- 実践 WordPress ホーム
- 投稿の編集
WordPress で内部リンクをカード表示する方法

WordPress で内部リンクをカード表示する方法を解説します。
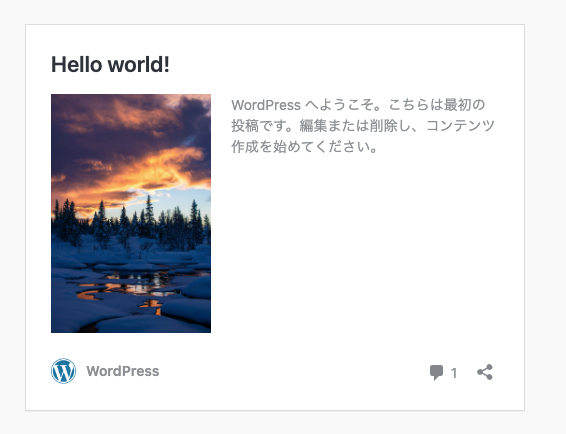
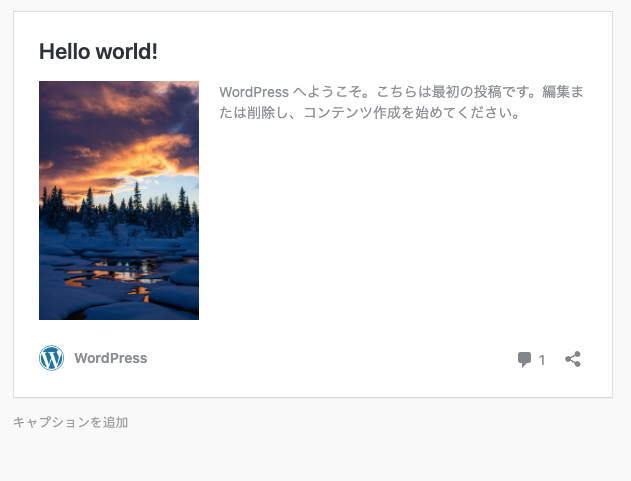
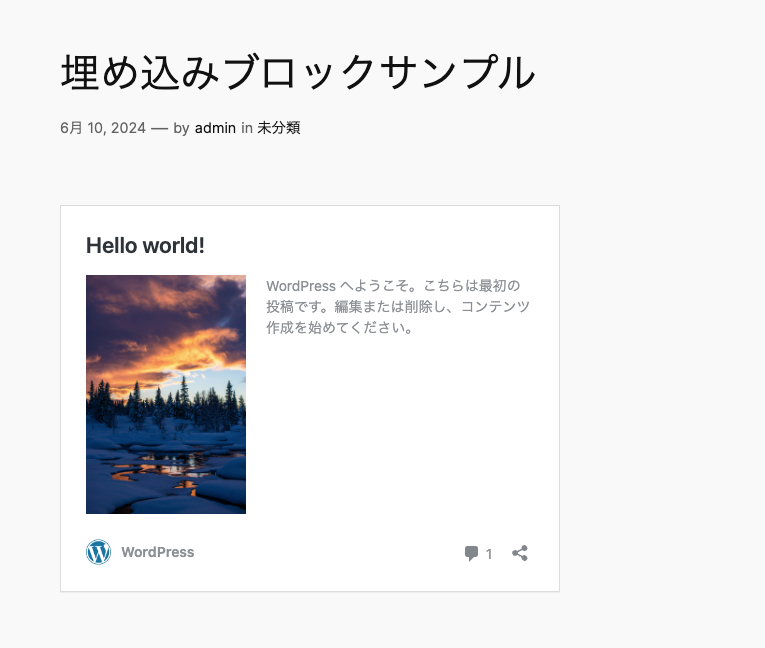
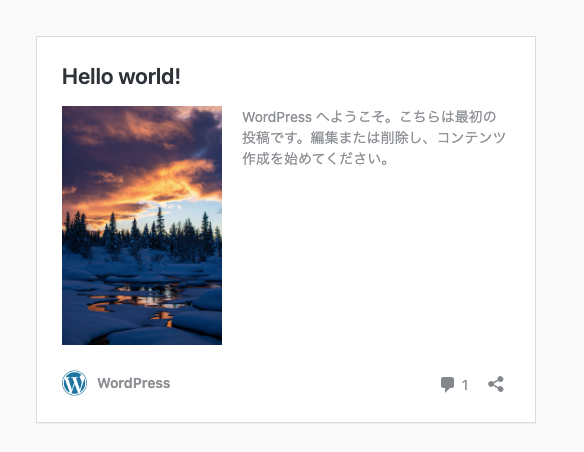
次のような表示のリンクをウェブ上で目にしたことがある方も多いのではないでしょうか。

