- 実践 WordPress ホーム
- 管理画面 / 設定
WordPress で管理画面に設定ページを作成する方法

WordPress で管理画面に独自の設定ページを追加する作成をご紹介します。
設定ページを追加する標準的な方法として WordPress は Settings API というものを用意しています。 Settings API を使うと、管理画面の他のページと一貫したスタイルのページを効率的に作成できます。
今回はサンプルとして AI Comment Moderation というシンプルなプラグインを作ってその設定ページを追加してみます。
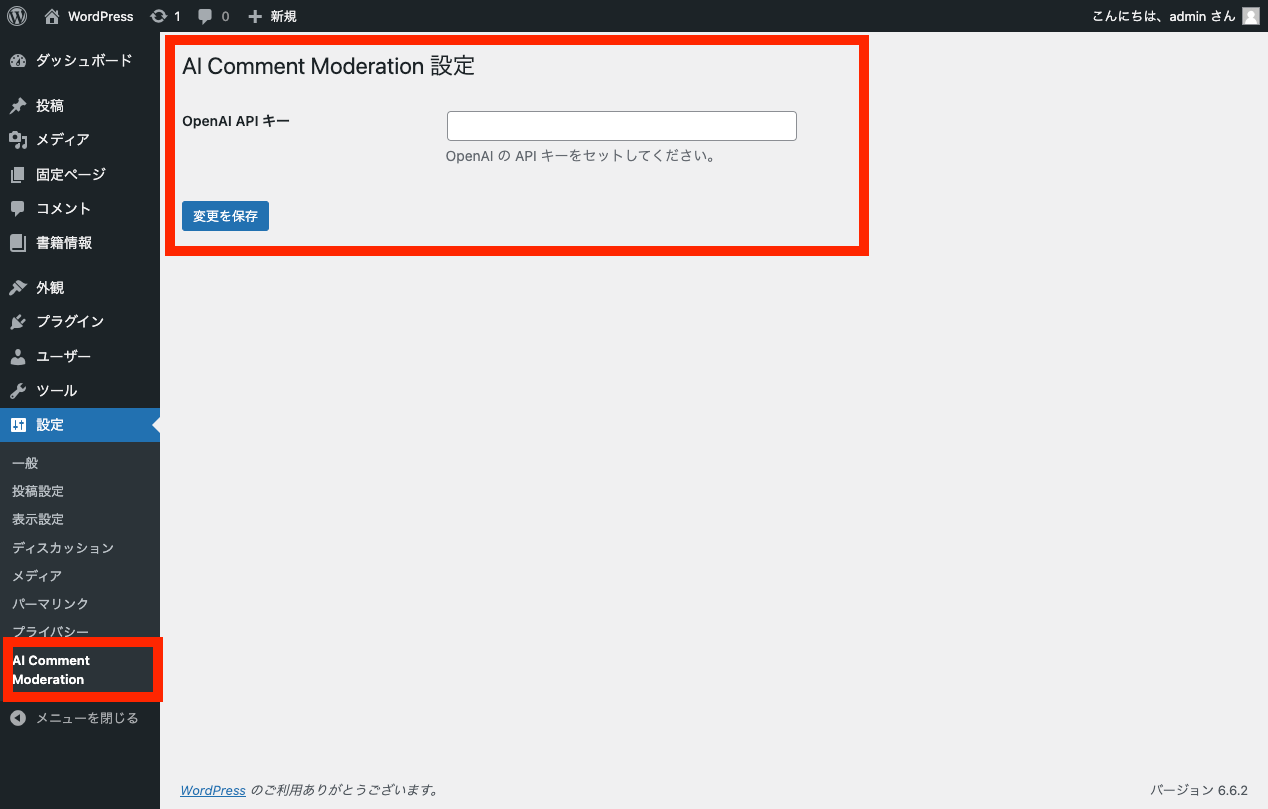
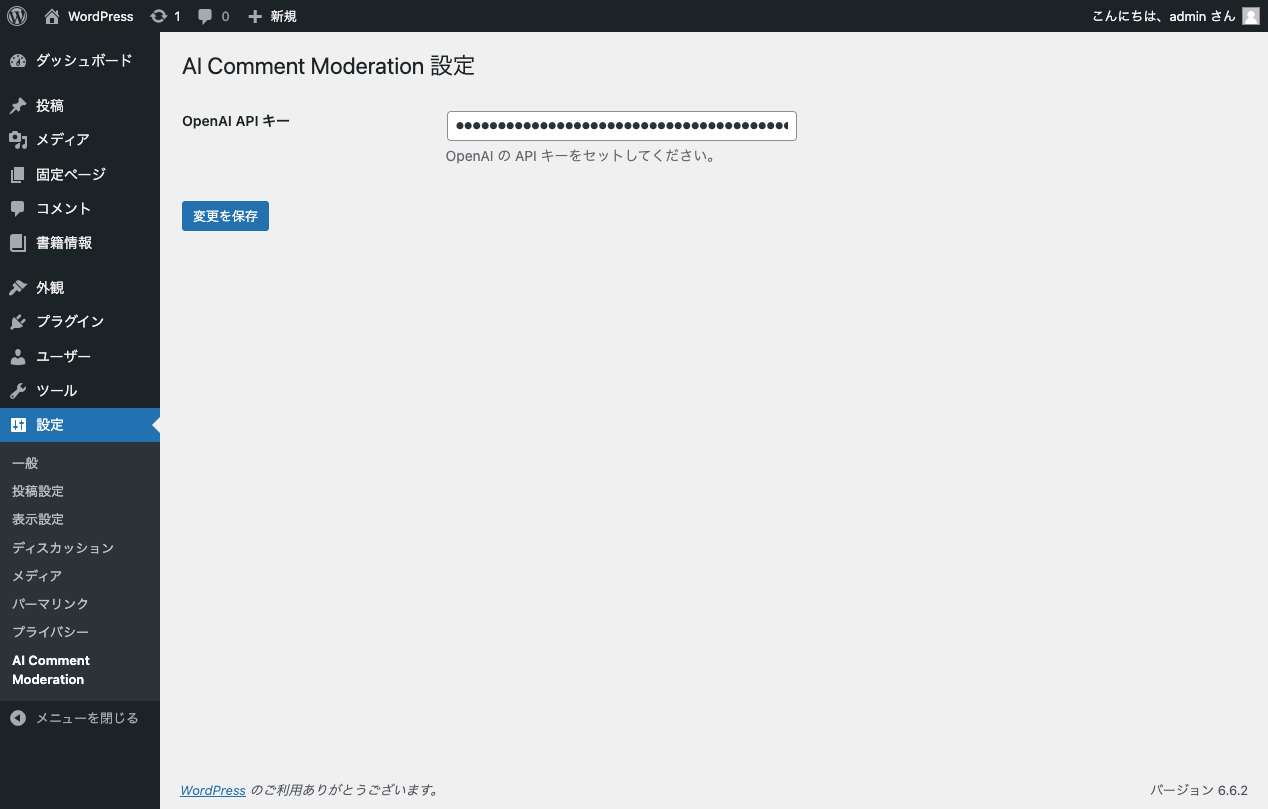
完成形のイメージ:

確認時のバージョン
- WordPress
6.6.2
管理画面に設定ページを追加する方法
やるべきことは大きく 4 つあります。
- 設定項目を登録する
- セクションを追加する
- 入力フィールドを追加する
- 設定ページを追加する
最初にプラグインのメインファイルを wp-content/plugins/ 以下に作成しておきます。
ai-comment-moderation/ai-comment-moderation.php:
<?php
/**
* Plugin Name: AI Comment Moderation
* Version: 0.1.0
*/
namespace AiCommentModeration;
defined( 'ABSPATH' ) || exit;
ここで namespace は WordPress 本体や他のプラグインとの名前の衝突を防いでプラグイン内のコードを短くするためのものです。
ファイルを作成したらプラグインを有効化してください。

1. 設定項目を登録する
まず最初に設定項目を登録します。
admin_init フックを使って関数 register_setting() を呼び出します。
// 利用する定数
const PAGE = 'ai-comment-moderation';
const SECTION_ID = 'ai-comment-moderation';
const OPTION_GROUP = 'ai_comment_moderation_settings';
const OPTION_API_KEY = 'ai_comment_moderation_openai_api_key';
add_action( 'admin_init', function () {
// 設定項目を登録する
register_setting(
OPTION_GROUP,
OPTION_API_KEY,
[
'type' => 'string',
'show_in_rest' => false,
]
);
} );
register_setting() の第 1 引数はオプショングループ、第 2 引数はオプション名です。
第 3 引数はオプションの各種設定です。
参考: register_setting() – Function | Developer.WordPress.org
定数の定義は必須ではありませんが、以下複数の場所に同じ値の記述が必要になるため定義しておいた方がコードがシンプルになります。
2. セクションを追加する
続いて管理画面の設定ページ内のセクションを追加します。
同じく admin_init フックを使って関数 add_settings_section() を呼び出します。
add_action( 'admin_init', function () {
// ...
