- 実践 WordPress ホーム
- 管理画面 / 設定
WordPress のログイン画面のロゴを変更する方法

WordPress のログイン画面のロゴを変更する方法を説明します。
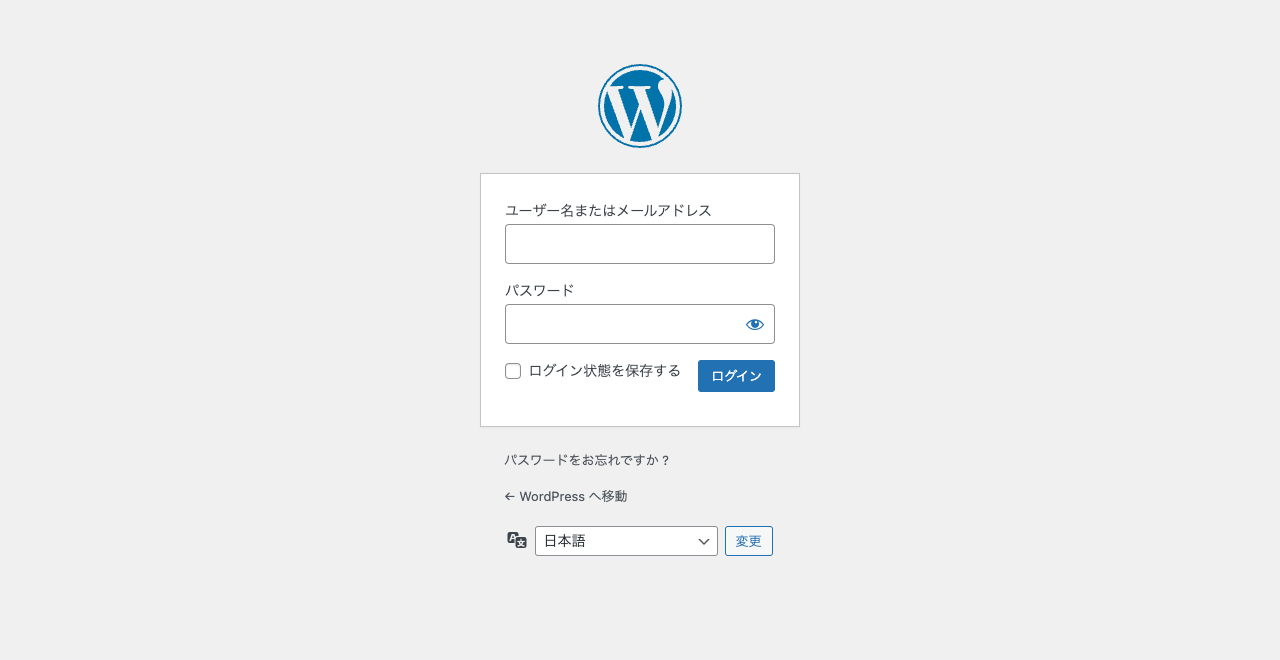
こちらの画面 ↓ における WordPress のロゴです。