日本では多くのブログサービスがこのような表示機能をサポートしていますが、 WordPress では「埋め込みブロック」と呼ばれるブロックを使えばこのカード表示をかんたんに実現できます。 埋め込みブロックは WordPress 本体に備わった機能なので、利用するのにプラグインのインストールやコーディングは必要ありません。
ちなみに、日本語圏ではこのタイプのリンクは「リンクカード」と呼ばれることが多いですが、私の観測範囲だと英語圏では「 social cards 」といった呼び方はありますが「 link cards 」という表現はあまり使われないようです)。
確認時のバージョン
- WordPress
6.5.4
埋め込みブロックとは?
埋め込みブロック( embed blocks )は WordPress のブロックエディタで利用できるブロックの一種で、内部の投稿や外部のコンテンツを人間が見やすい形でページや投稿に組み込める機能を提供するものです。
内部リンクをカード表示する手順
大きく 2 通りの方法があります。 まずは 1 つめの方法です。
1. ページまたは投稿の編集画面を開く
WordPress の管理画面にログインし編集したいページまたは投稿の編集画面を開きます。
2. 埋め込みブロックを追加する
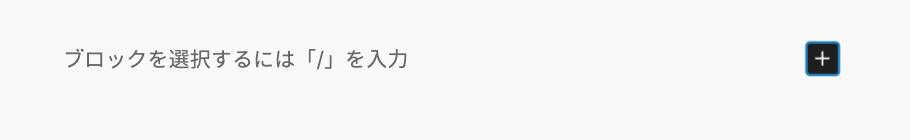
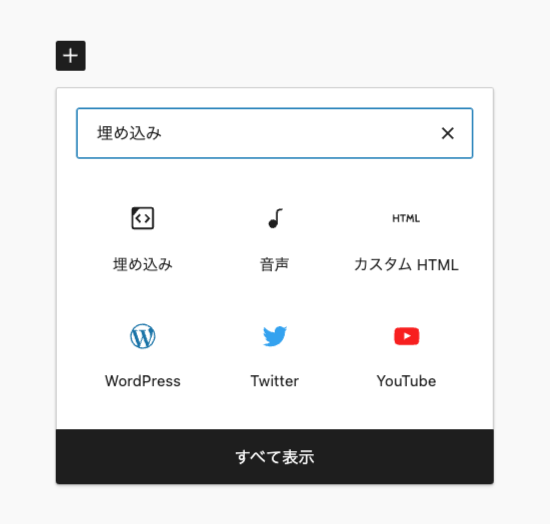
エディター画面で + アイコンをクリックして新しいブロックの追加を開始します。
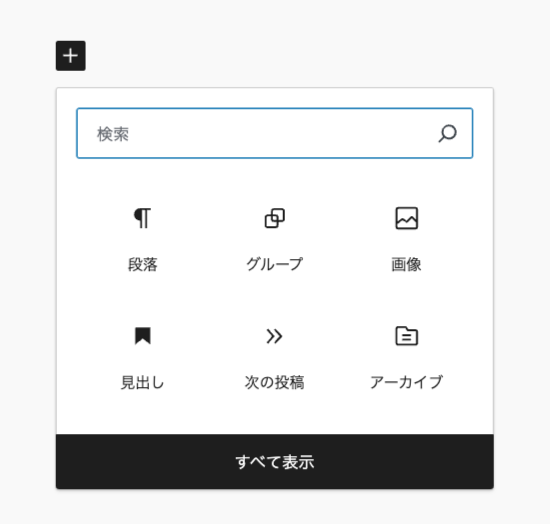
「埋め込み」と検索して埋め込みブロックを選択します。





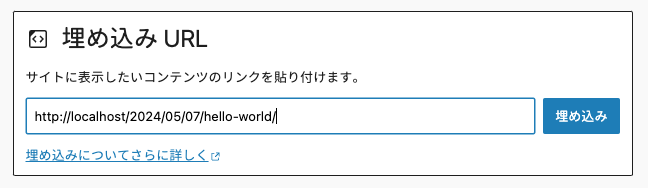
3. URL を入力する
カード表示したい内部リンクの URL を埋め込みブロックに入力し、「埋め込み」ボタンをクリックします。
4. プレビューして調整する
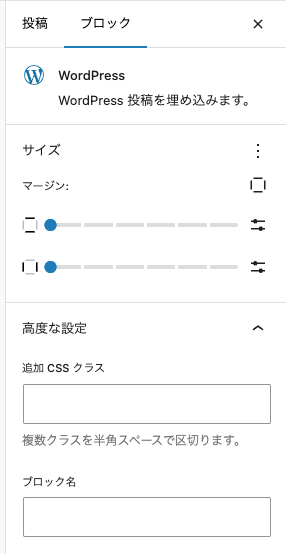
埋め込みが完了すると、投稿の編集画面上でどのように表示されるかがプレビューできます。 必要な場合はブロックのマージン設定などを調整します。

5. 投稿を保存する
プレビューで問題がなければ投稿を保存します。
6. 投稿ページで表示を確認する
ほとんどの場合は問題ありませんが、テーマやプラグインの CSS の影響でプレビューと実際のページで表示が異なる場合があります。 念のために実際のページでも表示に問題が無いか確認することをおすすめします。

1 つめの方法については以上です。
続いて 2 つめの方法です。 こちらはとてもシンプルで、新しい段落ブロックを追加したら、段落のテキストとしてカード表示したい投稿の URL を記入します。 URL 以外は何も追加せずにそのまま投稿を保存します。
続いて実際のページを確認してください。 編集画面では URL がテキストとして表示されたままでしたが、実際のページを見るとリンクがカード表示されていることが確認できるかと思います。

ただし、この 2 つめの方法と 1 つめの方法では利用できるブロック設定が少し異なります。 その影響で 2 つめの方法で作成したリンクと 1 つめの方法で作成したリンクの表示が少し違ってくることがあります。 どちらでも実装はできますが、両方の方法を混在させると、先々のメンテナンス性の低下にもつながるので、 1 つのサイト内では使うのはどちらか一方に統一した方がよいかと思います。