// セクションを追加する
add_settings_section(
SECTION_ID,
'', // セクションタイトルは使わない
function ( $args ) {}, // コールバックは使わない
PAGE
);
} );
add_settings_section() の第 1 引数はセクション ID 、第 2 引数は管理画面内に表示するタイトルです。
第 3 引数はセクションの HTML を描画するためのコールバック関数です。
セクション全体の説明文などを記述するのに便利です。
第 4 引数は対象のページです(後述します)。
参考: add_settings_section() – Function | Developer.WordPress.org
3. 入力フィールドを追加する
セクション内の入力フィールドを追加します。
同じく admin_init フックのコールバックの中で関数 add_settings_field() を呼び出します。
add_action( 'admin_init', function () {
// ...
// 入力フィールドを追加する
add_settings_field(
OPTION_API_KEY,
'OpenAI API キー',
__NAMESPACE__ . '\settings_field_callback_openai_api_key',
PAGE,
SECTION_ID
);
} );
/**
* 設定ページの <td> に入れる HTML を出力する
*/
function settings_field_callback_openai_api_key() {
$id = esc_attr( OPTION_API_KEY );
$api_key = get_option( OPTION_API_KEY, '' );
?>
<p>
<input type="password" name="<?php echo $id; ?>" id="<?php echo $id; ?>" value="<?php echo esc_attr( $api_key ); ?>" class="regular-text code">
</p>
<p class="description">
OpenAI の API キーをセットしてください。
</p>
<?php
}
add_settings_field() の第 1 引数はオプション名です。
これは register_setting() の第 2 引数と一致させる必要があります。
第 2 引数は入力フィールドのラベルです。
第 3 引数はフィールドの HTML を描画するためのコールバック関数です。
ここで出力された値がテーブルの <td></td> 内に出力されます。
今回は settings_field_callback_openai_api_key() という関数を定義してセットしています。
第 4 引数は対象のページです(後述します)。
第 5 引数は add_settings_section() で定義したセクション ID です。
参考: add_settings_field() – Function | Developer.WordPress.org
4. 設定ページを追加する
準備がすべて整ったので最後に設定ページを追加します。
admin_menu フックを使って関数 add_options_page() を呼び出します。
add_action( 'admin_menu', function() {
// 設定ページを追加する
add_options_page(
'AI Comment Moderation 設定',
'AI Comment Moderation',
