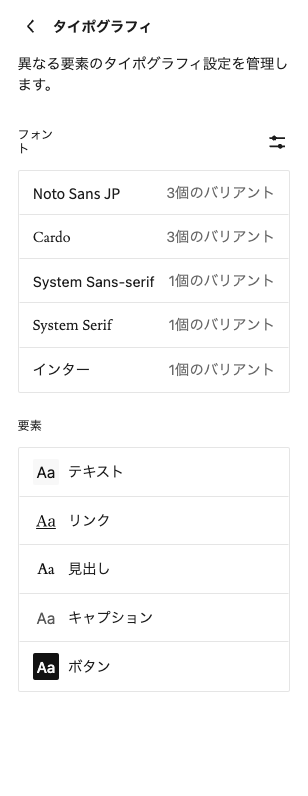
5. 「タイポグラフィ」をクリック
「スタイル」メニューが右側に表示されるので、その中の「タイポグラフィ」をクリックします。


6. 「フォント」の右にある設定アイコンをクリック
「フォント」の右に表示される設定アイコン(つまみのアイコン)をクリックします。

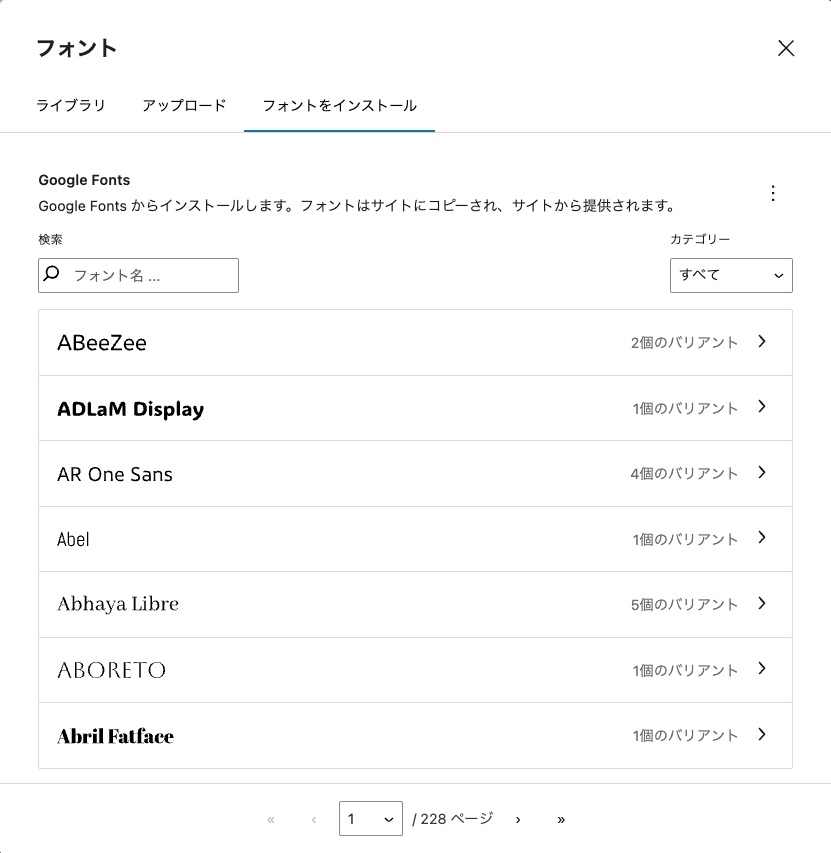
