- 実践 WordPress ホーム
- フォント管理
WordPress のフォント機能( Font Library )の使い方

WordPress 6.5 で WordPress に追加されたフォント機能( Font Library )についてまとめました。
確認時の環境
- WordPress
6.6.1 - 使用テーマ: Twenty Twenty-Four
Font Library とは?
Font Library (フォントライブラリ)は WordPress 6.5 (2024年4月リリース)で追加された機能で、ウェブサイトで使用するフォントを効率的に管理・使用できる機能です。 サイトエディターの一機能という位置付けで、テーマのサイトエディターの中で利用できます。
ピンと来ない方には従来からある「メディアライブラリ」のフォント版だと捉えるとわかりやすいと思います。
ファイルはデフォルトで wp-content/uploads/fonts ディレクトリに保存されます。
次の 4 つのフォントファイルのフォーマット(拡張子)がサポートされています。
.ttf.otf.woff.woff2
Font Library でできること
Font Library では次のようなことができます。
サイトビルダー / ユーザー
サイトビルダー / ユーザーは管理画面から Google Fonts のフォントをダウンロードしたり、フォント配布サイトなどからダウンロードしたフォントをアップロードしたりできます。
Google Fonts からダウンロードしたり手元からアップロードしたりしたフォントは「インストールされているフォント」として管理され、テーマエディタや投稿のブロックエディタで選んでサイトで使用できます。
