- 実践 WordPress ホーム
- 投稿タイプ管理
WordPress でプラグインを使わずカスタムフィールドを自作する方法

WordPress でプラグインなしでカスタムフィールドを実装する方法を解説します。
ここでは繰り返しの無い単一の値を保持するカスタムフィールドを対象とします。 繰り返しフィールドのパターンについては次のページを参照してください。
WordPress にはカスタムフィールド追加機能を提供するプラグインがいくつもありますが、カスタムフィールドの機能そのものは WordPress 本体に元々備わっている機能です。 そのため、例えばシンプルなカスタムフィールドを 2 〜 3 個追加したいだけであれば、プラグインを使わずにコードを書いた方が早くて確実な場合もあります。
Note
WordPress 6.5 で WordPress 本体に Block Bindings API という機能が導入されました。 Block Bindings API はブロックとカスタムフィールドを紐付けて、ブロックエディター内でかんたんにカスタムフィールドを表示・編集できる機能です。
Block Bindings API を使うとカスタムフィールドのページへの表示がプログラムを書かずにできるので、今後の WordPress の開発の方向性としては Block Bindings API を強化する形に向かっていくものと思います。
関連ページ: WordPress Block Bindings API でブロックにひもづいたカスタムフィールド編集を試す
確認時のバージョン
- WordPress
6.6.2
カスタムフィールドを自作することのメリット・デメリット
カスタムフィールドをプラグインなしで自作することにはいくつかのメリットがあります。
メリット
- サイトのパフォーマンスがよくなる
- カスタムフィールド用のプラグインの開発が停止したときのリスクが無い
