- 実践 WordPress ホーム
- WordPress を試す
WordPress Playground の基本的な使い方

WordPress Playground の基本的な使い方を説明します。
WordPress Playground とは?
WordPress Playground はブラウザ内で WordPress を動かせる無料のツールです。

ブラウザ内で PHP と WordPress を動かすため、 CMS を動かすときに一般的に必要なレンタルサーバーの契約やローカル環境の構築などが必要ありません。 標準的なスペックの PC とウェブブラウザさえあれば WordPress を動かすことができます。
技術的には Emscripten というコンパイラを使って PHP のインタープリタを WebAssembly にビルドしてそれをブラウザ内で走らせて WordPress を動かす仕組みになっているとのことです。 詳細に興味のある方は公式ドキュメンテーションの Architecture のところをご覧ください。
WordPress Playground の使い道
WordPress Playground は例えば次のような用途に使うのに有用です。
- WordPress の評価
- WordPress の管理画面の使い方の学習
- WordPress のブロックエディタの使い方の確認
- WordPress の各バージョンの機能の確認
- プラグインやテーマのテスト
- 開発版の WordPress のテスト
他方、現状は次のような用途に使うのには不向きです。
- 本番環境やステージング環境としての利用
- カスタムプラグインやカスタムテーマの開発
WordPress Playground の始め方
WordPress Playground の利用にはウェブブラウザが必要です。 ブラウザで WordPress Playground のサイト を開きます。