開発者
開発者は独自のフォントコレクションを追加してユーザーが管理画面からノーコードで利用できるフォント群を提供できます。
Font Library の使い方
フォントをアップロードする
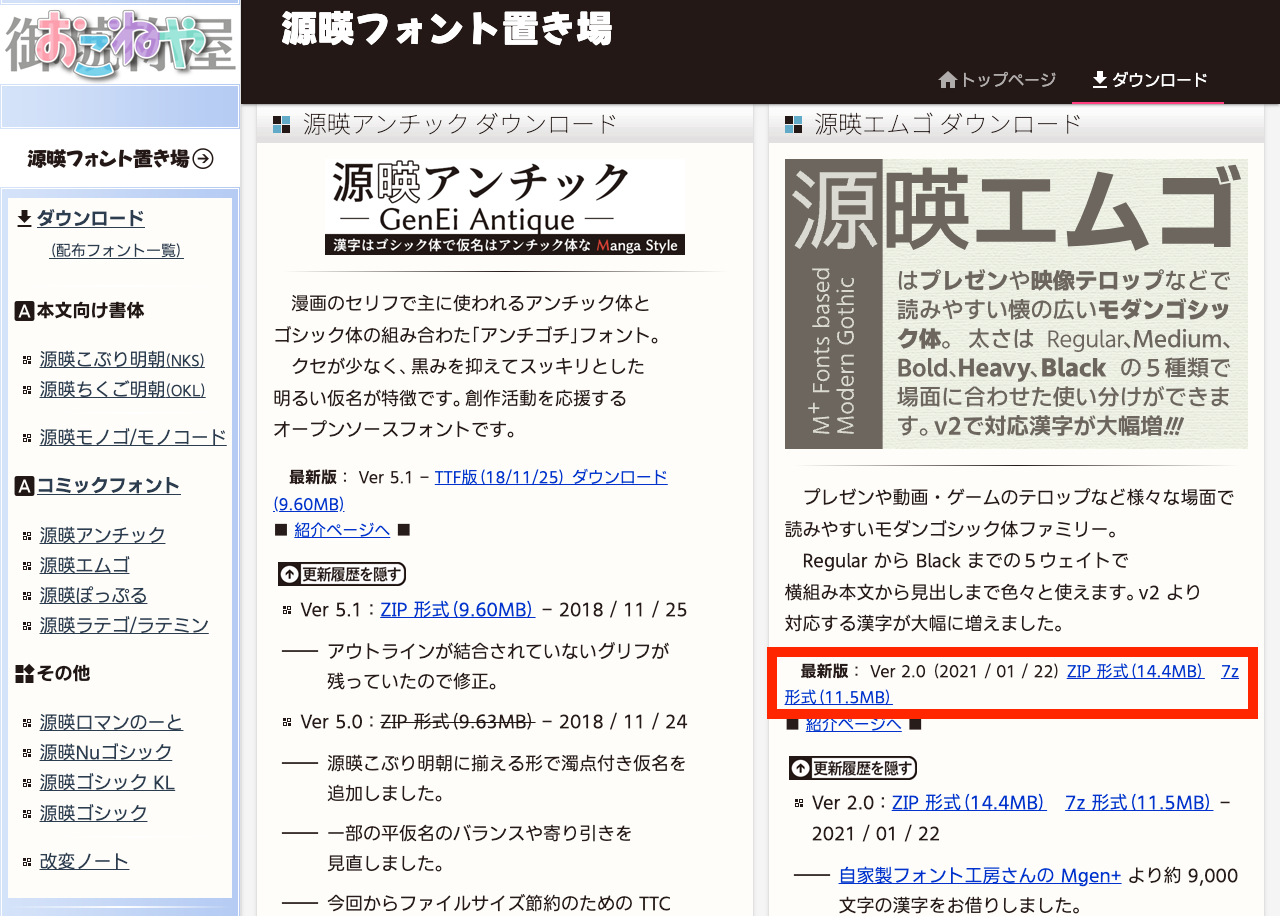
手元にフォントファイルが無い場合はまず使用したいフォントのファイルを用意します。 今回はデモ用に 御琥祢屋(おこねや) さんが公開されているフォント「源暎エムゴ (GenEi M Gothic) 」を使わせていただきます。
源暎フォント置き場のページを開いたら、ダウンロード用のリンクをクリックします。

ZIP ファイルがダウンロードされるので展開して中にある .ttf ファイルを確認します。
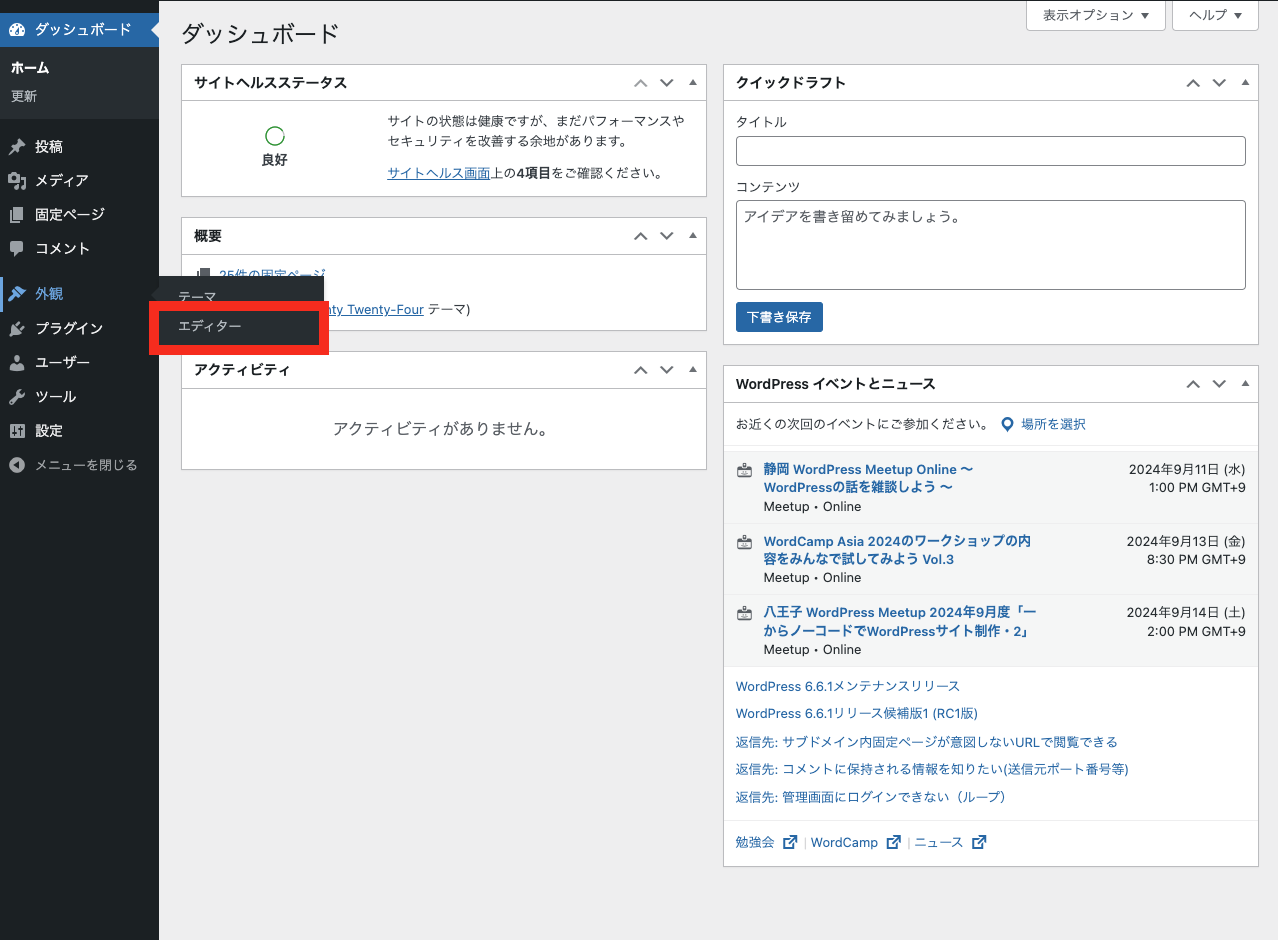
フォントファイルが手に入ったので WordPress にアップロードします。 管理画面にログインしてサイドメニュー「テーマ」→「エディター」をクリックします。

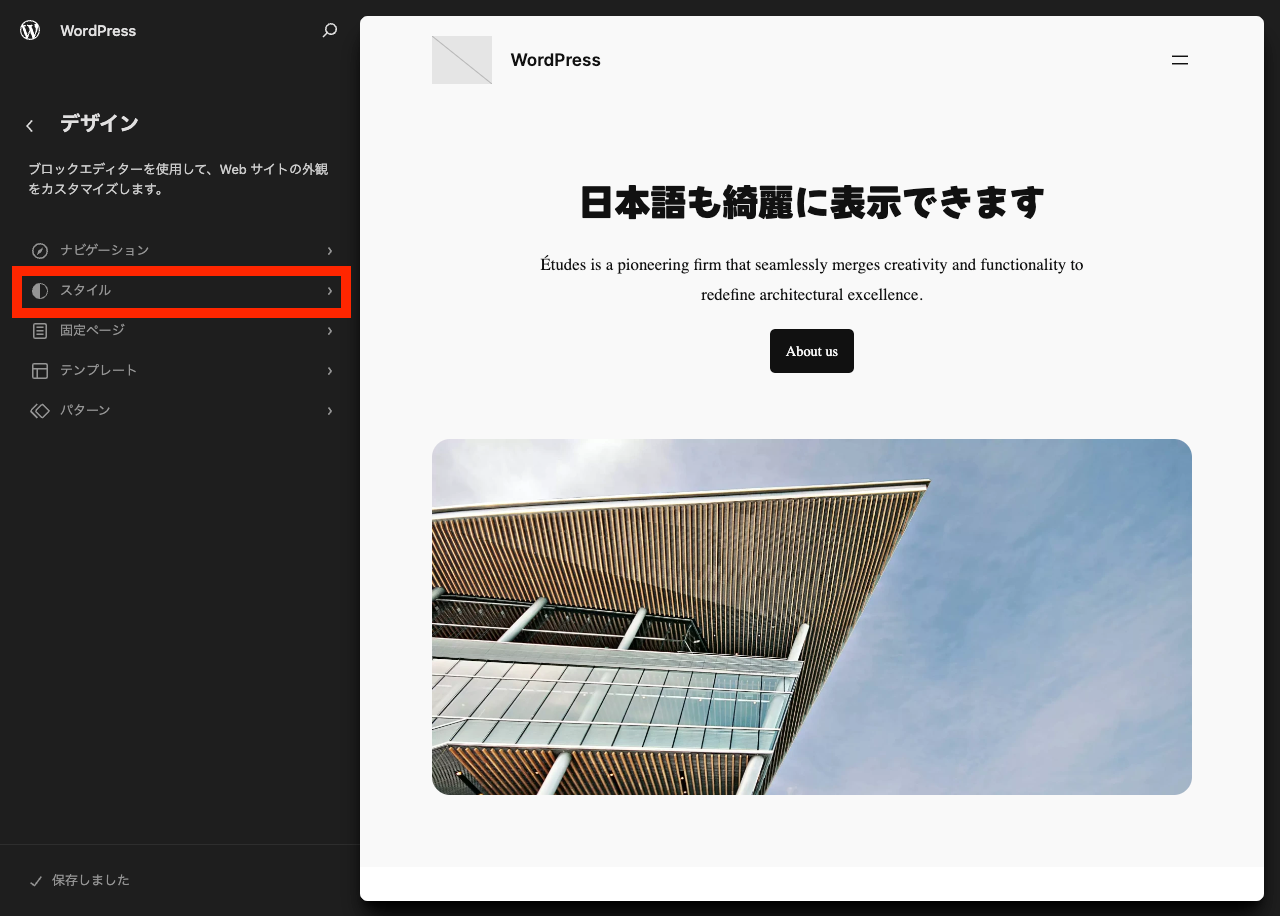
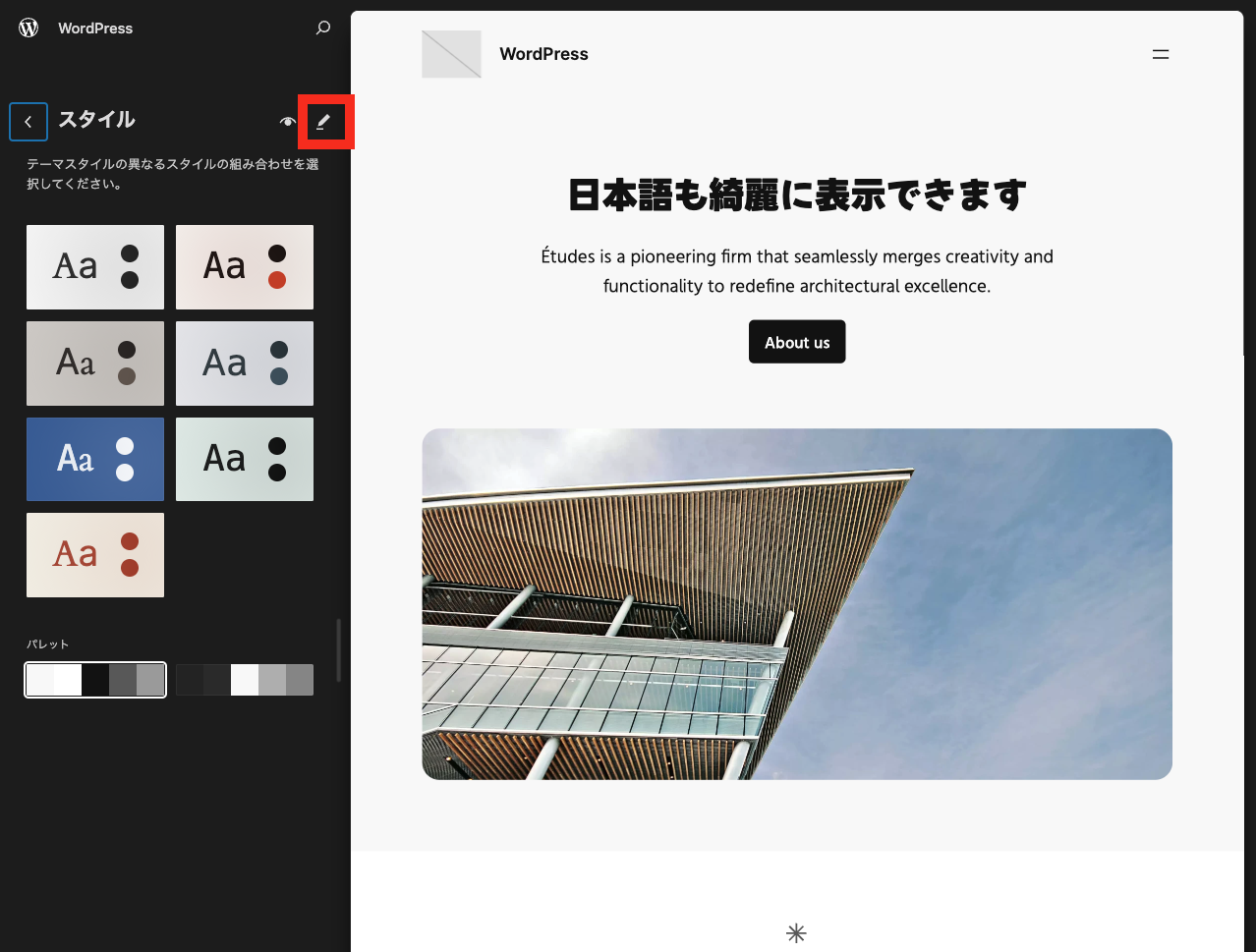
左側のメニューの「スタイル」をクリックします。

左側のメニューのペンアイコンをクリックします。

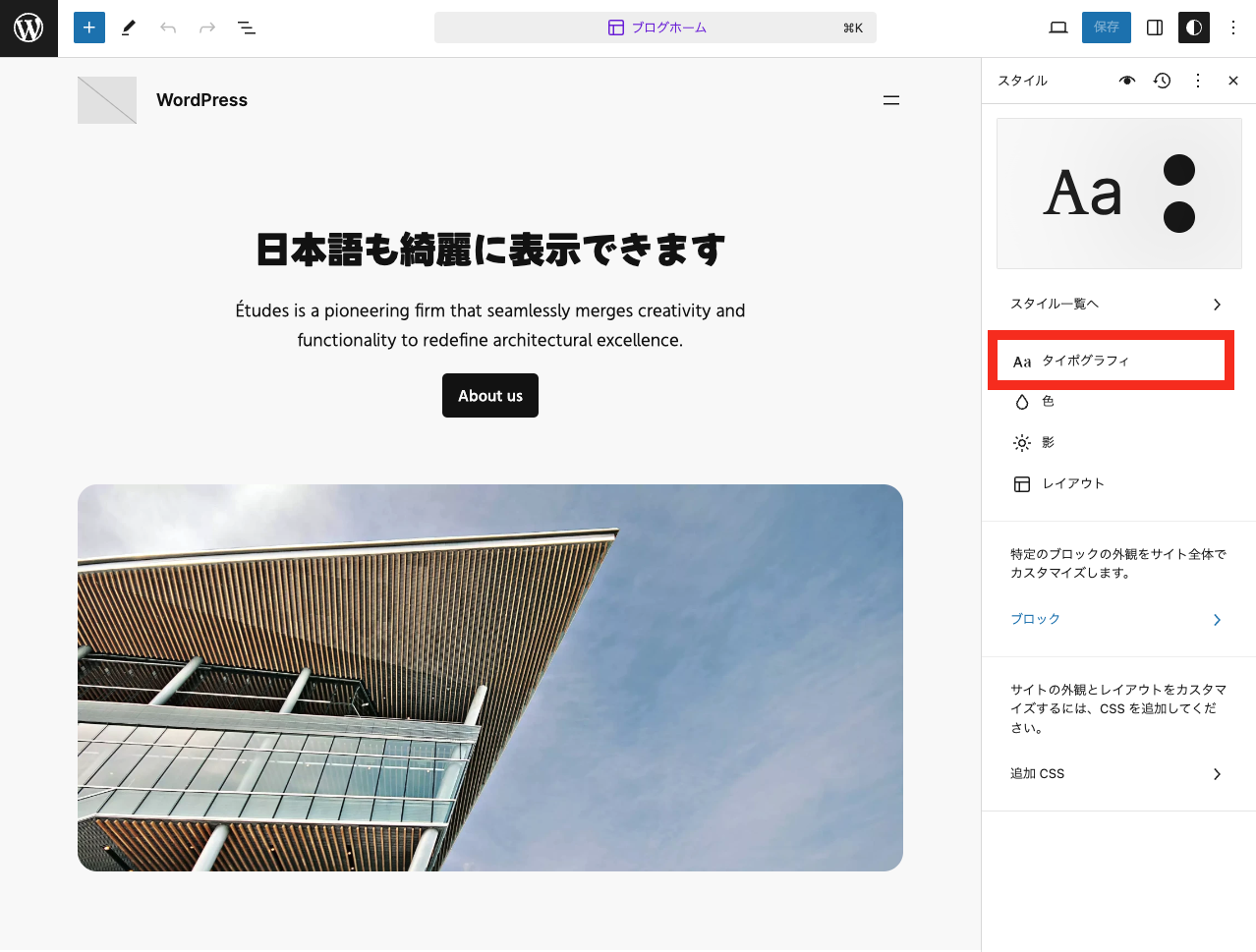
スタイルメニューの「タイポグラフィ」をクリックします。

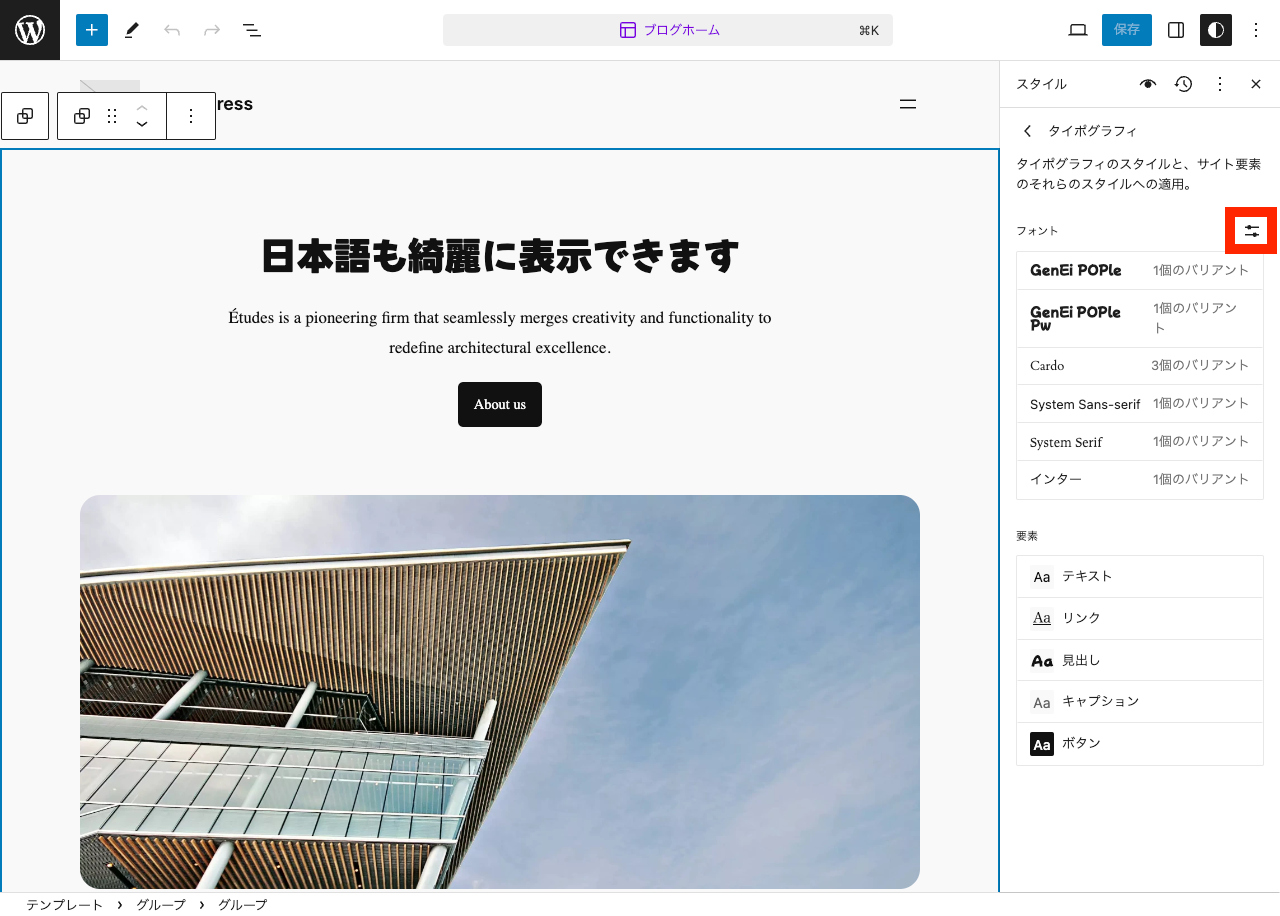
フォントの横の設定アイコンをクリックします。