- カスタムフィールド用のプラグインの保守コストがかからない
デメリット
- コードを書く必要がある
- カスタムコードを保守するコストがかかる
カスタムフィールドを自作する方法
やるべきことは 3 つです。
- カスタムフィールドを定義する
- 投稿編集ページに入力フィールドを追加する
- 投稿の保存時にカスタムフィールドの値を更新する
カスタム投稿タイプに対してカスタムフィールドを追加したい場合はカスタム投稿タイプの定義も必要です。
カスタムフィールドの追加はプラグインでもテーマでもどちらでも可能ですが、今回はプラグインを作って行います。
wp-content/plugins 以下に custom-field-book-info というディレクトリを作成してその中にファイルを作成します。
まずプラグインのメインファイルを作成します。
custom-field-book-info.php:
<?php
/**
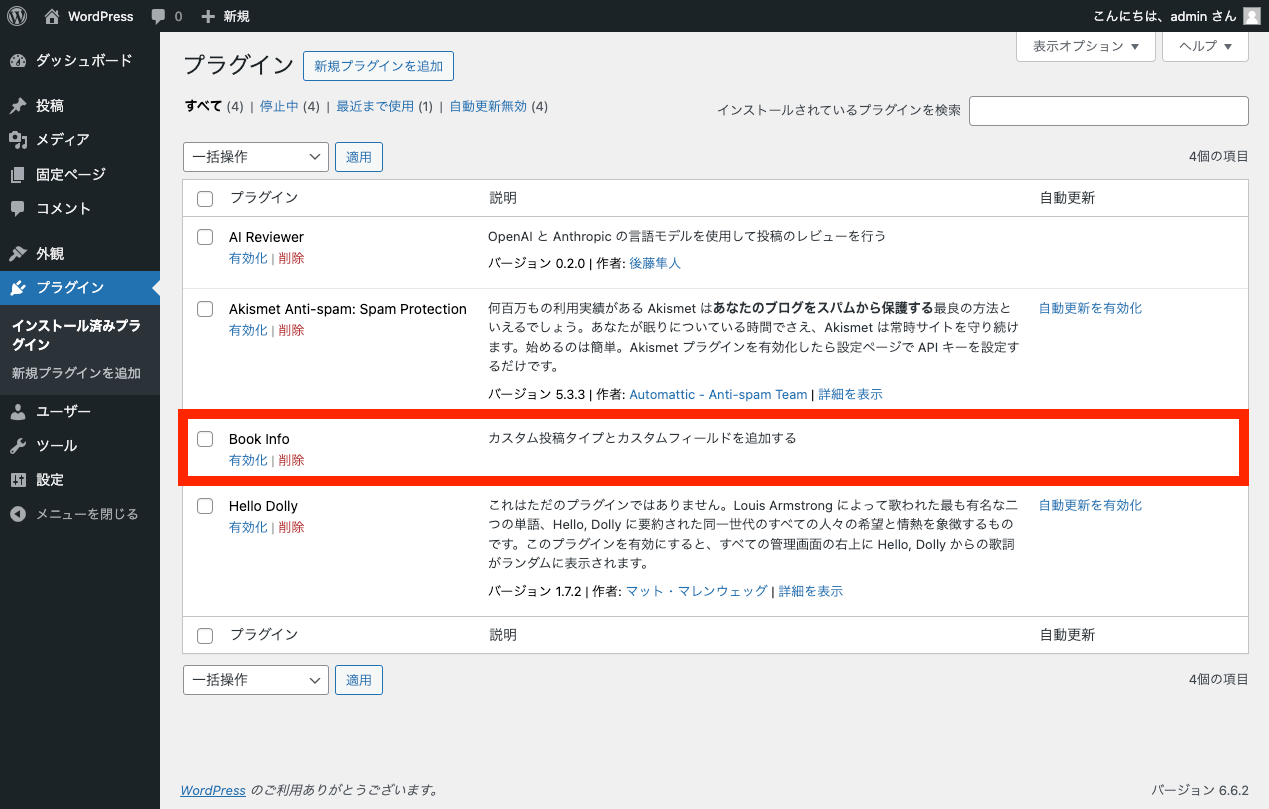
* Plugin Name: Book Info
* Description: カスタム投稿タイプとカスタムフィールドを追加する
*/
defined( 'ABSPATH' ) || exit;
init フックで register_post_type() 関数を使ってカスタム投稿タイプの作成を行います。
add_action ( 'init', function () {
register_post_type( 'book-info', [
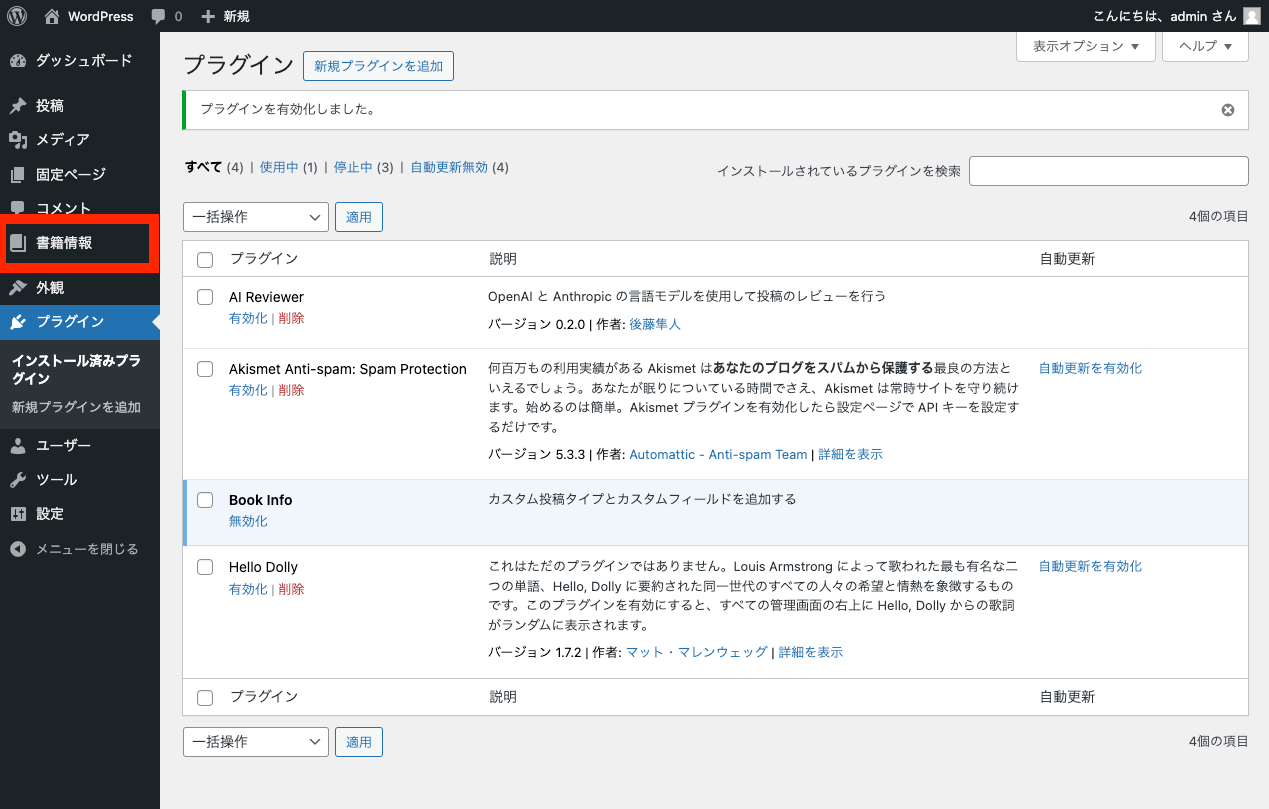
'labels' => [ 'name' => '書籍情報' ],
'public' => true,
'menu_icon' => 'dashicons-book',
] );
} );