7. 「フォントをインストール」タブをクリック
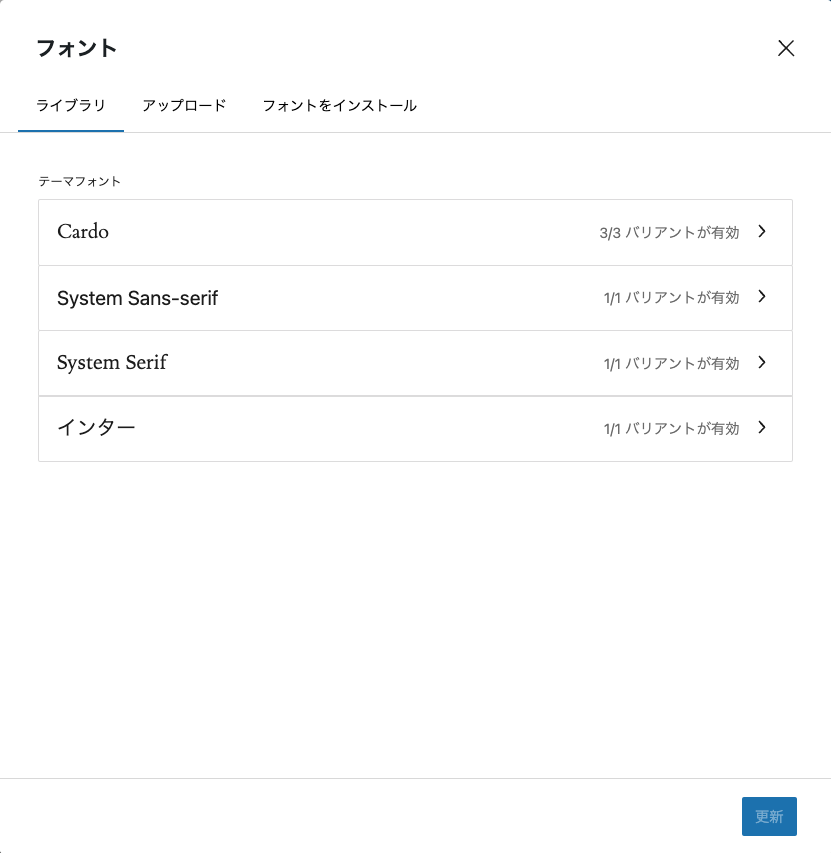
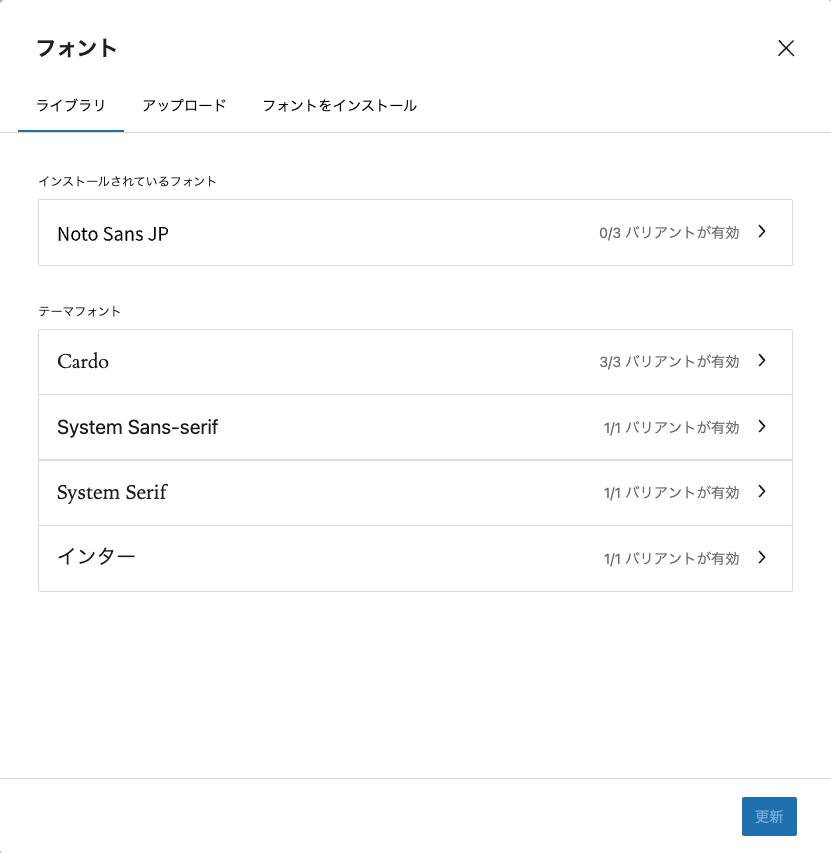
「フォント」のモーダルボックスが開きます。 「ライブラリ」タブがアクティブな状態になっているので「フォントをインストール」タブをクリックします。