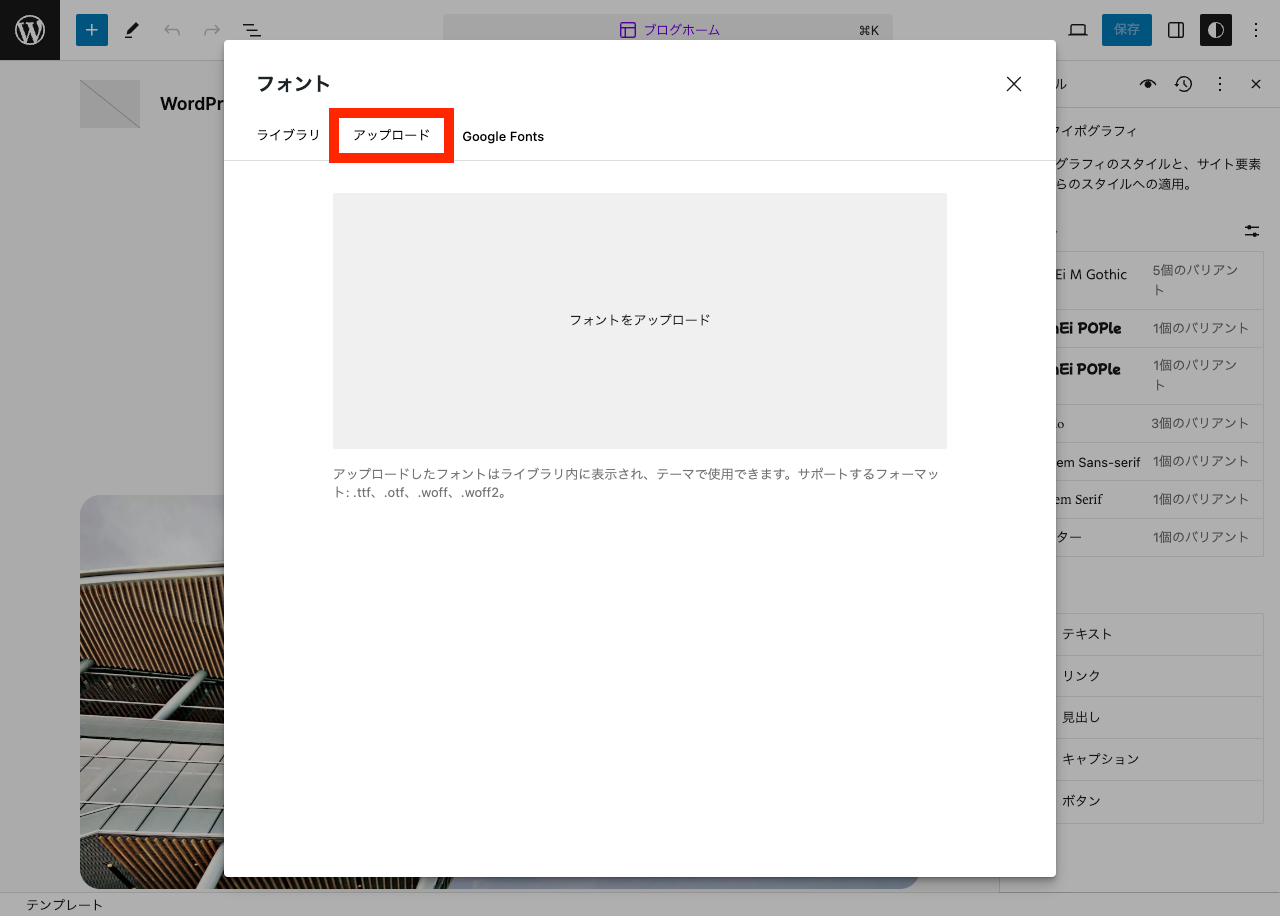
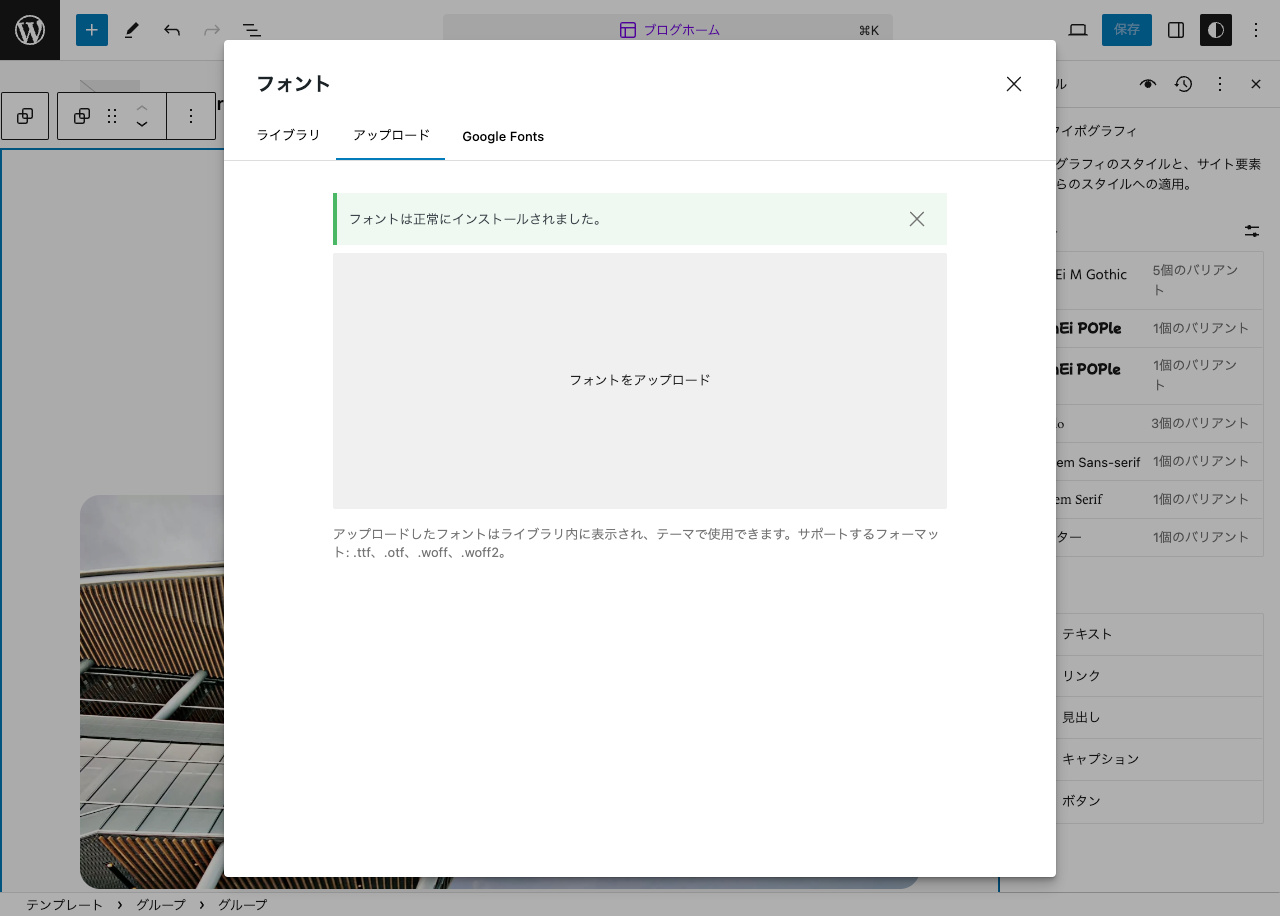
Font Library のモーダルウィンドウが開くので、モーダルウィンドウ内の「アップロード」タブをクリックします。

.ttf ファイルをドラッグ & ドロップなどでアップロードします。
スタイルの異なるフォントファイルが複数個ある場合にはまとめて一括アップロードできます。

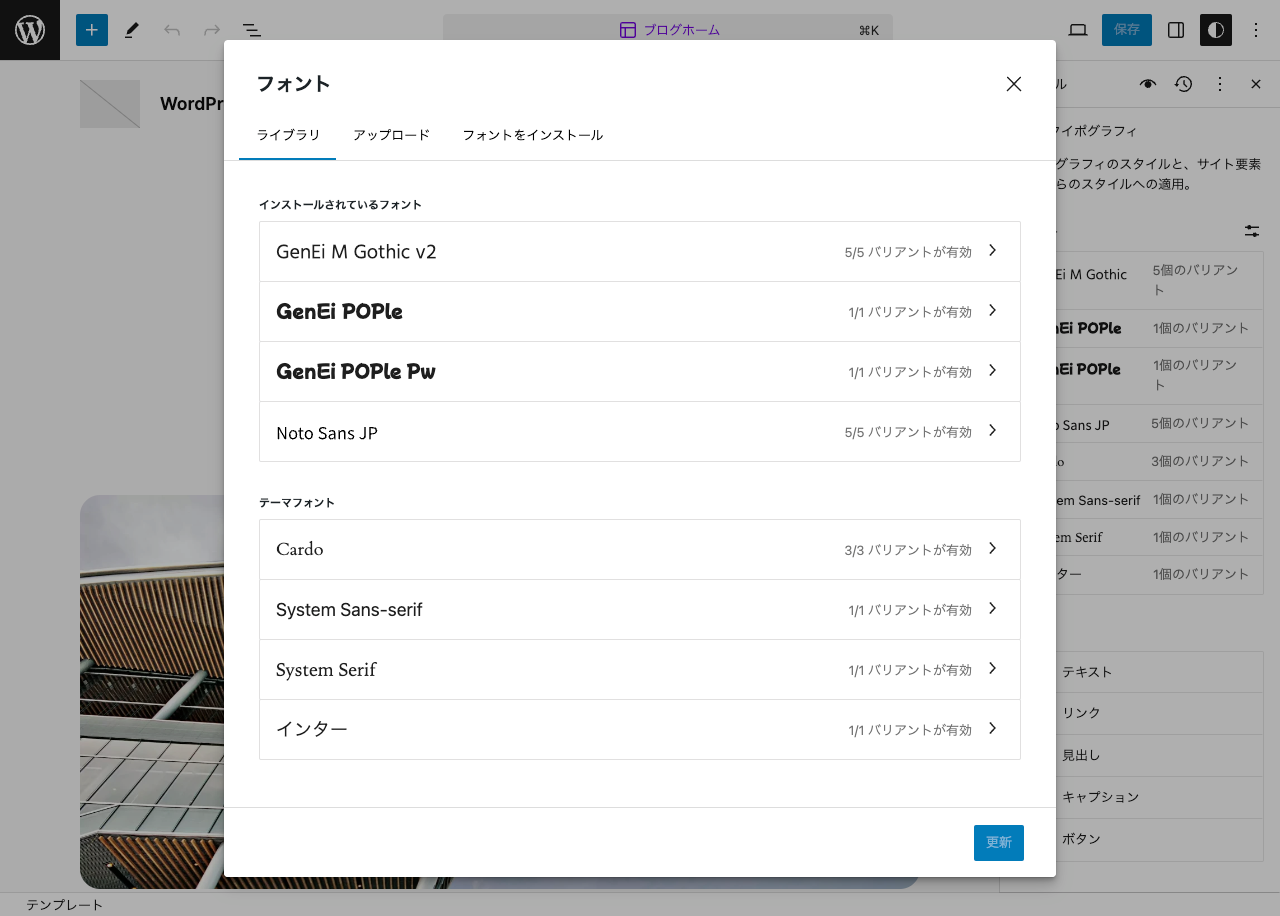
アップロードが正常に完了すればフォントが WordPress に認識されます。 Font Library のモーダルウィンドウ内の「ライブラリ」タブをクリックすると WordPress が認識しているフォントの一覧が確認できます。

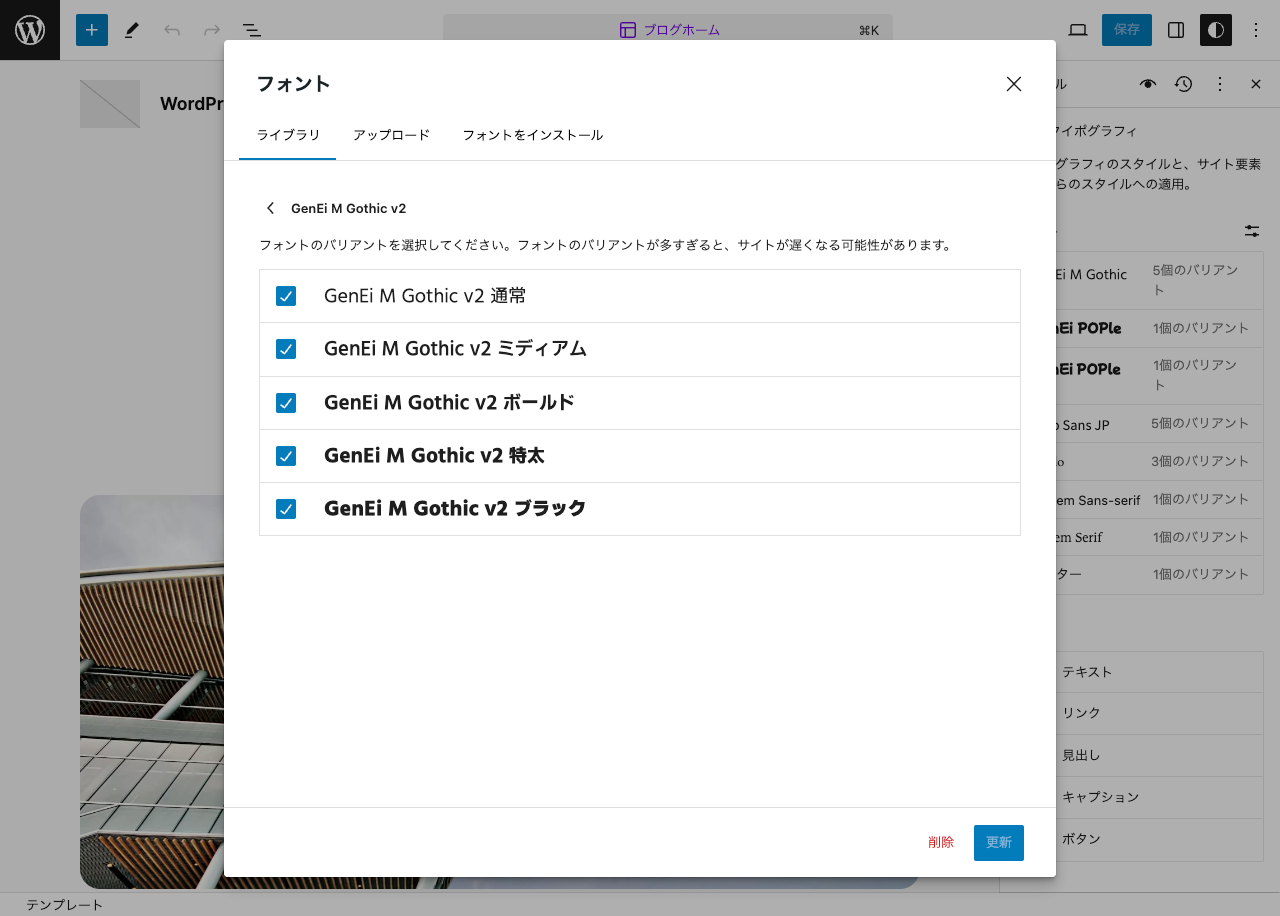
フォントの名前をクリックして「バリアント」(スタイル)にチェックが入っていなければチェックを入れて「更新」をクリックします。

不要になったフォントは「削除」ボタンをクリックすれば削除できます。
こうしてアップロードしたフォントは、テーマエディターや投稿のブロックエディタで利用できます。
Google Fonts からフォントをダウンロードする
Google Fonts のフォントを WordPress で利用したい場合は管理画面からぽちぽちクリックするだけでできます。 詳細は別ページで説明しているのでそちらを参照してください。
Google Fonts からダウンロードしたフォントもローカルからアップロードしたフォントと同じようにサイトエディターやブロックエディタで利用できます。