register_post_type() の第 2 引数でいくつか設定をしていますが、これらの設定はカスタムフィールドの追加においてはあまり重要ではありません。
ファイルを追加したらプラグインを有効化しておきます。

1. カスタムフィールドを定義する
続いて、 init アクションで register_post_meta() 関数を使ってカスタム投稿タイプにカスタムフィールドを定義します。
custom-field-book-info.php:
add_action ( 'init', function () {
// ...
// カスタムフィールドを登録する:
register_post_meta( 'book-info', 'book_info_authors', [
'type' => 'string',
'single' => true,
] );
register_post_meta( 'book-info', 'book_info_year', [
'type' => 'number',
'single' => true,
] );
} );
2. 投稿編集ページに入力フィールドを追加する
カスタムフィールドの定義を追加できたら、投稿編集ページに UI を追加します。
add_meta_boxes というフックで add_meta_box() 関数を使って追加します。
custom-field-book-info.php:
add_action( 'add_meta_boxes', function ( $post_type, $post ) {
if ( $post_type !== 'book-info' ) {
return;
}
add_meta_box(
'book_info', // ID
'書籍情報', // タイトル
'custom_field_book_info_meta_boxes', // コールバック
'book-info', // スクリーン
'normal', // コンテキスト
);
}, 10, 2 );
/**
* `book-info` の投稿編集ページにカスタムフィールドの入力 UI を追加する
*/
function custom_field_book_info_meta_boxes( $post ) {
wp_nonce_field( basename( __FILE__ ), 'custom_meta_box_nonce' );
$authors = get_post_meta( $post->ID, 'book_info_authors', true );
$year = get_post_meta( $post->ID, 'book_info_year', true );
?>
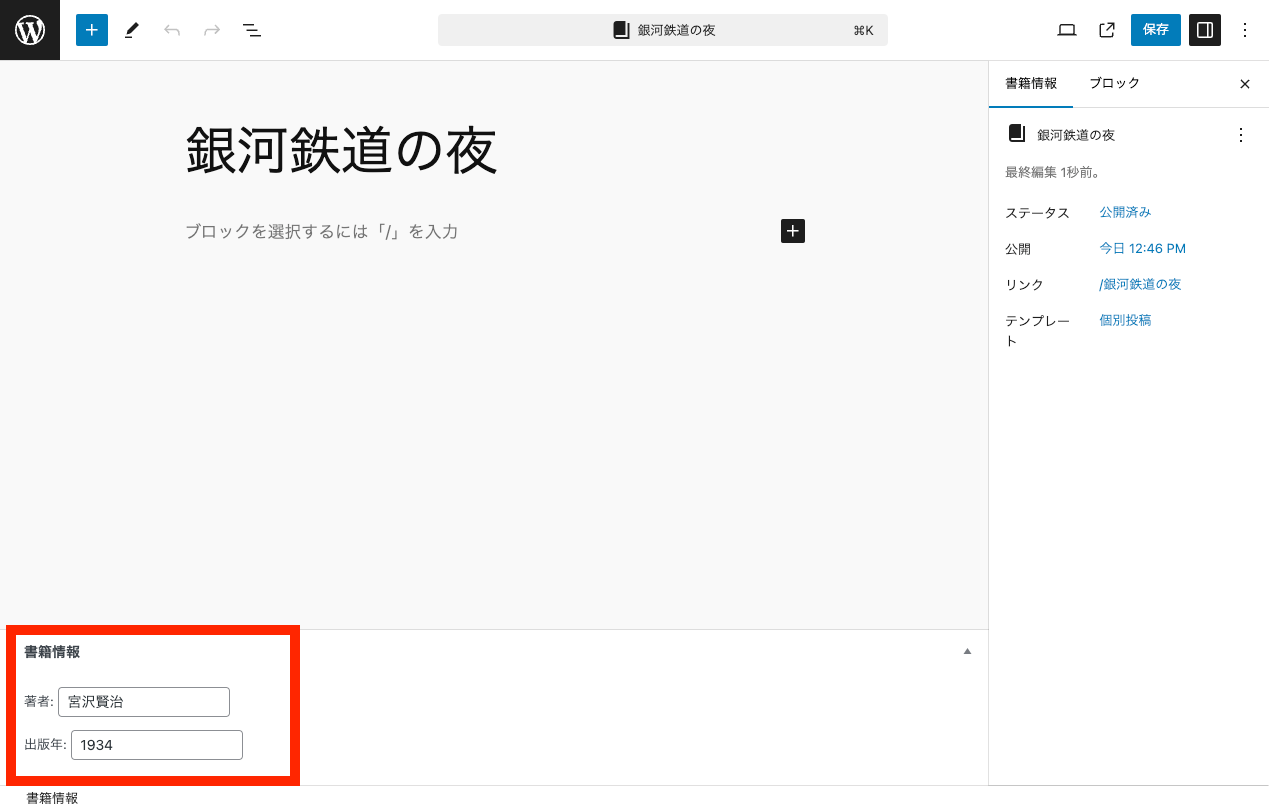
<p>
<label for="book-info-authors">著者:</label>
<input type="text" id="book-info-authors" name="book-info-authors" value="<?php echo esc_attr($authors); ?>">
</p>
<p>
<label for="book-info-year">出版年:</label>
<input type="text" id="book-info-year" name="book-info-year" value="<?php echo esc_attr($year); ?>">
</p>
<?php
}
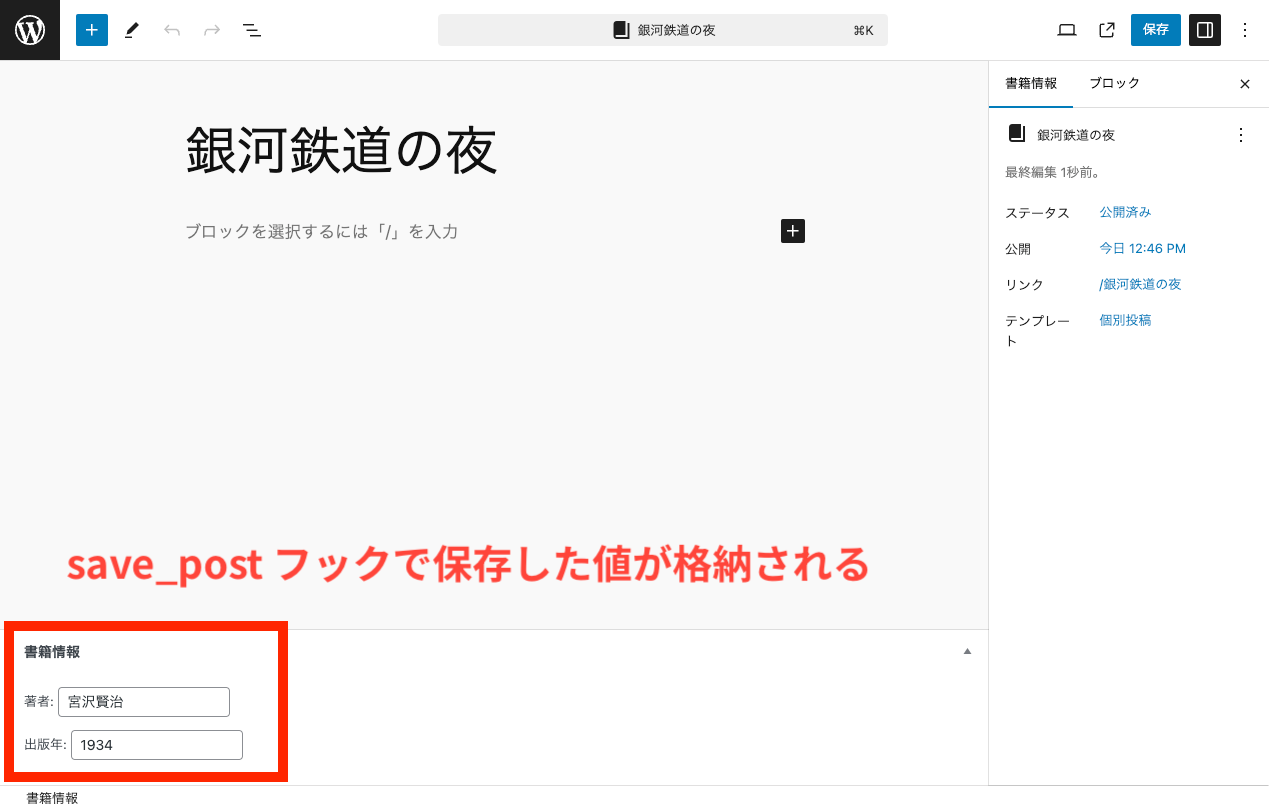
これで投稿編集ページに入力フィールドが表示されるようになりました。


3. 投稿の保存時にカスタムフィールドの値を更新する
最後に、カスタムフィールドの値を保存するための処理を追加します。
使用するフックは save_post です。
custom-field-book-info.php:
add_action( 'save_post', function ( $post_id ) {
// nonce のチェック
if ( ! isset( $_POST['custom_meta_box_nonce'] ) ||
! wp_verify_nonce( $_POST['custom_meta_box_nonce'], basename( __FILE__ ) ) ) {
return $post_id;
}
// 自動保存では更新は行わない
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) {
return $post_id;
}
// 権限チェック
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// 更新処理を行う
if ( isset( $_POST['book-info-authors'] ) ) {
update_post_meta( $post_id, 'book_info_authors', sanitize_text_field( $_POST['book-info-authors'] ) );
}
if ( isset( $_POST['book-info-year'] ) ) {
update_post_meta( $post_id, 'book_info_year', sanitize_text_field( $_POST['book-info-year'] ) );
}
} );
ここまで行うと、投稿の編集ページで入力した「書籍情報」の値がデータベースに保存され別の場所で利用できるようになります。

以上です。
保存されたカスタムフィールドの値を投稿の詳細ページに表示する方法についてはさまざまな方法があります。 後日別のページで説明したいと思います。