サーバー側の状況によっては WordPress がすぐに立ち上がらないこともあります。 その場合は少し(数十秒程度)待ってください。
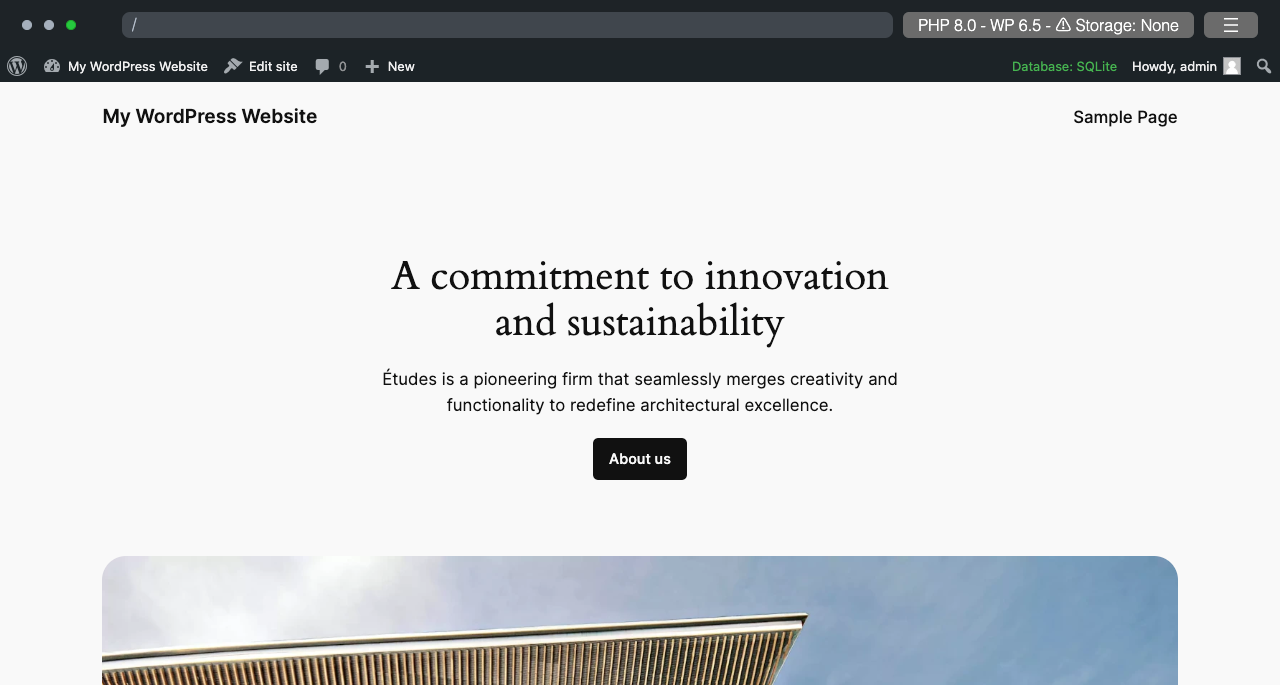
WordPress が立ち上がったら通常の WordPress サイトと同じように使うことができます。 デフォルトでは最初から管理者ユーザーとしてログインした状態になっているので、上部のツールバーの WordPress アイコンをクリックするなどすれば管理画面に入れます。
画像
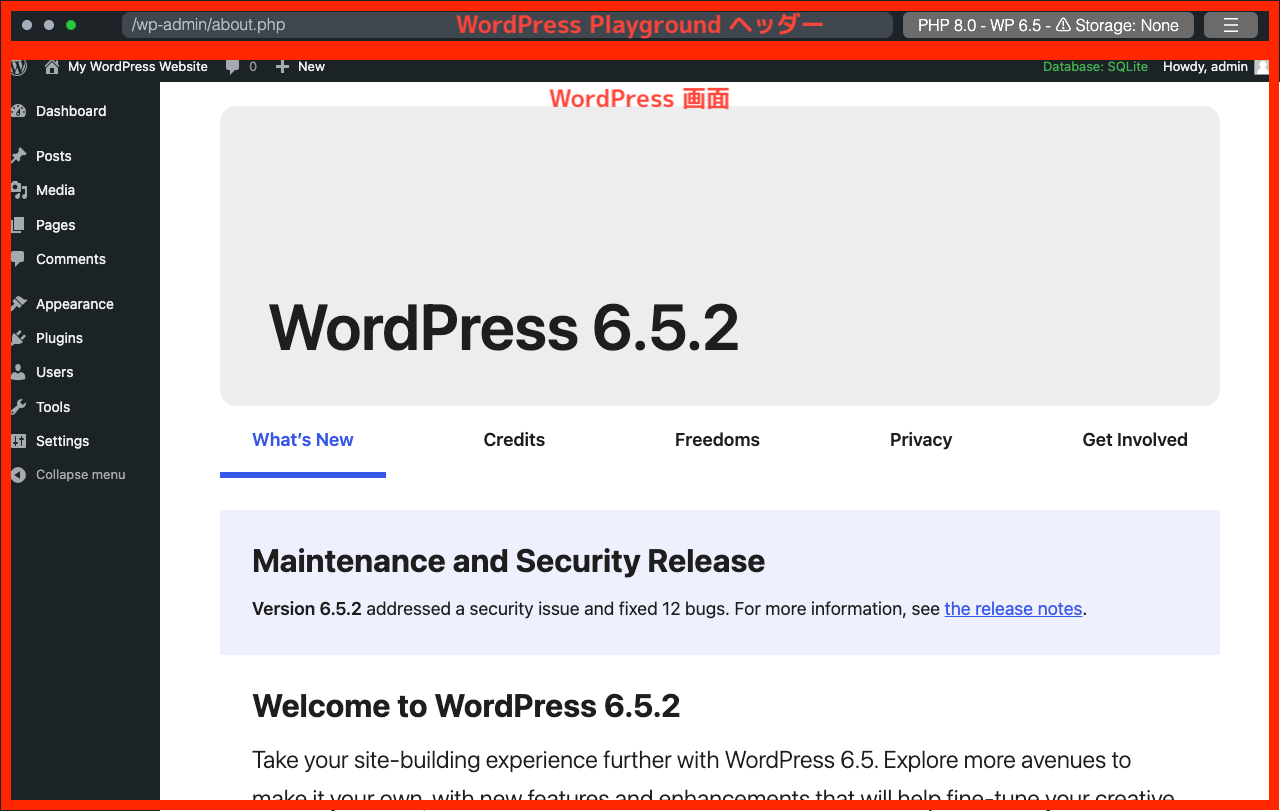
WordPress Playground の画面レイアウト
WordPress Playground の画面レイアウトは次のようになっています。

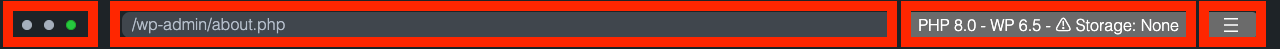
最上部に WordPress Playground 特有のヘッダーがあります。 その中にウィンドウコントロールボタン、アドレスバー、環境設定メニューなどが含まれています。

