- 実践 WordPress ホーム
- 管理画面 / 設定
WordPress でサイトアイコンを設定する方法
![]()
WordPress サイトでサイトアイコン( favicon )を設定する方法を説明します。
WordPress 6.5 で「一般設定」ページで設定可能に
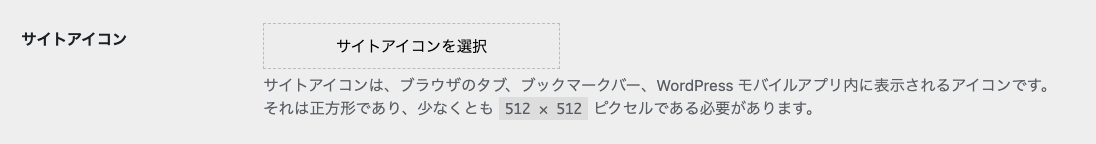
2024 年 4 月リリースの WordPress 6.5 でついに管理画面の「設定」 → 「一般設定」ページでサイトアイコンが設定できるようになりました。 「サイトのタイトル」「キャッチフレーズ」の下に「サイトアイコン」というフィールドが追加されています。
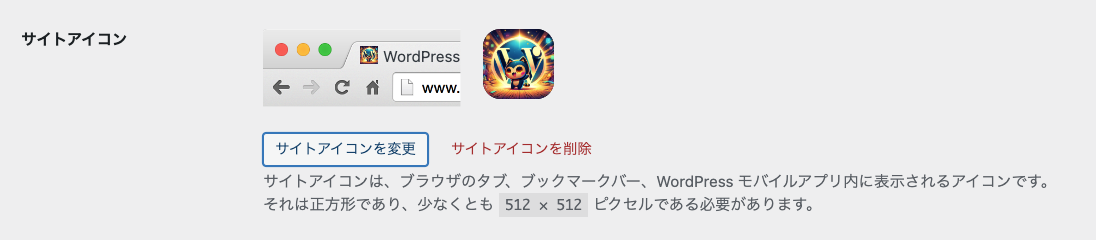
![]()
サイトアイコンの機能そのものは WordPress 6.5 よりも前から存在していました。 テーマ設定の一部として設定できましたが、現在主流となっているブロックテーマでは直接サイトアイコンを設定する方法が提供されていませんでした。 代わりにサイトロゴブロックを通じて設定する必要がありました(これが少しわかりづらかったため、ブロックテーマでのサイトアイコンの設定方法を調べた方も多いのではないかと思います)。
これがテーマによらず「一般設定」ページで設定できるようになりました。
サイトアイコンの設定方法
- 管理者ユーザーで WordPress の管理画面にログイン
- サイドメニュー「設定」 → 「一般」をクリック
-
「一般設定」のページが開くので、「サイトアイコン」フィールドを探して「サイトアイコンを選択」ボタンをセットします

-
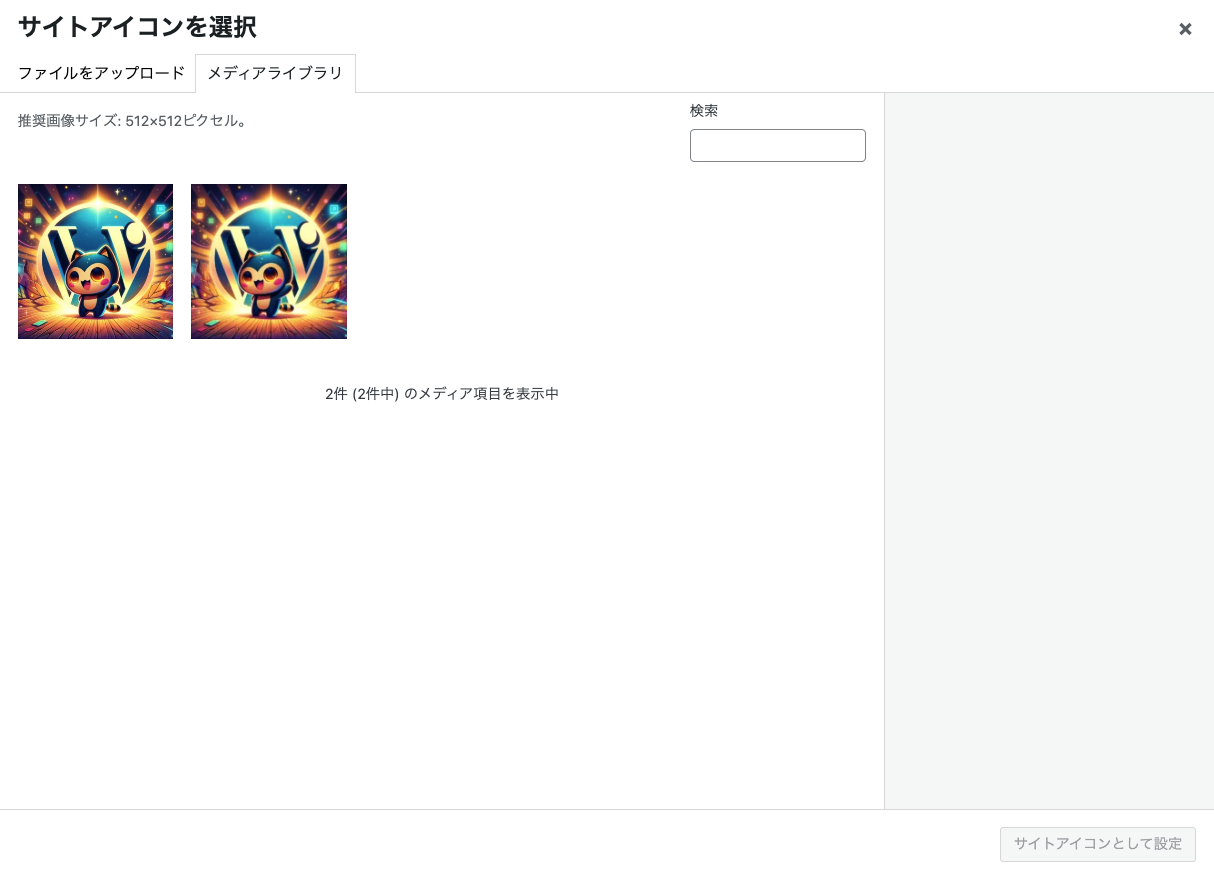
「サイトアイコンを選択」のモーダルウィンドウが開きます
-
メディアライブラリにアップロード済みの画像を使う場合 → 「メディアライブラリ」タブをクリックして使いたい画像をクリック

