- 実践 WordPress ホーム
- おすすめプラグイン
- 画像最適化
WordPress に WebP と AVIF サポートを追加できるプラグイン Modern Image Formats

WordPress に WebP と AVIF サポートを追加できるプラグイン Modern Image Formats をご紹介します。
確認時のバージョン
- WordPress
6.6.2 - Modern Image Formats
2.2.0
プラグインの概要
Modern Image Formats プラグインは WordPress のメディアライブラリにおいて WebP または AVIF フォーマットでリサイズ画像を生成する機能を提供します。

メディアライブラリに JPEG か PNG の新しい画像がアップロードされると、サーバーが AVIF をサポートしている場合は AVIF で、サポートしていない場合は WebP でリサイズ画像が生成されます。
サーバーが AVIF と WebP の両方をサポートしている場合は、管理画面の「設定」→「メディア」から設定を変更してどちらにするかを選択できます。
Note
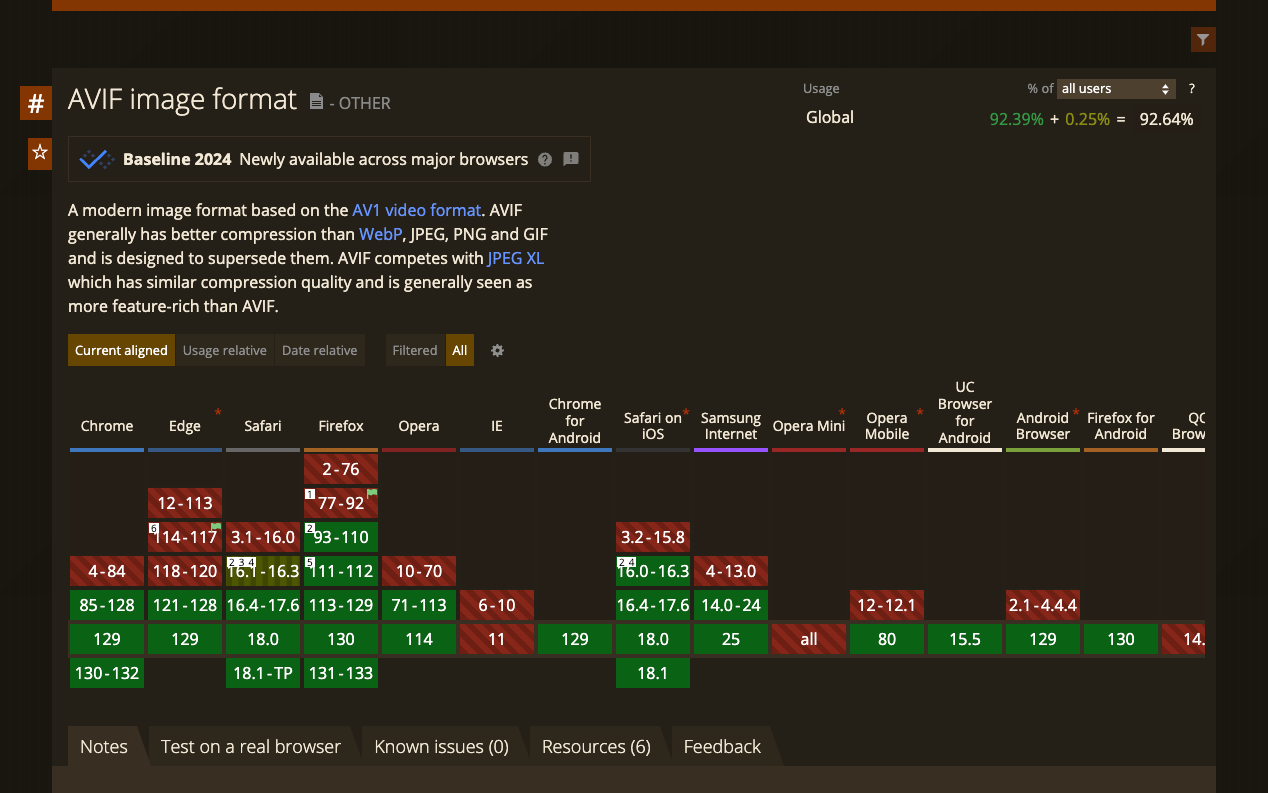
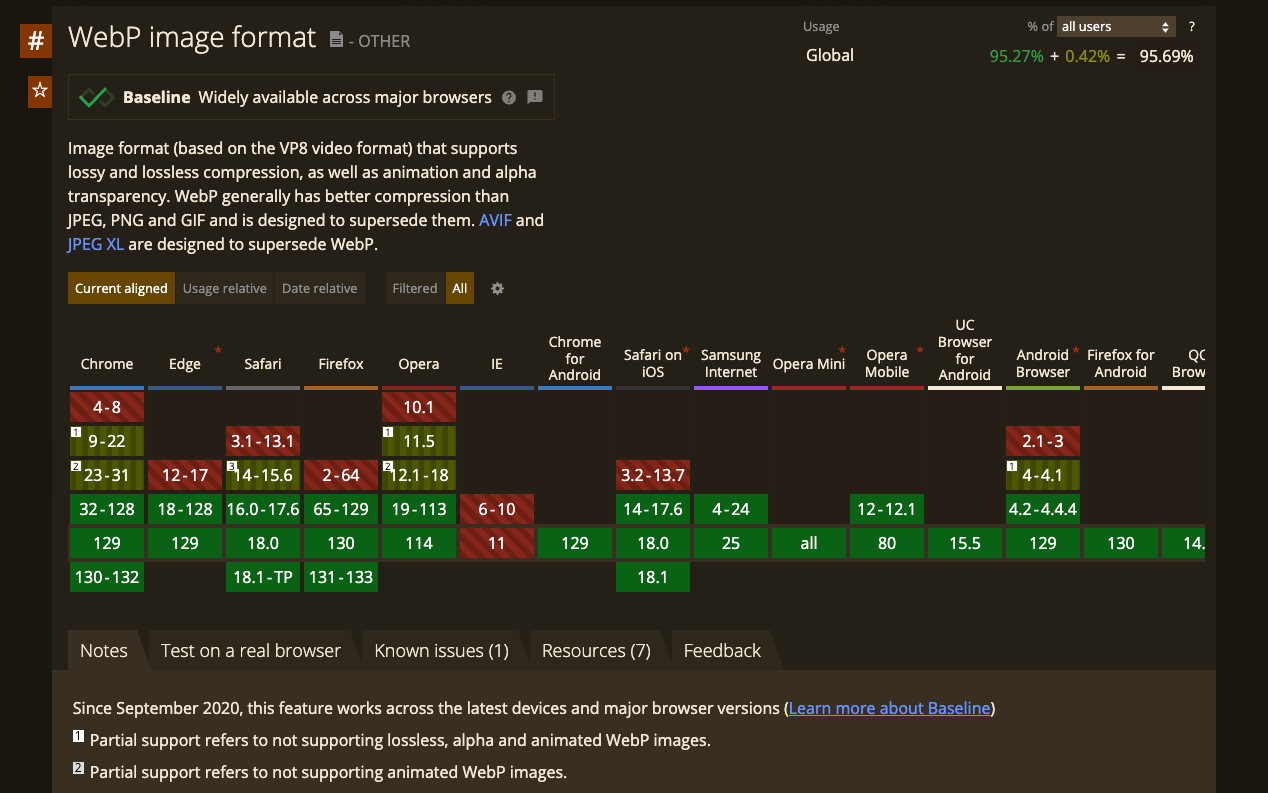
AVIF と WebP は従来の PNG ・ JPEG ・ GIF と比較して圧縮率が高く、同等の画質の画像でもファイルサイズが小さくなる傾向にあります。
現在主要なすべてのモダンブラウザでサポートされているため、ウェブサイト上で使う画像のフォーマットとして問題なく使えます。


WordPress Core Performance チームが作成した高品質なプラグインで、世界でのアクティブインストール数が 7 万以上となっています。
ちなみに、以前は「 WebP Uploads 」という名前でした(内部名称 wbp-uploads にその名残があります)。
プラグインの使い方
プラグインをインストール
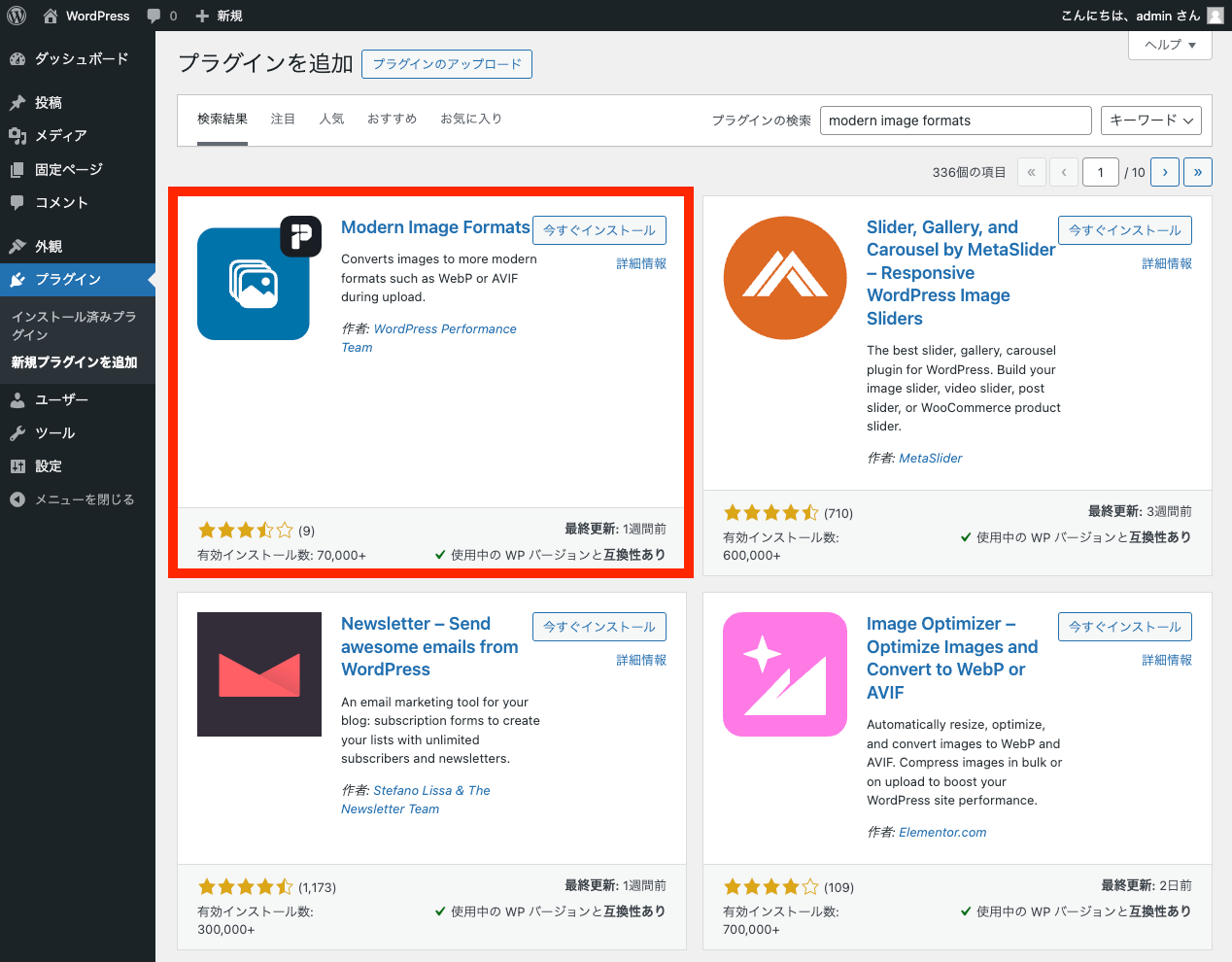