ウィンドウコントロールボタン
macOS の UI に似せたウィンドウコントロールボタンがあります。 緑色のサイズ変更のボタンだけ使えて、ウィンドウサイズを少しだけ変更できます。 特に深い意味は無さそうです。
アドレスバー
/ から始まるアドレスバーです。
フォーカスをすると編集ができ、 /wp-login.php や /wp-admin/about.php のような有効なパスを入力すると該当するページが開きます。
環境設定メニューなど
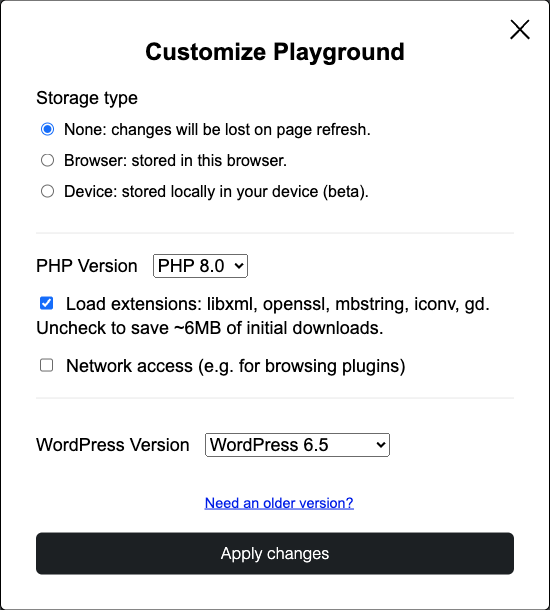
「 PHP 8.0 - WP 6.5 」といった表示のボタンをクリックすると「 Customize Playground 」というモーダルボックスが開きます。 そこではストレージタイプ・ PHP バージョン・ WordPress バージョンの切り替えができます。

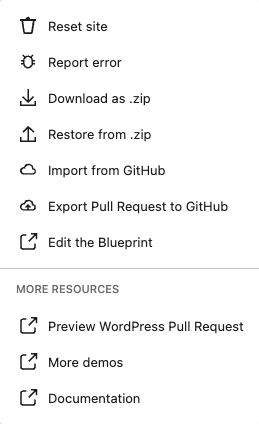
三本線のメニューボタンをクリックするとサブメニューが開きます。

動作確認時点では次のような内容となっていました。
| 項目 | 内容 |
|---|---|
| Reset site | サイトに加えた変更をリセットして初期状態に戻す |
| Report error | ウェブフォームでエラーを報告する |
| Download as .zip | サイトに加えた変更を保存する |
| Restore from .zip | 「 Download as .zip 」でダウンロードしたファイルを使って保存した状態をリストアする |
| Import from GitHub | GitHub と連携させてパブリックなリポジトリからプラグインなどをインポートする |
| Export Pull Request to GitHub | GitHub と連携させて Pull Request をエクスポートする |
| Edit the Blueprint | Playground の設定( JSON )を編集・プレビューする |
| Preview WordPress Pull Request | WordPress 本体の開発の Pull Request をプレビューする |
| More demos | Playground の異なるデモパターンのリンク集 |
| Documentation | 公式ドキュメンテーション へのリンク |
いろいろな tips
Play Ground にはいくつかの方法で環境設定を指定できる機能が用意されています。
具体的には次の 3 種類の API があります。
- Query API
- Blueprints API
- JavaScript API
一番上の Query API が最もシンプルで、一番下の JavaScript API が最も複雑です。 それぞれ、 Query API は URL のクエリパラメータを使うもので、 Blueprints API は JSON を、 JavaScript API は JavaScript のコードを使うものとなっています。
最もシンプルな Query API でもかなりいろいろなことができます。 以下 Query API の使い方を一部ご紹介します。
PHP のバージョンを指定する
クエリパラメータ php= で指定できます。
WordPress のバージョンを指定する
クエリパラメータ wp= で指定できます。
latest nightly beta なども利用できます。
ちなみに、 php と wp などの異なるクエリパラメータは併用可能です。
インストール・有効化するプラグインを指定する
WordPress.org で配布されているプラグインをインストール・有効化した状態で WordPress を立ち上げられます。
クエリパラメータ plugin= を使います。
複数のプラグインを指定することも可能です。
インストール・有効化するテーマを指定する
クエリパラメータ theme= で指定できます。
最初に開くページを指定する
WordPress の起動後最初に開くページをクエリパラメータ url= で指定できます。
変更の保存先を指定する
WordPress Playground 上で加えた変更の保存先をクエリパラメータ storage= で指定できます。
WordPress Playground の環境はデフォルトではページを閉じたりリロードしたりするとリセットされますが、保存先に browser または device を選択すると変更を永続化して継続的に利用できるようになります。
以上です。
動作確認した日
- 2024/04/23
参考
- Introduction to Playground: running WordPress in the browser – WordPress Developer Blog
- Start here | WordPress Playground
- GitHub -
WordPress/wordpress-playground