- 実践 WordPress ホーム
- 高速化 / パフォーマンス改善
WordPress の画像を最適化する方法

サイトのパフォーマンス向上やリソース削減に有効な取り組みのひとつに「画像ファイルの最適化」があります。
画像ファイルの最適化とはユーザー体験の向上・消費リソースの削減などの観点からサイト上の画像をよりよい形で訪問者に提供することです。 画像ファイルの最適化を行うことで、ページ閲覧時の読み込み時間の短縮や地球環境負荷の軽減、検索エンジンによる評価の改善などができます。
ここでは Wordpress で画像を最適化する方法について紹介します。
画像の最適化のポイント
1. よりよいフォーマットの利用
画像のファイルフォーマットをよりよいものに切り替えます。
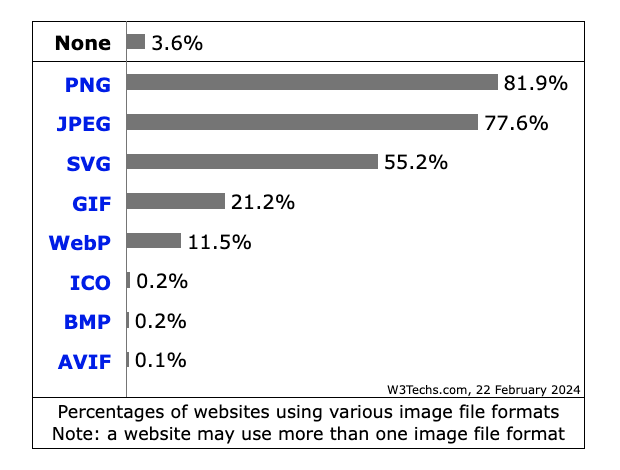
現在はまだ PNG ・ JPEG ・ SVG が主流ですが、すでにより圧縮率の高い WebP ( .webp )や AVIG ( .avif )などのフォーマットが主流のブラウザでサポートされています。
W3Techs の統計情報(リンク):

サイトの画像の多くが PNG や JPEG の場合は単純に WEBP や AVIG に変換するだけでファイルサイズが大きく削減できることもあります。
フォーマットの変換は変換先のフォーマットさえ決まれば処理はほとんど機械的にできることが多く一定の効果が期待できるので、画像がすでにたくさんある場合に特に有用です。
2. 品質・サイズの調整
画像の品質とサイズを適切なレベルに調整します。
まず品質については、サイトで提供する画像の中には高精細なものが求められるものもあればそうでないものもあります。 過度に高い品質の画像を使うことはユーザー体験の向上にはつながらず、表示速度を遅くしたり通信量を浪費したりしてかえってユーザー体験を低下させることもあります。
サイズについては、現在多くの閲覧環境でウィンドウ幅は広くても 2,000 - 3,000px の範囲に収まります。 それより大きなサイズの画像を使ってもウィンドウ内に収めて表示するならユーザー体験は向上しません。 こちらも通信量などのリソースを無駄遣いするだけになります。
画像をそれぞれに必要十分な品質・サイズに調整することでユーザー体験の向上や SEO の効果が期待できます。
3. レスポンシブイメージ対応
アップロード画像のレスポンシブイメージ対応を行います。
レスポンシブイメージ( responsive images )とはここでは「ウィンドウサイズに合わせて異なるサイズの画像を出し分けること」です。 現在主流のブラウザはすべてレスポンシブイメージに対応しています。 サイト側では
- 各画像に対してサイズの異なる縮小版をいくつか生成しておいて
<img>タグのsrcsetとsizes属性で幅広い画面サイズに適した画像を提供する
ことで対応できます。
WordPress の場合は、バージョン 4.4 ( 2015 年)以降 WordPress 本体がレスポンシブイメージ対応を自動的に行なってくれます。 最新の WordPress を利用していればサイト管理者側で特別な対応は基本的に必要ありません。
関連ページ:
- Responsive Images – Common APIs Handbook | Developer.WordPress.org
- Responsive Images in WordPress 4.4 – Make WordPress Core
4. 読み込みタイミングの調整(遅延読み込みの利用)
ページ内に <img> タグで設置する画像の読み込みタイミングを調整します。
具体的には、ファーストビューに入る可能性が低い画像の <img> タグに loading=lazy 属性を付与して読み込みを遅延させる設定を行います。
現在主流のモダンブラウザはすべて遅延読み込みに対応しており loading=lazy 指定のある画像に対して実際に描画が必要になるまでサーバーへのリクエストを行いません。
イメージ:
WordPress 場合は、バージョン 5.5 ( 2020 年)以降 WordPress 本体が画像の読み込みタイミングの調整を自動的に行ってくれます。 こちらも最新の WordPress を利用していればサイト管理者側での対応は基本的に必要ありません。
WordPress.org 関連ページ:
対応アプローチ
WordPress で画像の最適化を実施するときのアプローチは大きく 2 つあります。
A. プラグインを使う
画像の最適化は非常に一般的なニーズであるためそのためのプラグインがたくさん提供されています。
世界的に利用者の多い画像最適化プラグインを、インストール数が多いものから 5 つ紹介します。
1. Smush – WordPress プラグイン | WordPress.org
100 万以上のサイトでインストールされている画像最適化プラグインです。 一部の機能を無料で利用できます。
2. WP-Optimize – WordPress プラグイン | WordPress.org
100 万以上のサイトでインストールされているパフォーマンス改善用のプラグインです。 パフォーマンス改善の機能の一部として画像の最適化機能が含まれています。
画像の最適化だけが目的であれば少し機能過多ですが、「ページキャッシュ」や「データベースの最適化」など他の機能も利用する場合は有用です。
3. EWWW Image Optimizer – WordPress プラグイン | WordPress.org
100 万以上のサイトでインストールされている画像最適化プラグインです。 機能の多くを無料で利用できます。 WP-CLI にも対応しており開発者も快適に利用できます。
関連ページ: WordPress でかんたんに画像最適化を行えるプラグイン EWWW Image Optimizer
4. Imagify – WordPress プラグイン | WordPress.org
80 万以上のサイトでインストールされている画像最適化プラグインです。
ただし、無料で使えるのは 1 ヶ月に 20MB だけで、単体で動作するプラグインというよりは有償の Imagify サービスを WordPress から利用するためのプラグインという位置づけです。
有償のサブスクリプションの料金はそう高くはないので、画像をたくさん利用するサイトならサービスを利用してもコストパフォーマンスは高いと思います。
5. Converter for Media – WordPress プラグイン | WordPress.org
40 万以上のサイトでインストールされている画像最適化プラグインです。 WebP フォーマットへの変換機能を無料で提供しています。 有償の PRO バージョンでは AVIF フォーマットにも対応しています。
B. プラグインを使わずに行う
WordPress プラグインを使わずに別のツールなどを使う方法です。
レンタルサーバーや SaaS で WordPress サイトを運用している場合は PHP 拡張の制約などによりプラグインが使えないことがあります。 画像の点数が少ない場合はプラグインを入れるよりも別のツールで処理してしまった方が早くて確実な場合もあります。
また、ある程度の知識があればプラグインを使わない形の方がプラグインよりも選択肢が多くニーズに合った柔軟な対応が可能です。
手間やコストを優先するならプラグインで、仕上がりの精度や運用のワークフローとのフィットなどを優先するならプラグイン以外の別のツール、といった感じで各社の環境に合ったよりよい方法を選んでください。