管理者アカウントで管理画面にログインし、プラグインをインストールします。 「 Modern Image Formats 」で検索するとおそらく検索結果の 1 番目に出てくると思います。

インストールができたらそのまま有効化します。
関連ページ: WordPress でプラグインをインストールする方法
プラグイン設定
管理画面サイドメニューの「設定」→「メディア」をクリックします。
「 Modern Image Formats 」という設定グループがこのプラグインのものです。

| 項目 | 意味 |
|---|---|
| Image output format | 生成する画像フォーマット。サーバーが AVIF と WebP の両方をサポートしている場合はどちらにするかを選択できます。 |
| Output fallback images | AVIF または WebP 画像の生成と合わせてオリジナルのフォーマットでのリサイズ画像を生成するかどうか。 |
| Picture element | 画像ブロックで画像を表示する際に <picture> 要素を使ってフォールバック出力を行うかどうか。「 Output fallback images 」が有効なときのみ利用可。 |
自動生成を行う
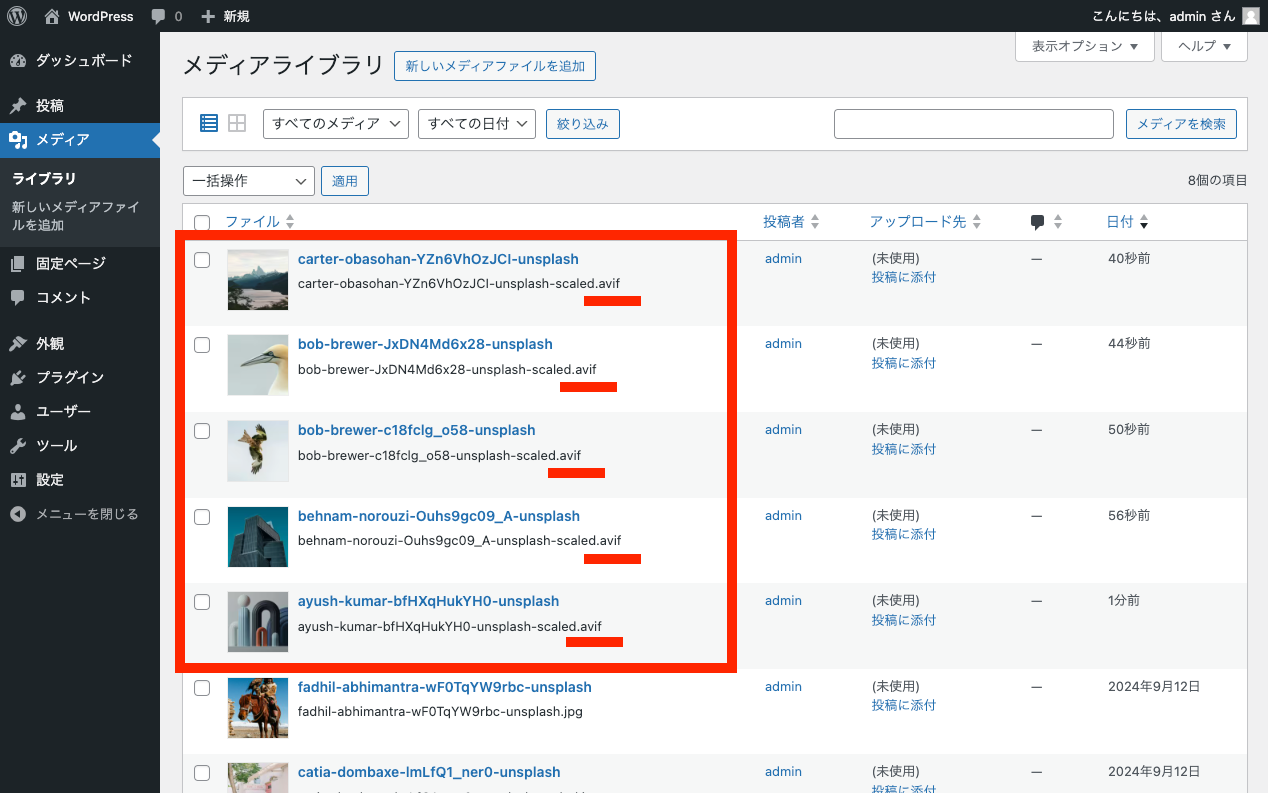
管理画面のメディアライブラリに新たに JPEG か PNG の画像ファイルをアップロードすると、オリジナルの画像はそのまま残して、 AVIF または WebP フォーマットでリサイズ画像が生成されます。

すでにメディアライブラリで管理されている画像に対して処理を行う機能・ UI をこのプラグインは提供していないため、既存画像に対して処理をかけたい場合は別の方法で行う必要があります。 公式では次の 2 つの方法が紹介されています。
- Regenerate Thumbnails プラグインを使う
- WP-CLI の
wp media regenerateコマンドを使う
既存の画像に対して処理を行う場合は、事前に開発環境などで投稿での表示などに問題がないか確認してから本番で反映することをおすすめします。