- 実践 WordPress ホーム
- マーケティング / SEO
WordPress サイトの Google サーチコンソールへの登録方法

Google サーチコンソール( Search Console )はウェブサイトの所有者が自身が所有するサイトの Google 検索上のパフォーマンスを確認できる無料のサービスです。

近年の生成 AI の技術の発展により検索エンジンの位置付けや重要性は変わりつつありますが、 Google 検索が多くのサイトにとって重要な流入元であることにはいまだ変わりありません。 Google の検索エンジンは 90% 以上の圧倒的なシェアを持っており、検索エンジンからの流入を気にする多くのサイトにおいて Google Search Console は必須のツールとも言ってよい存在です。
ここではそんな Google サーチコンソールに WordPress サイトを登録する手順を説明します。
Google サーチコンソールでのサイト所有権の確認方法
Google サーチコンソールにサイトを登録するには、対象サイトの所有者であることを Google に対して示す必要があります。 公式ドキュメンテーションではその方法のことを「所有権の確認方法」と呼んでいます。
WordPress サイトにかぎらない一般論ですが、 Google サーチコンソールでサイト所有権を確認するには以下のようなさまざまな方法が用意されています。
| 方法 | 説明 |
|---|---|
| HTML ファイル | サイトのルートに .html ファイルを設置する |
| HTML タグ | サイトのホームページ(フロントページ)の HTML に meta タグを挿入する |
| Google アナリティクストラッキングコード | Google Analytics のトラッキングコードをページに設置する |
| Google タグマネージャー | Google タグマネージャーのタグをページに設置する |
| Google サイト等のアカウント *1 | サービスを利用してサイトを公開する |
| DNS レコード | DNS レコードを追加する |
*1: Google サイト or Blogger or Google Domains のアカウント
所有権の確認はこれらのうち最もやりやすい方法を選んで実施すれば OK です。
Note
Google Domains の事業は 2023 年に Squarespace 社に売却され 2023 年 9 月にそのデータが Squarespace 社に移管されました。
What's happening?
On September 7, 2023 Squarespace acquired all domain registrations and their associated customer accounts from Google Domains.
About the Google Domains migration to Squarespace – Squarespace Help Center
そのため、 Google Domains を使った確認方法はゆくゆくは使えなくなる可能性もあります。 今回ではその将来の可能性も考慮して Google Domains アカウントを使う方法は除外して説明していきます。
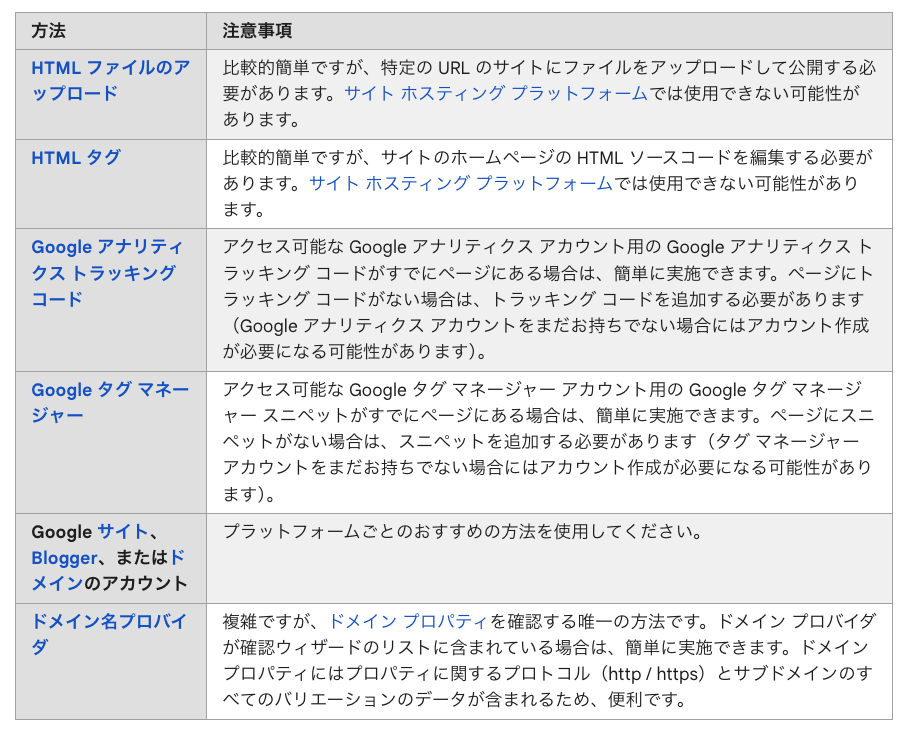
ちなみに、各確認方法について公式ドキュメンテーションには次のような注意事項が書かれています。