-
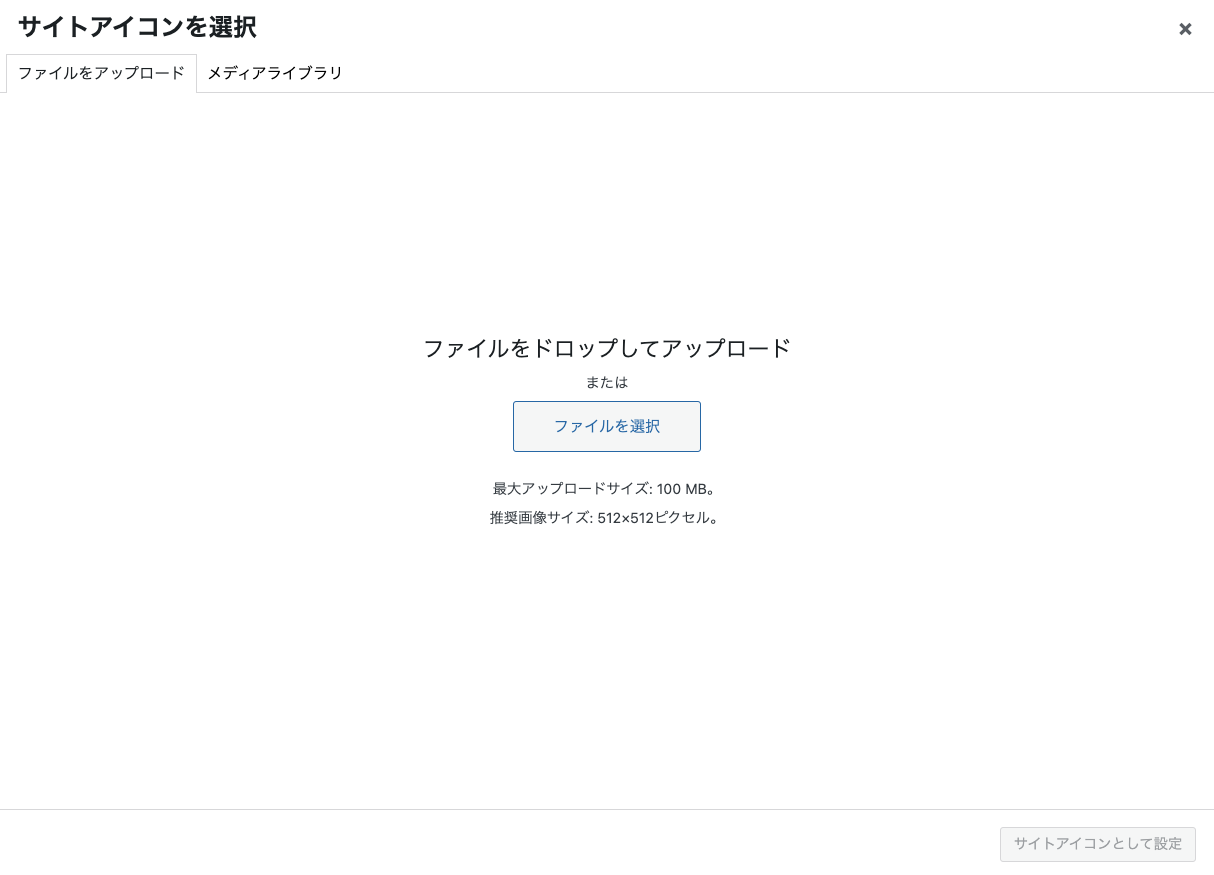
新たに画像をアップロードする場合 → 「ファイルをアップロード」タブクリックして「ファイルを選択」ボタンをクリックしてファイルをアップロード