開発者向け: フォントコレクションを追加する
開発者は PHP コードを書けば独自のフォントコレクションを追加できます。 フォントコレクションとは Font Library のモーダルウィンドウ内でタブとして表示されるフォントのグループです。
wp_register_font_collection() という関数を使うことで独自のフォントコレクションを追加できます。
次のコードは Make WordPress Core のブログのサンプルを一部改変したものです。
functions.php:
add_action( 'init', 'themeslug_add_font_collections' );
/**
* フォントコレクションを追加する
*/
function themeslug_add_font_collections() {
// フォントファミリーの定義:
$font_families = [
[
'font_family_settings' => [
'fontFamily' => 'Open Sans, sans-serif',
'slug' => 'open-sans',
'name' => 'Open Sans',
'fontFace' => [
[
'fontFamily' => 'Open Sans',
'fontStyle' => 'normal',
'fontWeight' => '300',
'src' => 'https://fonts.gstatic.com/s/opensans/v40/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsiH0C4iY1M2xLER.woff2',
],
[
'fontFamily' => 'Open Sans',
'fontStyle' => 'italic',
'fontWeight' => '400',
'src' => 'https://fonts.gstatic.com/s/opensans/v40/memQYaGs126MiZpBA-UFUIcVXSCEkx2cmqvXlWq8tWZ0Pw86hd0Rk8ZkaVIUwaERZjA.woff2'
],
],
],
'categories' => [ 'sans-serif' ],
],
[
'font_family_settings' => [
'fontFamily' => 'Monoton, system-ui',
'slug' => 'monoton',
'name' => 'Monoton',
'fontFace' => [
[
'fontFamily' => 'Monoton',
'fontStyle' => 'normal',
'fontWeight' => '400',
'src' => 'https://fonts.gstatic.com/s/monoton/v19/5h1aiZUrOngCibe4fkPBQ2S7FU8.woff2',
'preview' => 'https://s.w.org/images/fonts/17.7/previews/monoton/monoton-400-normal.svg'
],
],
],
'categories' => [ 'display' ],
],
[
'font_family_settings' => [
'fontFamily' => 'Arial, Helvetica, Tahoma, Geneva, sans-serif',