出典: サイトの所有権を確認する - Search Console ヘルプ
いろいろな方法があって迷うという方は次のような流れで検討してみてください。
1. サブドメインも含めていっしょに管理したい?
- Yes → 方法「 DNS レコード」 *1
- No → 次に進む
2. サイトを Google サイト等のアカウントを使って管理している?
- Yes → 方法「 Google サイト等のアカウント」
- No → 次に進む
3. サイトに Google タグマネージャーを設置する?
- Yes → 方法「 Google タグマネージャー」
- No → 次に進む
4. サイトに Google アナリティクスを設置する?
- Yes → 方法「 Google アナリティクストラッキングコード」
- No → 次に進む
5. SSH か SFTP での操作に慣れていて .html ファイルの設置が苦ではない?
- Yes → 方法「 HTML ファイル」
- No → 方法「 HTML タグ」
*1: 後ほど改めて述べますが、サブドメインもいっしょに管理したい場合はプロパティタイプ「ドメイン」を選ぶ必要があります。 その場合の確認方法は「 DNS レコード」だけが利用できます。
具体的な手順を以下に説明します。
下準備
Google サーチコンソールの利用には Google アカウントが必要です。 持っていない場合は事前に作成してください。
1. Google サーチコンソールのサイトにアクセス
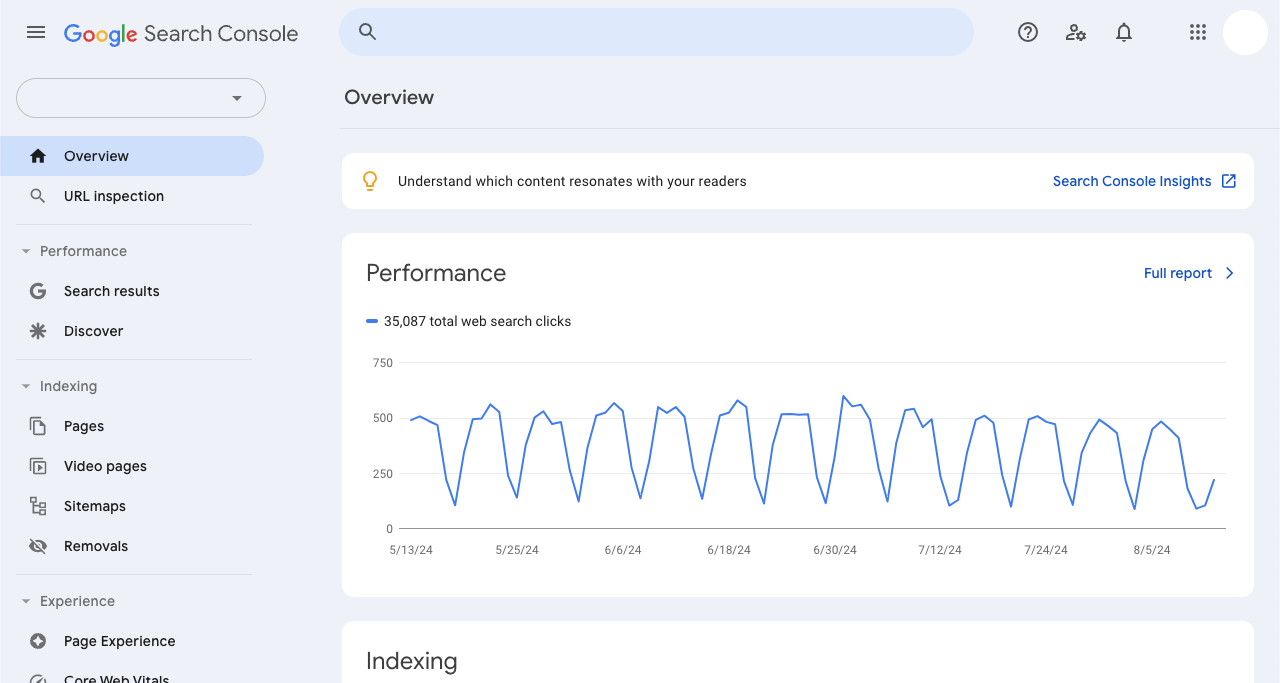
Google アカウントにログインした状態で Google サーチコンソールのサービス紹介ページ にアクセスして、「今すぐ開始」ボタンをクリックします。

2. プロパティの追加
「プロパティを追加」ボタンをクリックします。 ここで「プロパティ」とはサーチコンソールでの管理単位です。 通常 1 プロパティ= 1 サイトと考えていただいて問題ないと思います。