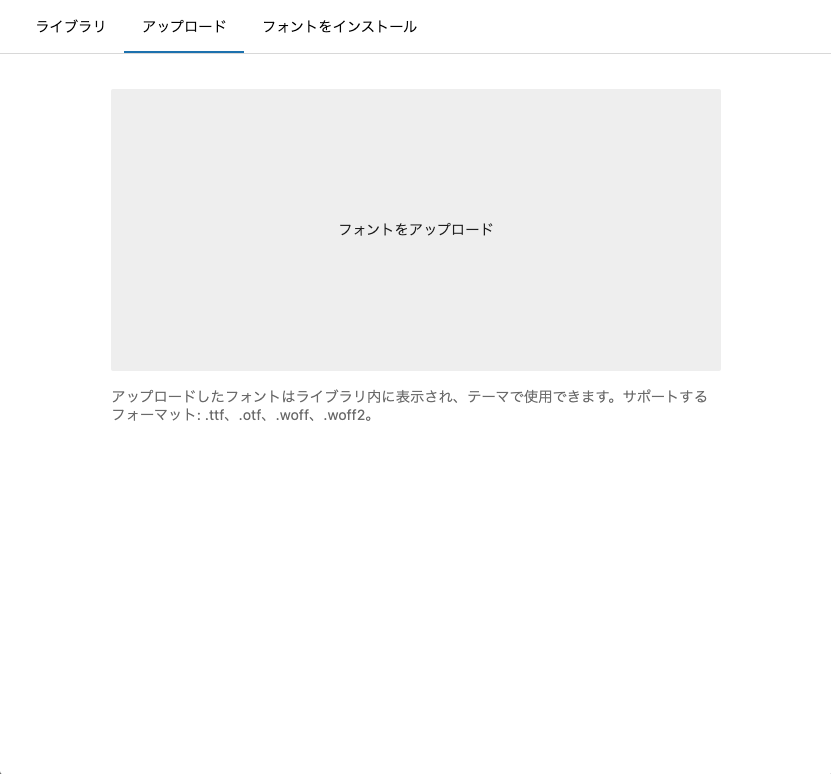
ちなみに、「アップロード」タブをクリックすると次のような表示になります。
Google Fonts 以外のフォントファイルがあればアップロードしてテーマのフォントとして使うことができるようになっています。
.ttf .otf .woff .woff2 の 4 つのフォーマットがサポートされています。