'manage_options',
PAGE,
__NAMESPACE__ . '\settings_page'
);
} );
/**
* 設定ページを出力する
*/
function settings_page() {
if ( ! current_user_can( 'manage_options' ) ) {
return;
}
?>
<div class="wrap">
<h1><?php echo esc_html( get_admin_page_title() ); ?></h1>
<form method="post" action="options.php">
<?php
settings_fields( OPTION_GROUP );
do_settings_sections( PAGE );
submit_button();
?>
</form>
</div>
<?php
}
add_options_page() の第 1 引数はページ名、第 2 引数はメニュー上のラベルです。
第 3 引数はページの操作に必要とする権限で、多くの場合お manage_options を使用します。
第 4 引数はページを表す固有のスラッグです。
例えばこの値を ai-comment-moderation とすると、次の URL に設定ページが作成されます。
第 5 引数はページを描画するためのコールバック関数です。
ここでは settings_page() という関数を定義してセットしています。
参考: add_options_page() – Function | Developer.WordPress.org
settings_page() 内では設定を変更するためのフォームの HTML を描画します。
settings_fields() と do_settings_sections() を呼び出すことでステップ 1 〜 3 で作成したセクションやフィールドが描画されます。
nonce の追加も同時に行われ、自動フォーム送信時の保存処理も自動的に行われます。
完成したコードは次のとおりです。
<?php
/**
* Plugin Name: AI Comment Moderation
* Version: 0.1.0
*/
namespace AiCommentModeration;
defined( 'ABSPATH' ) || exit;
// 利用する定数
const PAGE = 'ai-comment-moderation';
const SECTION_ID = 'ai-comment-moderation';
const OPTION_GROUP = 'ai_comment_moderation_settings';
const OPTION_API_KEY = 'ai_comment_moderation_openai_api_key';
add_action( 'admin_init', function () {
// 設定項目を登録する
register_setting(
OPTION_GROUP,
OPTION_API_KEY,
[
'type' => 'string',
'show_in_rest' => false,
]
);
// セクションを追加する
add_settings_section(
SECTION_ID,
'', // セクションタイトルは使わない
function ( $args ) {}, // コールバックは使わない
PAGE
);
// 入力フィールドを追加する
add_settings_field(
OPTION_API_KEY,
'OpenAI API キー',