プロパティタイプとして「ドメイン」か「 URL プレフィックス」かを選びます。

プロパティタイプとは
「プロパティタイプ」とはサーチコンソールでのサイト確認・管理の方式のことです。 2024 年 3 月時点で「ドメイン」「 URL プレフィックス」の 2 つが提供されています。
| プロパティタイプ | 例 | 説明 |
|---|---|---|
| ドメイン | example.com | ドメイン全体を管理する方式。サブドメインも含まれる。 HTTPS / HTTP のプロトコルはどちらも含まれる。 |
| URL プレフィックス | https://example.com/wp/ | URL プレフィックスで管理する方式。サブドメインは含まれない。 HTTPS / HTTP のプロトコルは指定されたものだけ含まれる。 |
参考: ウェブサイト プロパティを Search Console に追加する - Search Console ヘルプ
選び方としては、サブドメインも含めてドメイン全体を一括で管理したい場合はプロパティタイプ「ドメイン」を、そうでない場合は「 URL プレフィックス」を選択してください。
ただし、サイト確認方法は、「ドメイン」の場合は「 DNS レコード」一択で、「 URL プレフィックス」の場合は上述のさまざまな方法(「 HTML ファイル」「 HTML タグ」「 Google タグマネージャー」など)が利用できます。
| 所有権の確認方法 | ドメイン | URL プレフィックス |
|---|---|---|
| HTML ファイル | ◯ | |
| HTML タグ | ◯ | |
| Google アナリティクストラッキングコード | ◯ | |
| Google タグマネージャー | ◯ | |
| Google サイト等のアカウント | ◯ | |
| DNS レコード | ◯ | ◯ |
ですので、「ドメイン」を選びたいが DNS レコードの操作ができない or 慣れていない方はひとまず「 URL プレフィックス」を選択するのがよいと思います。 後から「ドメイン」のプロパティを追加することもできます。
3. 所有権の確認
プロパティタイプを選択すると所有権の確認方法が提示されるので、説明に従って作業を行います。
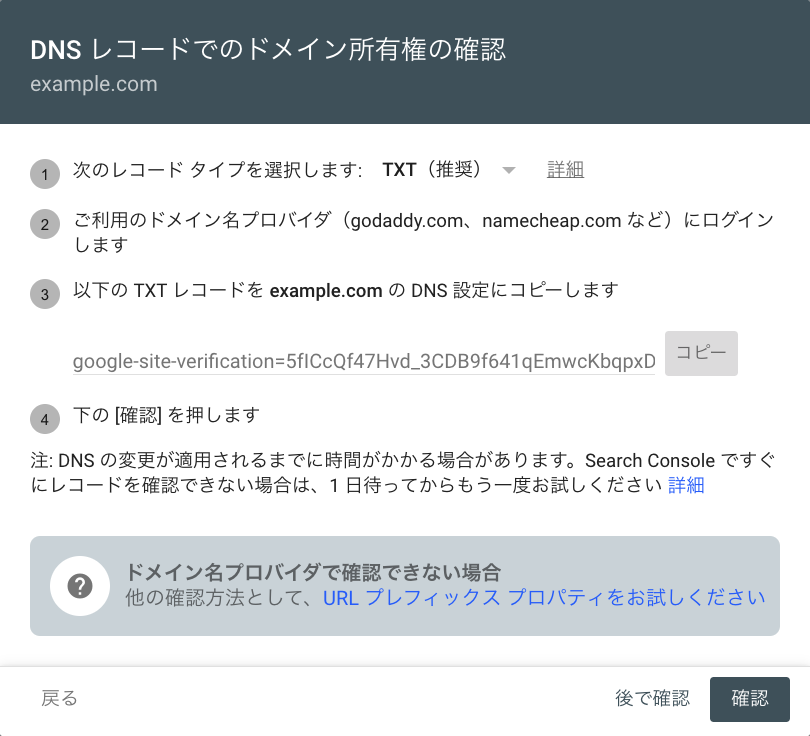
DNS レコードの場合
「 DNS レコードでのドメイン所有権の確認」のダイアログボックスに記載された文字列を DNS の TXT レコードとして追加します。
サンプルイメージ:

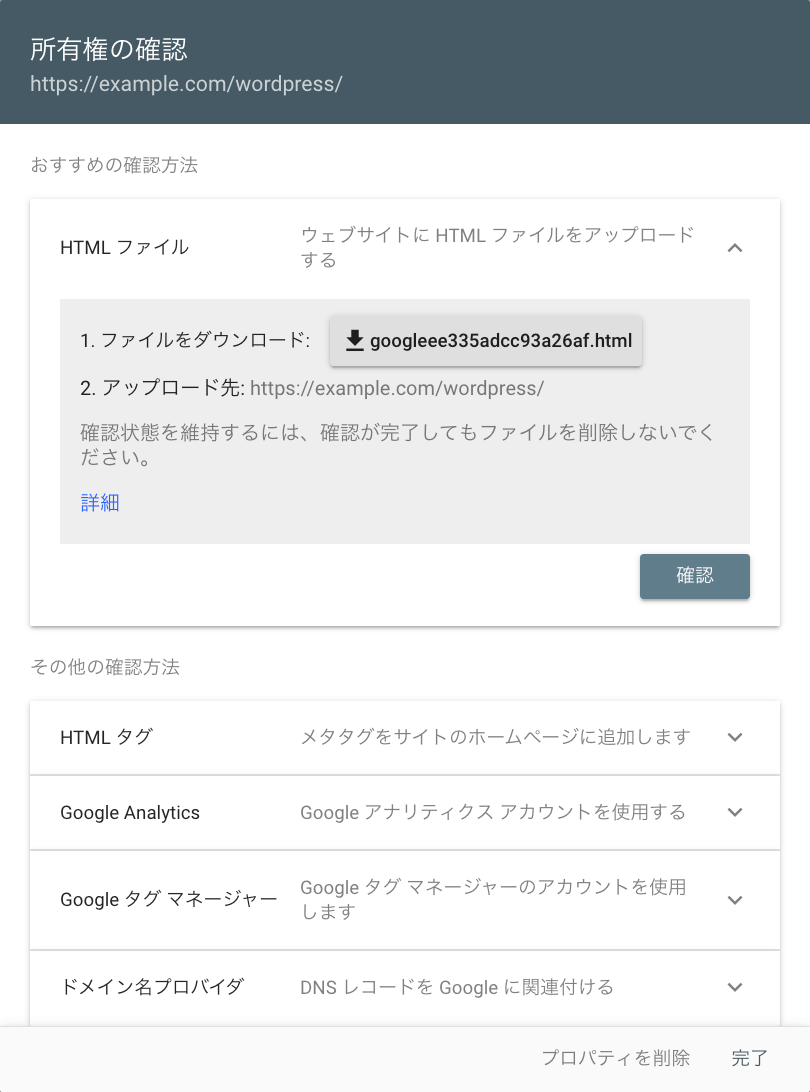
URL プレフィックスの場合
「所有権の確認」のダイアログボックスに記載の説明に従います。
サンプルイメージ:

Google タグマネージャーか Google Analytics を使う場合はそれらのタグを WordPress サイトに設置してサイトを公開するだけで済むので追加の手間はかかりません。
HTML ファイルを使う場合
HTML ファイルを使う場合は「ファイルをダウンロード」で示される .html ファイルをダウンロードしてから SSH や SFTP 等を使ってサーバーの「アプロード先」に設置します。
適切に設置できたらブラウザからその .html ファイルの URL にアクセスすると閲覧できるはずなので、ブラウザで確認します。
中身は次のような 1 行だけのテキストです。
メタタグを使う場合
メタタグを使う場合はサイトのホームページ(フロントページ)にメタタグを追加します。
WordPress でメタタグを追加する方法はいろいろあるのでやりやすい方法を選んでください。
例えば、独自のテーマを使っている場合は functions.php で wp_head フックを使うとわりとシンプルでかんたんにできます。
functions.php:
add_action( 'wp_head', 'example_wp_head' );
function example_wp_head() {
?>
<meta name="google-site-verification" content="..." />
<?php
}
関数の example_ の部分はお使いのテーマ名に変更してください。
content="..." の部分はサーチコンソールの「所有権の確認」のモーダルボックスで表示される実施の文字列を入れてください。
ちなみに、ウェブ上ではテーマのテンプレートファイルを編集して挿入する方法が紹介されていたりもしますが、テンプレートを編集するよりも functions.php を使って実装した方が先々メンテナンスしやすいのでおすすめです。
作業が完了したらブラウザで WordPress の HTML ソースを確認して、メタタグが追加されていることを確認してください。
4. Google に確認を依頼
選んだ確認方法での作業( HTML ファイルの設置や HTML タグの追加など)が完了したら Google に確認を依頼します。 これには Google サーチコンソールの「所有権の確認」ダイアログボックスで「確認」ボタンをクリックすれば OK です。
所有権が無事確認できたら、そのプロパティのダッシュボードにアクセスできるようになります。
以上でサイトの登録は完了です。
Google サーチコンソールのページに説明があるとおり、設置した HTML ファイルや HTML タグは一度確認が完了した後もそのまま維持しておく必要があるので削除しないようにしましょう。