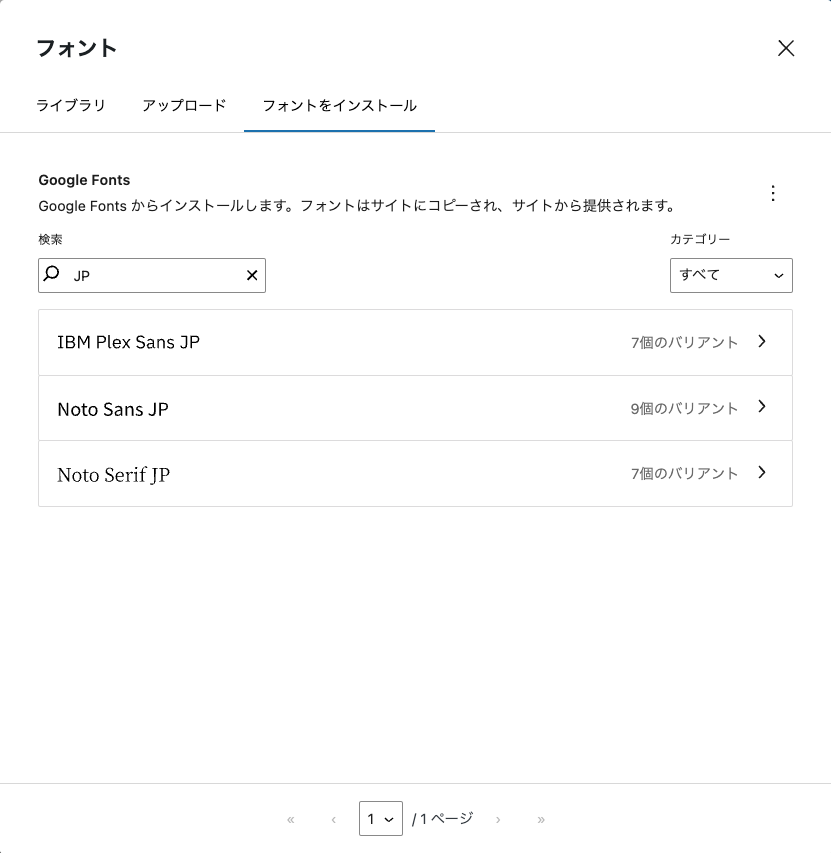
8. 「フォント名」の検索ボックスを使ってフォントを検索


インストールしたいフォントが見つかったらその行をクリックします。 今回の例では日本語文字を含む Noto Sans JP を選択します。
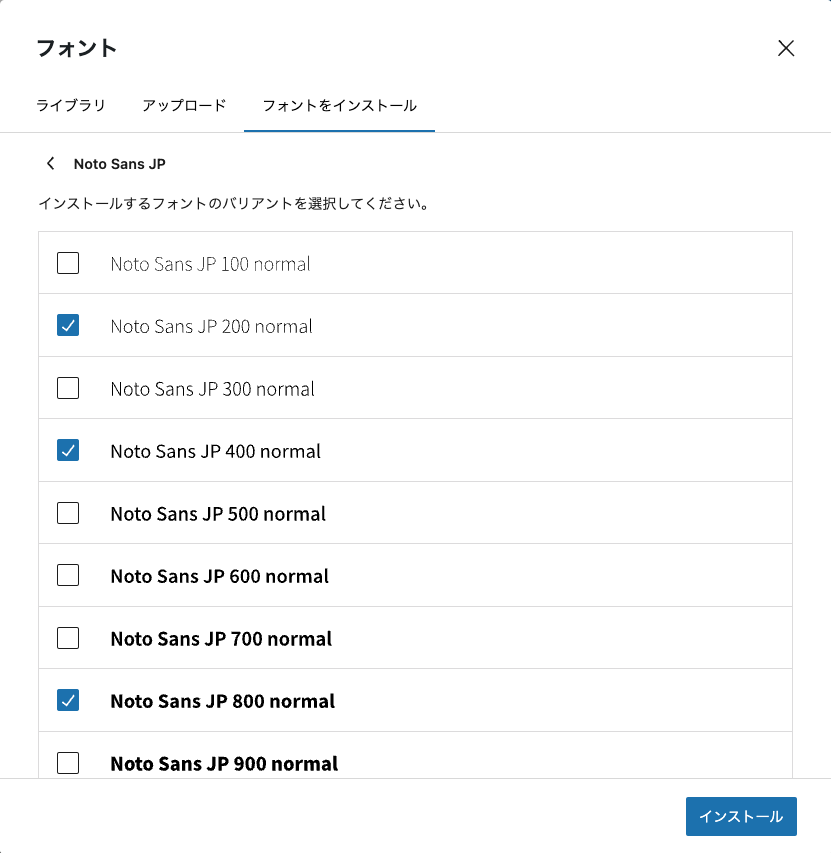
9. インストールするフォントのバリアントを選択
インストールしたいフォントのバリアントを選択します。 バリアントはここでは同一のフォントファミリー内の太字や斜体などの異なるパターンを意味します。

10. 「ライブラリ」タブでフォントの行をクリック
Google Fonts からインストールしたフォントが「ライブラリ」のフォント一覧に追加されているので、その行をクリックします。