'slug' => 'arial',
'name' => 'Arial',
],
'categories' => [ 'sans-serif' ],
],
];
// フォントカテゴリーの定義:
$categories = [
[
'name' => _x( 'Display', 'Font category name' ),
'slug' => 'display',
],
[
'name' => _x( 'Sans Serif', 'Font category name' ),
'slug' => 'sans-serif',
],
];
$config = [
'name' => '私のフォントコレクション',
'description' => '私が好きなフォントのコレクション。',
'font_families' => $font_families,
'categories' => $categories,
];
// フォントコレクション(フォントファミリーとカテゴリー)を登録する:
wp_register_font_collection ( 'my-font-collection', $config );
}
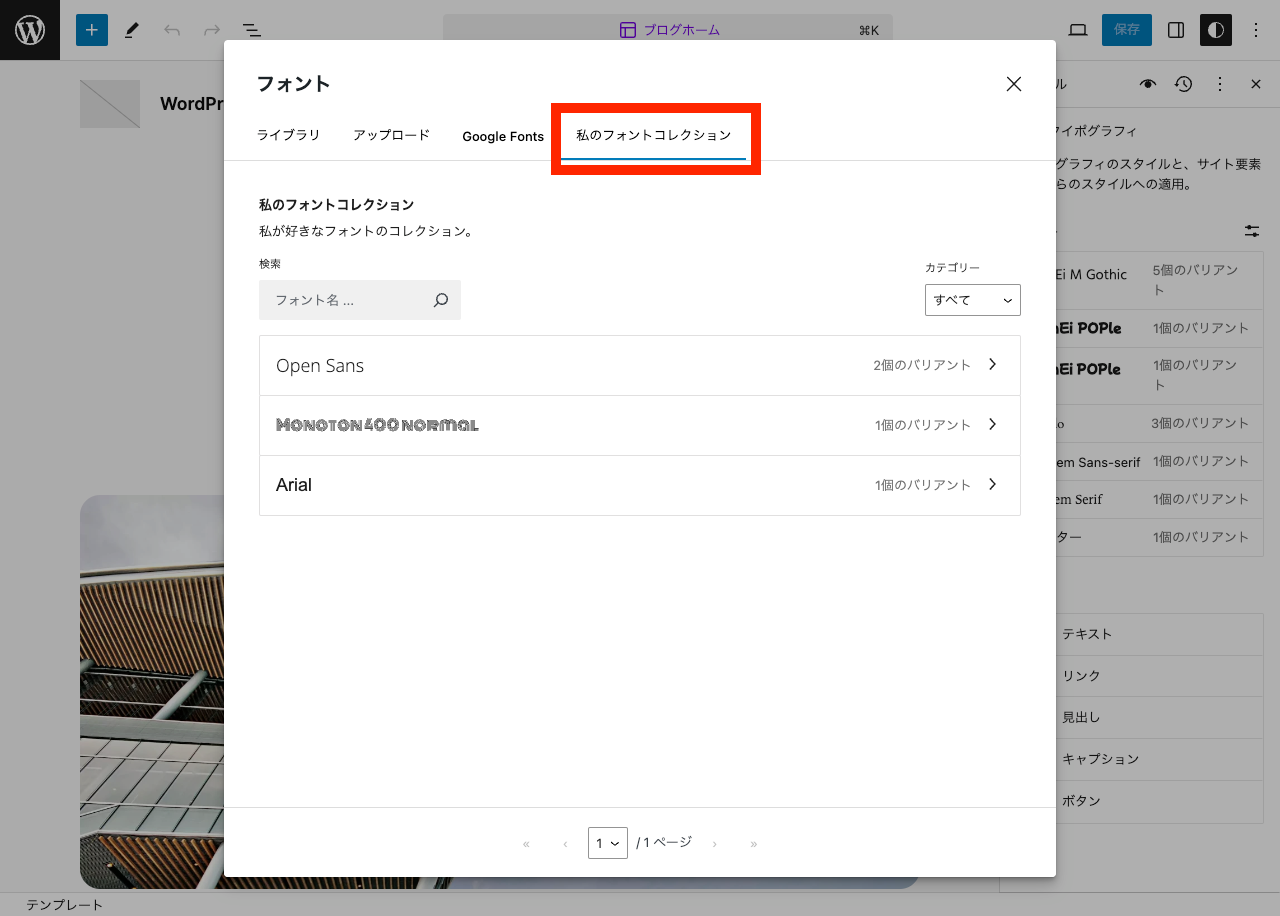
上のコードをアクティブなテーマの functions.php に追加すると Font Library のモーダルウィンドウに「私のフォントコレクション」というタブが追加されます。
タブをクリックするとアクティブにしたいフォントを選択できる UI が表示されます。

開発者向け: Font Library を無効化する