-
-
「サイトアイコンとして設定」ボタンをクリック
-
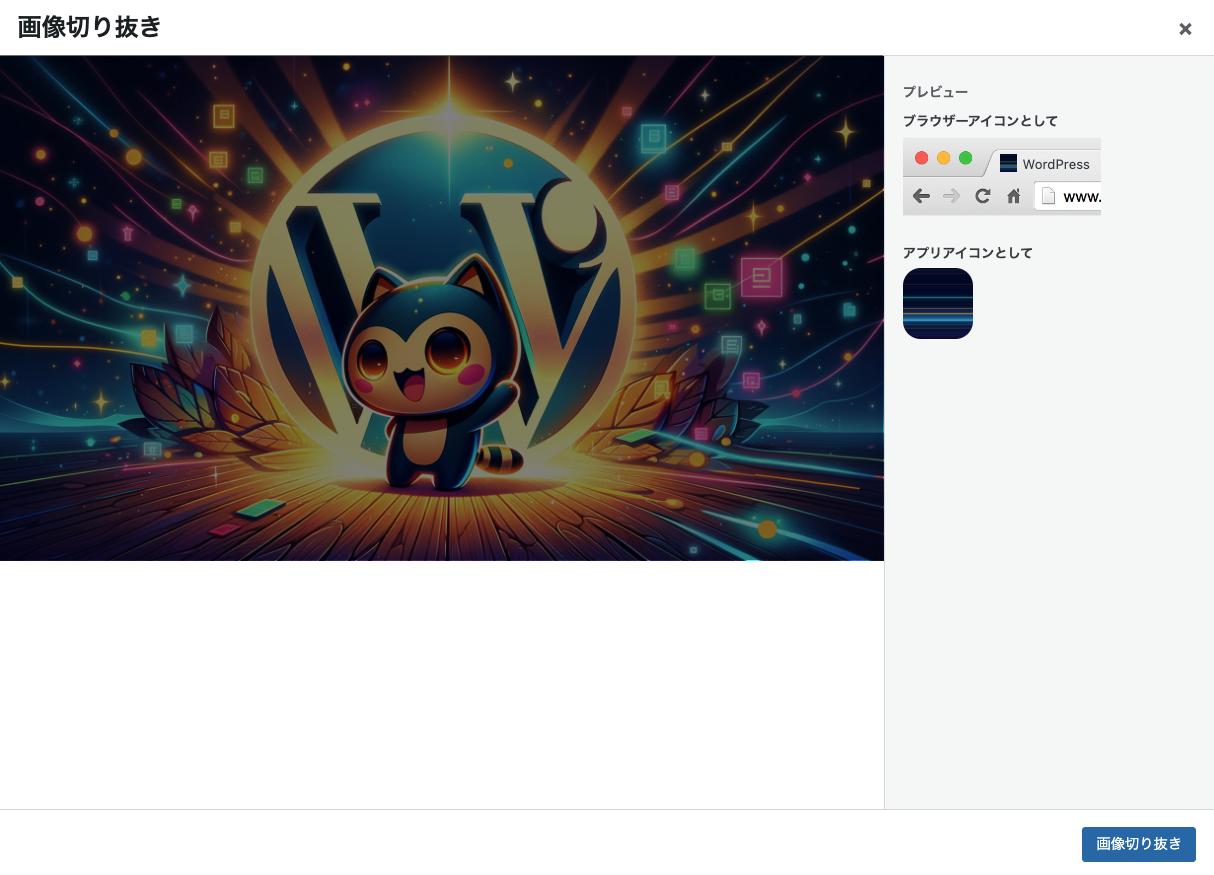
画像のサイズが正方形でない場合は「画像切り抜き」のモーダルウィンドウが開くので、切り抜き範囲を設定して「画像切り抜き」ボタンをクリック


-
モーダルウィンドウが閉じるので「変更を保存」ボタンをクリック

モーダルウィンドウが閉じるとプレビューが表示されますが、「変更を保存」をクリックするまで変更は反映されないので注意してください。
設定後に WordPress サイトのフロントページ(管理画面以外の一般訪問者向けのページ)を開くと、設定したサイトアイコンが favicon としてブラウザのタブに表示されることが確認できるはずです。
サイトアイコンの設定の格納場所
サイトアイコンは内部的には site_icon という設定項目で管理されています。
ファイルの実体は他のメディアファイルと同じように wp-content/uploads ディレクトリの下に保存され、その ID をデータベーステーブル wp_options の option_name カラムの値が site_icon のレコードが保持する形になっています。