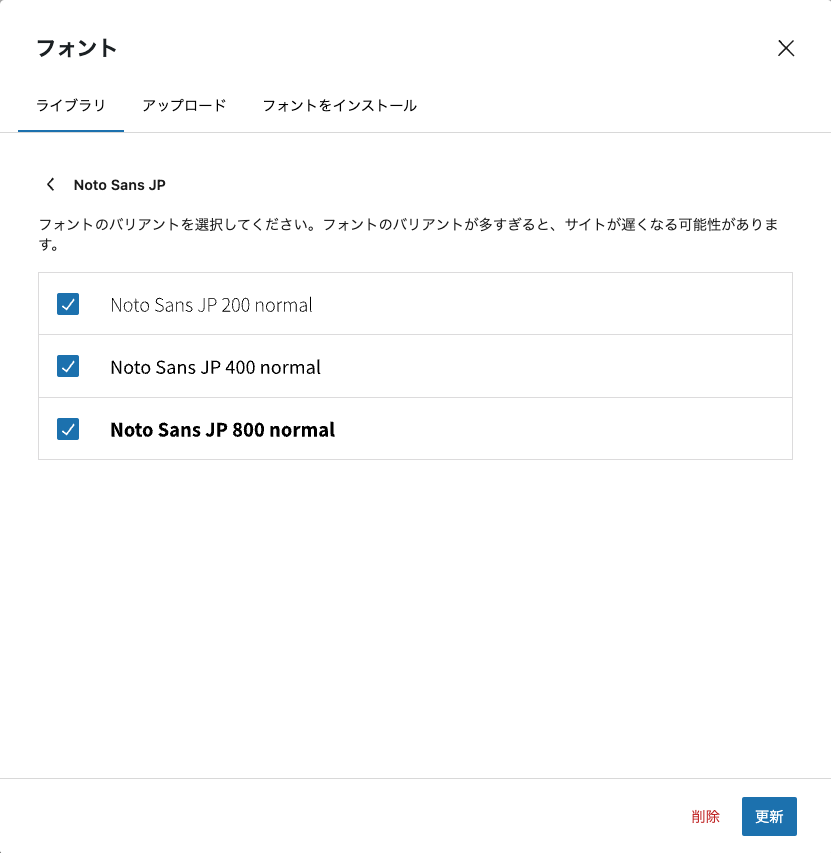
11. 有効化するフォントのバリアントを選択
ダウンロード済みのバリアントの一覧が表示されるので、有効化したいバリアントにチェックを入れて「更新」ボタンをクリックします。

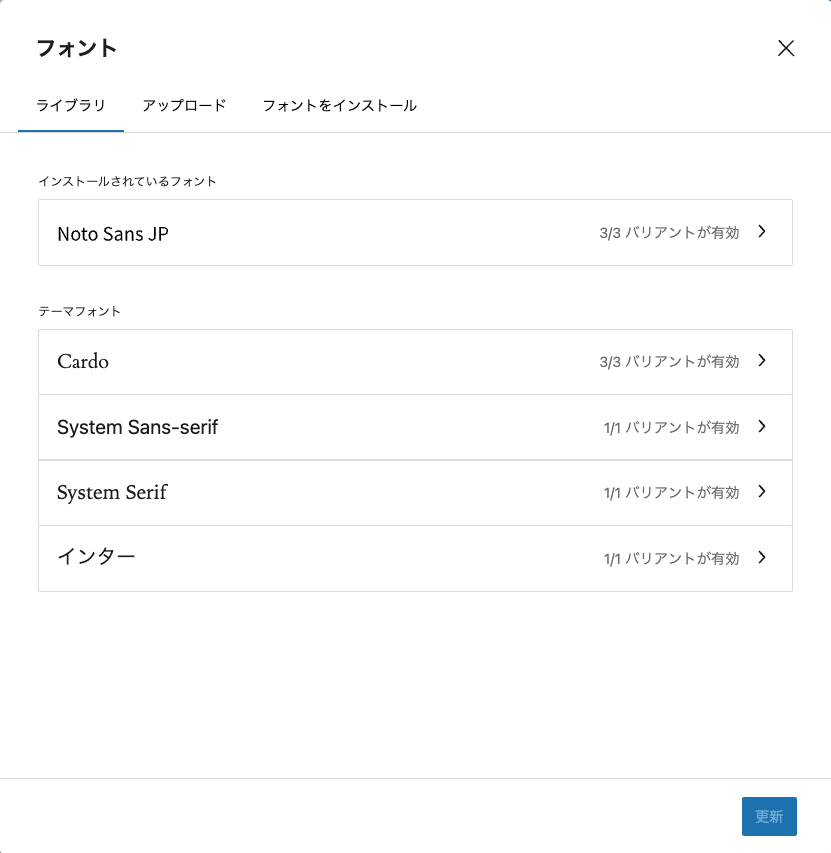
12. フォントのバリアントが有効になったことを確認
「ライブラリ」タブで対象のフォントの右側に「 3/3 バリアントが有効」といった表示が出て、有効化できたことを確認します。 確認後は「フォント」モーダルボックスを閉じます。