Font Library 機能はデフォルトで有効になっています。 Font Library 機能が有効になっているとテーマが用意したフォント以外をインストールできてしまうため、フォントによってはテーマ作者が想定しないような見栄えになる可能性もあります。
Font Library の管理画面 UI を無効にしたいときはフィルタフック block_editor_settings_all を使えば OK です。
add_filter( 'block_editor_settings_all', 'themeslug_disable_font_library_ui' );
function themeslug_disable_font_library_ui( $editor_settings ) {
$editor_settings['fontLibraryEnabled'] = false;
return $editor_settings;
}
開発者向け: フォントの保存先ディレクトリを変更する
フォントの保存先ディレクトリを変更したいときはフィルタフック font_dir を使えば OK です。
$defaults という連想配列に設定が格納された形で渡されるので、その path と url を変更すればフォントの保存先ディレクトリを変更できます。
フォントの保存先ディレクトリはデフォルトで wp-content/uploads/fonts ですが、これを wp-content/fonts に変更するには次のようにすれば OK です。
functions.php:
add_filter( 'font_dir', 'themeslug_alter_wp_fonts_dir' );
/**
* Font Library のアップロード先を wp-content/fonts に変更する
*/
function themeslug_alter_wp_fonts_dir( $defaults ) {
$defaults['path'] = WP_CONTENT_DIR . '/fonts';
$defaults['url'] = WP_CONTENT_URL . '/fonts';
return $defaults;
}
Note
WordPress.org 公式ではフォントの保存先はデフォルトで wp-content/fonts だという説明もあるのですが、これはリリース前の古い情報です。リリース直前に wp-content/uploads/fonts に変更されたので wp-contents/uploads/fonts が正の情報です。
なお、この設定はすでにアップロード済みのフォントには影響しません。 万が一アップロード済みのフォントファイルの場所も変更したいときは、いったん削除してからアップロードし直すとよいです(もしくは、ファイルシステム上でフォントファイルを直接移動して、データベース内のテーマのカスタムスタイル設定を手動で変更するという方法もあるにはありますが、アップロードし直す方がかんたんで確実だと思います)。
WordPress.org 関連ページ
- New Feature: Font Library – Make WordPress Core
wp_register_font_collection()– Function | Developer.WordPress.orgfont_dir– Hook | Developer.WordPress.org