- 実践 WordPress ホーム
- WordPress を試す
GitHub Codespaces で WordPress を動かす方法

GitHub Codespaces 上で WordPress を動かす方法を説明します。
このページは こちらのページ の古くなった内容を新しくしてシンプルにしたものです。
前提
- 2024 年 4 月時点の情報です。時間が経つと GitHub Codespaces の仕様変更によりこの方法ではうまく行かなくなることがあります。
- GitHub アカウントを持っている
利用するもの
確認時に使用したバージョン:
- WordPress
6.5 - Docker
24.0.9-1(build293681613032e6d1a39cc88115847d3984195c24) - Docker Compose
v2.25.0
GitHub Codespaces とは?

GitHub Codespaces は GitHub が提供するクラウドの開発環境です。 ウェブブラウザ内で Visual Studio Code が立ち上がるのでその中でコードを編集したり Git 操作を行ったりできます。
Visual Studio Code が動いているクラウド上のマシンでポートを開くと自動的に URL が割り振られる機能があり、開発サーバーを別途用意しなくてもウェブアプリケーションや CMS を動かすことができます。
GitHub Codespaces で WordPress を動かすときのポイント
WordPress にはやってきた HTTP リクエストに使われた URL (スキーマ・ホスト・パス)が想定するものと異なると適切な URL にリダイレクトする機能が備わっています。
リバースプロキシ経由で WordPress がリクエストを受け付ける環境ではこれが少し厄介な動きをして、リダイレクトループを引き起こしたりします。
GitHub Codespaces で WordPress を動かすときもこの問題に対処する必要があります。
GitHub Codespaces で WordPress を動かす手順
1. リポジトリを作成
GitHub 上でリポジトリを作成します。
2. Codespace を起動
作成したリポジトリで Codespace マシンを起動します。
3. WordPress と MySQL のコンテナ定義を作成
リポジトリのルートディレクトリに compose.yaml ファイルを作成して、最小限必要な WordPress と MySQL のコンテナ定義を行います。
compose.yaml:
services:
wordpress:
image: wordpress:6.5-apache
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wp
WORDPRESS_DB_PASSWORD: wp
WORDPRESS_DB_NAME: wp
WORDPRESS_CONFIG_EXTRA: |
if (!empty($$_SERVER['HTTP_X_FORWARDED_PROTO']) && $$_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$$_SERVER['HTTPS'] = 'on';
}
if (!empty($$_SERVER['HTTP_X_FORWARDED_HOST'])) {
$$_SERVER['HTTP_HOST'] = $$_SERVER['HTTP_X_FORWARDED_HOST'];
}
ports:
- "80:80"
db:
image: mysql:8.3
environment:
MYSQL_RANDOM_ROOT_PASSWORD: 1
MYSQL_DATABASE: wp
MYSQL_USER: wp
MYSQL_PASSWORD: wp
以下補足です。
- 最小限のサンプルとして
wordpress:6.5-apacheとmysql:8.3のイメージをそのまま使っています。本格的に使いたい場合は独自のイメージをビルドして使うのがよいと思います。 - 環境変数の
WORDPRESS_CONFIG_EXTRAに渡した値は WordPress の設定ファイルwp-config.phpに挿入されて PHP コードとして実行されるようになっています。- WordPress が Codespaces のリバースプロキシの後ろでリクエストを受けたときに適切に動作するようにサーバー変数
HTTPSとHTTP_HOSTを設定しています。 HTTP_X_FORWARDED_PROTOとHTTPSに関する記述(先頭 3 行)は、原稿作成時点で同様の処理が元からwordpress:6.5-apacheのwp-config.phpに記述されているため、削除してしまっても問題ありません。今回は Codespaces で WordPress を動かすのにどんな設定が必要なのかをわかりやすく示す目的で記述しています。
- WordPress が Codespaces のリバースプロキシの後ろでリクエストを受けたときに適切に動作するようにサーバー変数
wordpressサービスをホストマシンの80ポートに向けています。 Codespaces の環境ではこれを感知して自動的にポートフォワーディングを行ってくれます。
3. WordPress と MySQL のコンテナを起動
compose.yaml が作成できたら、起動中の Codespace 上の Visual Studio Code でターミナルを開いてコンテナを起動します。
Docker と Docker Compose は Codespaces のマシンに最初からインストールされているのでインストールしなくてもすぐに利用できました。
4. ブラウザで WordPress のインストールを行う
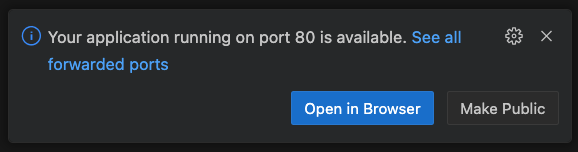
前のステップの docker compose up コマンドを実行して少し(数秒)待つと次のようなダイアログメッセージが右下に表示されるので、「 Open in Browser 」ボタンをクリックします。
Your application running on port 80 is available.

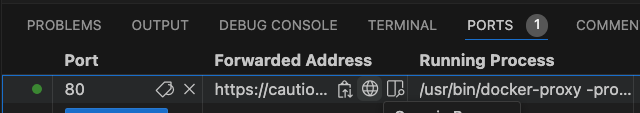
「 Open in Browser 」ボタンをクリックする前にダイアログウィンドウを閉じてしまった場合はターミナルの横あたりの「 PORTS 」タブをクリックしてください。 ポート一覧が表示されるので、 80 ポートの「 Forwarded Address 」カラムにホバーして地球アイコンをクリックすると、「 Open in Browser 」ボタンをクリックした場合と同じ URL が開きます。

MySQL のコンテナが起動してから MySQL が利用可能になるまで少し時間がかかります。 WordPress のインストール画面が開かず次のようなメッセージが表示される場合は少し待ってください。
Error establishing a database connection

WordPress のインストール画面が開いたら通常どおりインストール作業を進めていきます。




インストールが成功すると設定したユーザー名とパスワードで管理画面にログインできることが確認できます。

5. 片付け
使い終わったら docker compose up コマンドを止めてコンテナを停止します。
Codespace も削除します。
以上です。
ここで紹介したシンプルな方法では REST API やループバックリクエストなど一部の処理がうまく動かなかったり、コンテナを停止するとメディアファイルやデータベースが消失してしまったりといった問題があります。 ちょっと動かすだけならこれでも問題ありませんが、本格的に開発をするとなるとこれでは不十分なので必要に応じて調整を加えて利用してください。
リンク
Docker 公式の wordpress イメージを使わずに独自に WordPress をダウンロード・セットアップするサンプルを GitHub に置いています。
興味のある方は見てみてください。