13. 要素にフォントを適用
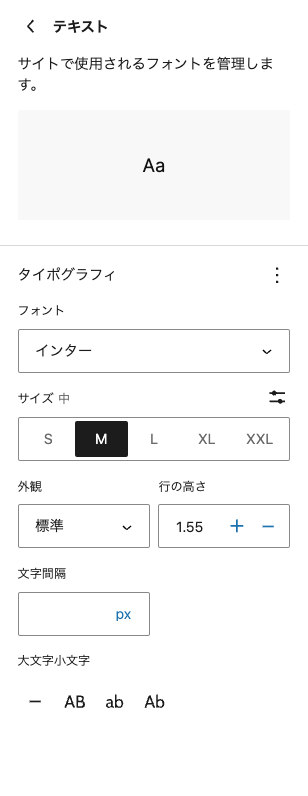
インストールしたフォントを要素に適用します。 画面右の「スタイル」メニューの中の「要素」グループの中から要素をひとつクリックします。 今回の例では「テキスト」を選択します。

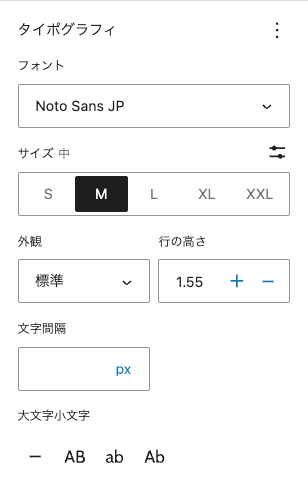
14. 「フォント」を変更
クリックした要素の設定が表示されるので、「フォント」のセレクトボックスでインストールしたフォントを選択します。 今回は Noto Sans JP を選択しました。


15. スタイルの変更を保存
最後に、ページ右上の「保存」ボタンをクリックして、スタイルの変更を保存します。

これで Google Fonts からのフォントのダウンロードとテーマでの設定は完了です。
16. サイトを確認
フロントページ(管理画面以外のページ)を開いて、設定したフォントが使われていることを確認します。
以上です。
ということで、管理画面での操作さえできれば、複雑なコーディングやプラグインの利用なしでかんたんにきれいなフォントが導入することができます。 便利ですね。
フォント導入時のパフォーマンスの注意点
WordPress サイトだけにかぎらない一般論ですが、サイトにフォントを導入するときの注意点があります。 それは日本語フォントの場合特に影響の大きいサイトパフォーマンスの低下です。
日本語は英語などに比べて文字数が多いため、日本語文字を含むフォントはファイルサイズが大きくなりがちです。 英語文字だけのフォントだと 1 バリアント数百 KB ぐらいのものが多いですが、日本語文字を含むフォントだと 1 つのバリアントで数 MB になったりします。
そのため、フォントを利用するときはパフォーマンス面でのデメリットを理解した上で
- 本当に必要なフォントだけを厳選して導入する
- フォントファイルがブラウザ側でキャッシュされるように設定する
ようにしてください。