このロゴを変更する実装のアプローチはいくつかありますが、ここではシンプルでメンテナンス性のよい方法としてカスタムプラグインで実装する方法をご紹介します。
確認時のバージョン
- WordPress
6.5.3 - PHP
8.2.18
1. 画像を準備する
使用する差し替え用のロゴ画像を準備します。
デフォルトの WordPress のロゴのサイズは横 84px 縦 84px の正方形です。 これに近いサイズのものを用意するとスタイルの調整などが最小限で済みます。
以降、ここで用意した画像を logo.webp とします。
2. カスタムプラグインを作る
ロゴ画像変更用のカスタムプラグインを作成します。 ここではプラグインの名前やディレクトリなどを次のとおりにします。
| 項目 | 値 |
|---|---|
| プラグイン名 | Login Logo |
| ディレクトリ | login-logo |
| メインファイル | login-logo.php |
まず WordPress のインストールディレクトリの下の wp-content/plugins に login-logo という名前のディレクトリを作成します。
ディレクトリを作成したらその中にステップ 1 で用意したロゴ画像 logo.webp と PHP ファイル login-logo.php を配置します。
login-logo.php はプラグインのメインファイルです。
次のコードを書き込んで保存してください。
<?php
/**
* Plugin Name: Login Logo
*/
add_action( 'login_head', function () {
$url = plugin_dir_url( __FILE__ ) . '/logo.webp';
?>
<style type="text/css">
.login h1 a {
background-image: url(<?php echo $url ?>);
background-size: contain;
}
</style>
<?php
} );
管理画面のロゴ画像は元々 <img> タグではなく CSS の background-image を使って実装されているため、このようにスタイルシートの上書きで対応する必要があります。
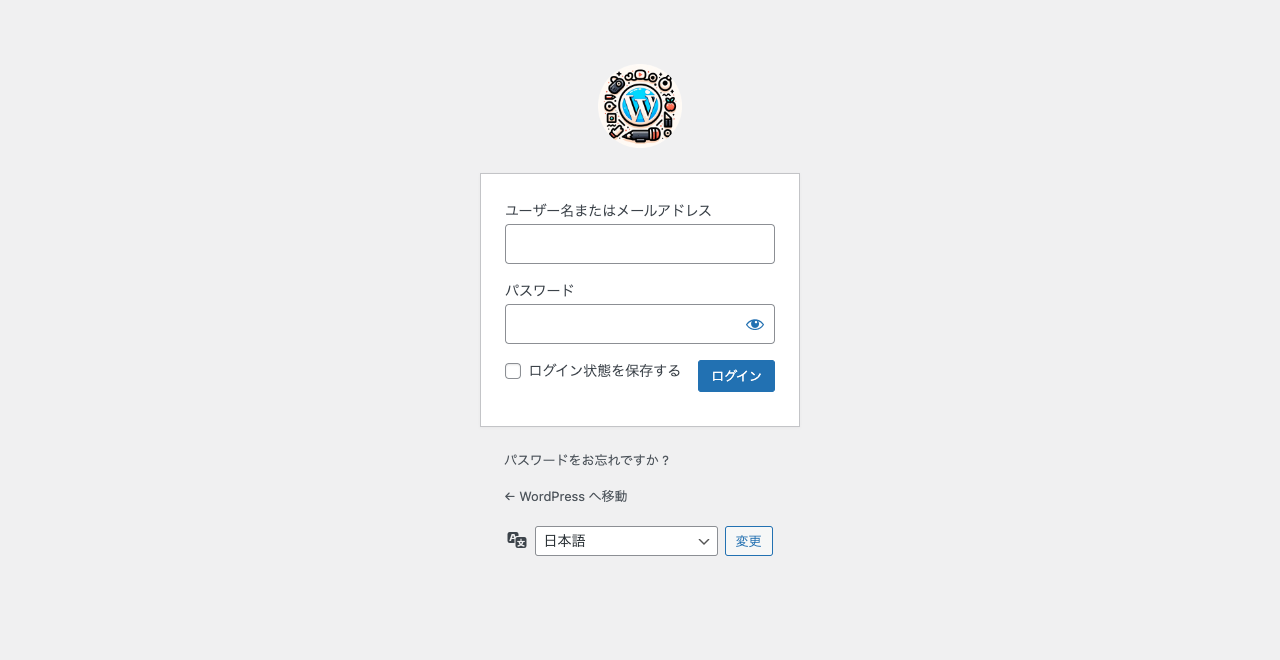
プラグインが設置できたら WordPress の管理画面で Login Logo プラグインを有効化します。 プラグイン有効後にログイン画面を開くと、次のスクリーンショットのようにロゴが変わったことが確認できるかと思います。

オプション: ロゴのテキストとリンク先 URL を変更する
ロゴ画像の変更は以上で終了ですが、せっかくロゴを差し替えるならロゴの部分の非表示テキストとリンク先の URL を変更するとベターです。
先ほどの login-logo.php に
次の行を追加します。
// ロゴの非表示テキストをサイト名に変更する
add_filter( 'login_headertext', fn () => get_bloginfo('name') );
// ロゴのリンク先 URL をサイトのホーム URL に変更する
add_filter( 'login_headerurl', fn () => home_url() );
ちなみに、 login_headertitle というフックもありますがこれはすでに deprecated となっており代わりに login_headertext を使うことが推奨されています。
別アプローチ
background-image を別の URL に変更するのではなく無効化し、代わりに <img> タグで画像を挿入するアプローチで実装することも可能です。
この場合コードは次のようになります。
login-logo.php:
<?php
/**
* Plugin Name: Login Logo
*/
// デフォルトの WordPress のロゴを表示する `background` 設定を無効化する
add_action( 'login_head', function () {
?>
<style type="text/css">
.login h1 a {
background-image: none;
text-indent: initial;
img {
max-width: 100%;
height: auto;
object-fit: contain;
}
}
</style>
<?php
} );
// ロゴの部分にカスタムロゴの `<img>` タグを入れる
add_filter( 'login_headertext', function () {
$url = plugin_dir_url( __FILE__ ) . '/logo.webp';
return '<img src="' . $url . '" alt="' . get_bloginfo('name') . '" />';
} );
参考
- login_head – Hook | Developer.WordPress.org
- login_headertext – Hook | Developer.WordPress.org
- login_headerurl – Hook | Developer.WordPress.org