__NAMESPACE__ . '\settings_field_callback_openai_api_key',
PAGE,
SECTION_ID
);
} );
/**
* 設定ページの <td> に入れる HTML を出力する
*/
function settings_field_callback_openai_api_key() {
$id = esc_attr( OPTION_API_KEY );
$api_key = get_option( OPTION_API_KEY, '' );
?>
<p>
<input type="password" name="<?php echo $id; ?>" id="<?php echo $id; ?>" value="<?php echo esc_attr( $api_key ); ?>" class="regular-text code">
</p>
<p class="description">
OpenAI の API キーをセットしてください。
</p>
<?php
}
add_action( 'admin_menu', function() {
// 設定ページを追加する
add_options_page(
'AI Comment Moderation 設定',
'AI Comment Moderation',
'manage_options',
PAGE,
__NAMESPACE__ . '\settings_page'
);
} );
/**
* 設定ページを出力する
*/
function settings_page() {
if ( ! current_user_can( 'manage_options' ) ) {
return;
}
?>
<div class="wrap">
<h1><?php echo esc_html( get_admin_page_title() ); ?></h1>
<form method="post" action="options.php">
<?php
settings_fields( OPTION_GROUP );
do_settings_sections( PAGE );
submit_button();
?>
</form>
</div>
<?php
}
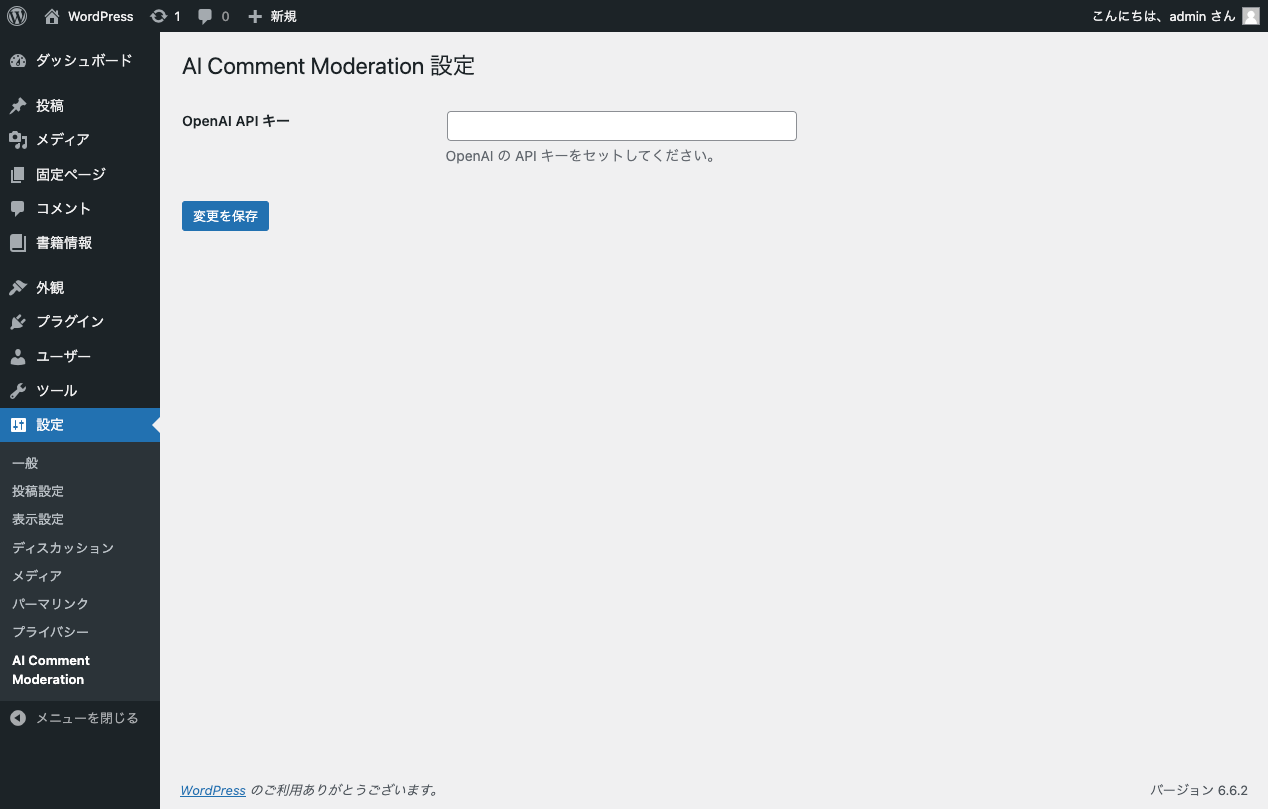
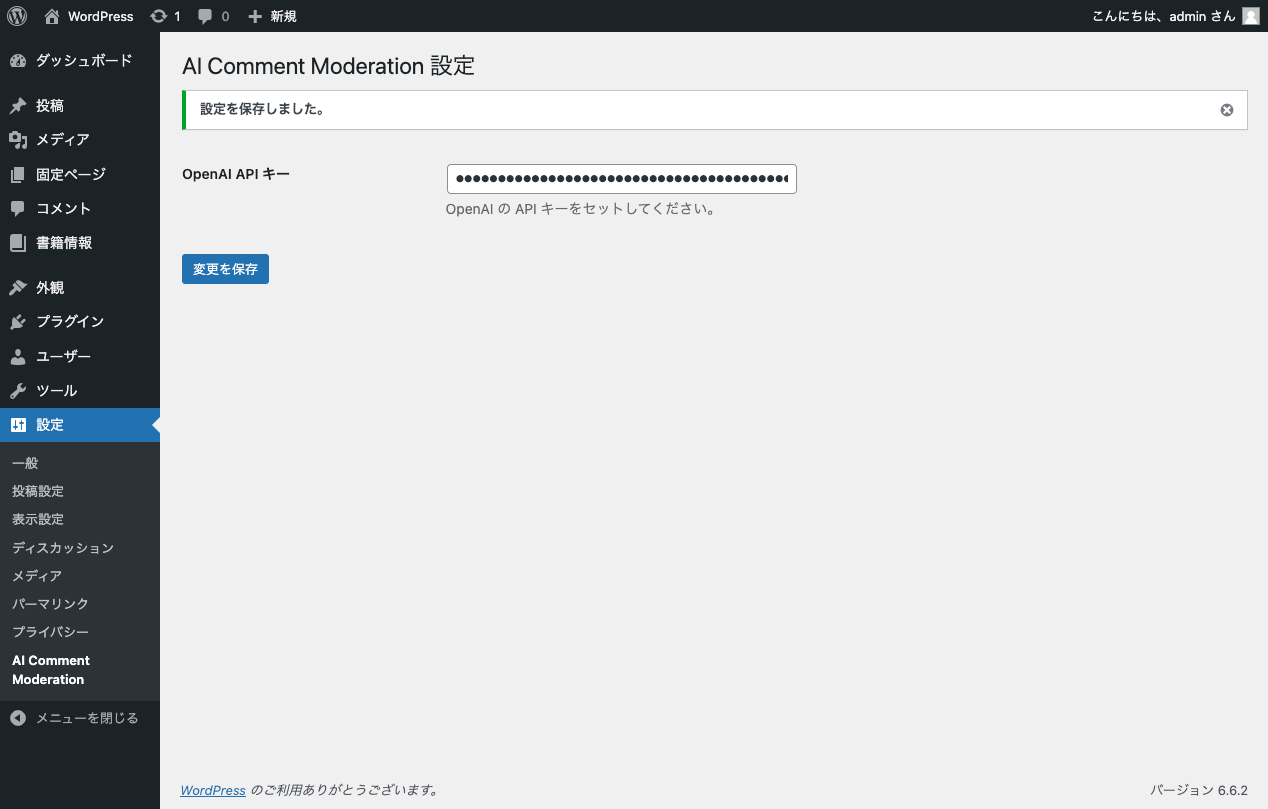
完成したので実際の画面を確認してみましょう。

いい感じに表示されます。 「変更を保存」ボタンをクリックするとフォームが送信されて値が保存されることが確認できます。


以上です。
今回はオプション・設定を確認・保存するシンプルなページを作成したのでフィールド・セクションなどを定義して使用しましたが、独自の処理を行いたい場合はフィールド・セクションなどは追加せず add_options_page() のコールバックで独自の処理を行うようにすればよいと思います。
ちなみに、 WordPress.org のドキュメンテーションも参考になりますが少し情報がまとまっていない感じがあるので、あわせて定番のプラグインなどのコードを参考にするとスムーズです。
WordPress.org 参考ページ
- Custom Settings Page – Plugin Handbook | Developer.WordPress.org
- Settings API – Plugin Handbook | Developer.WordPress.org
- Using Settings API – Plugin Handbook | Developer.WordPress.org