- 実践 WordPress ホーム
- 開発者向け
- ブロックベース開発
WordPress でカスタムブロックを自作する方法: 動的レンダリング編

WordPress で動的レンダリングのカスタムブロックを自作する方法を解説します。
「ブロックって何?」という方は次のページなどを参考にしてください。
WordPress.org 公式に「ブロックエディターハンドブック」というものがあり、それを読むとカスタムブロック作成に必要な一通りの知識を学べます。 ただ、専門的な内容も多くすべてを理解して読み通すのは少し大変です。 ここでは詳細の説明にはあまり立ち入らずざっと一連の流れ・全体像をお見せできればと思います。
対象バージョン
これらのバージョンを使って検証しました。
- WordPress
6.6.2 @wordpress/create-block4.53.0@wordpress/scripts30.2.0@wordpress/server-side-render5.10.0- Node.js v20
前提
- Node.js v20 がインストールされている
- 動作確認用の WordPress がある
完成形
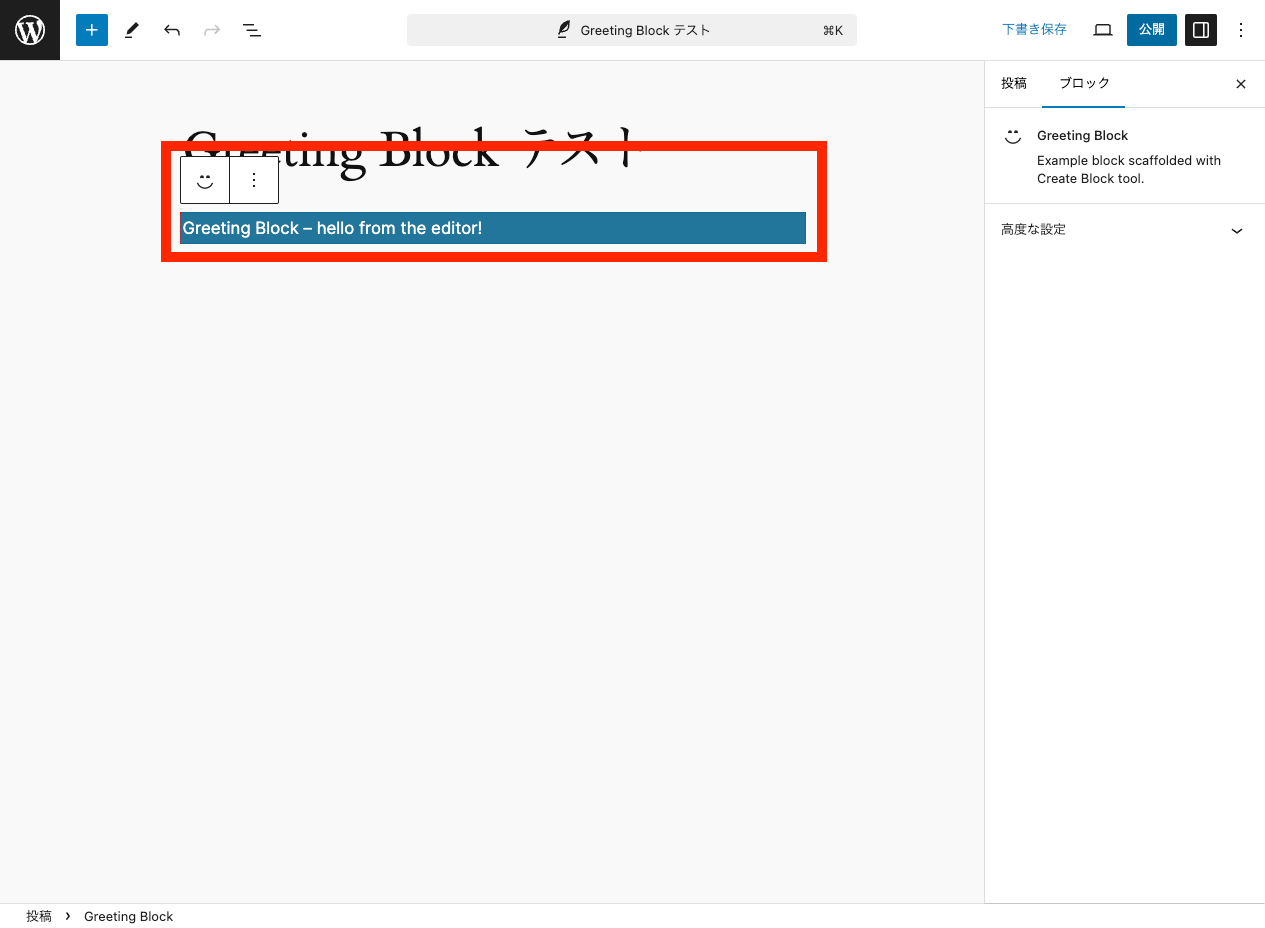
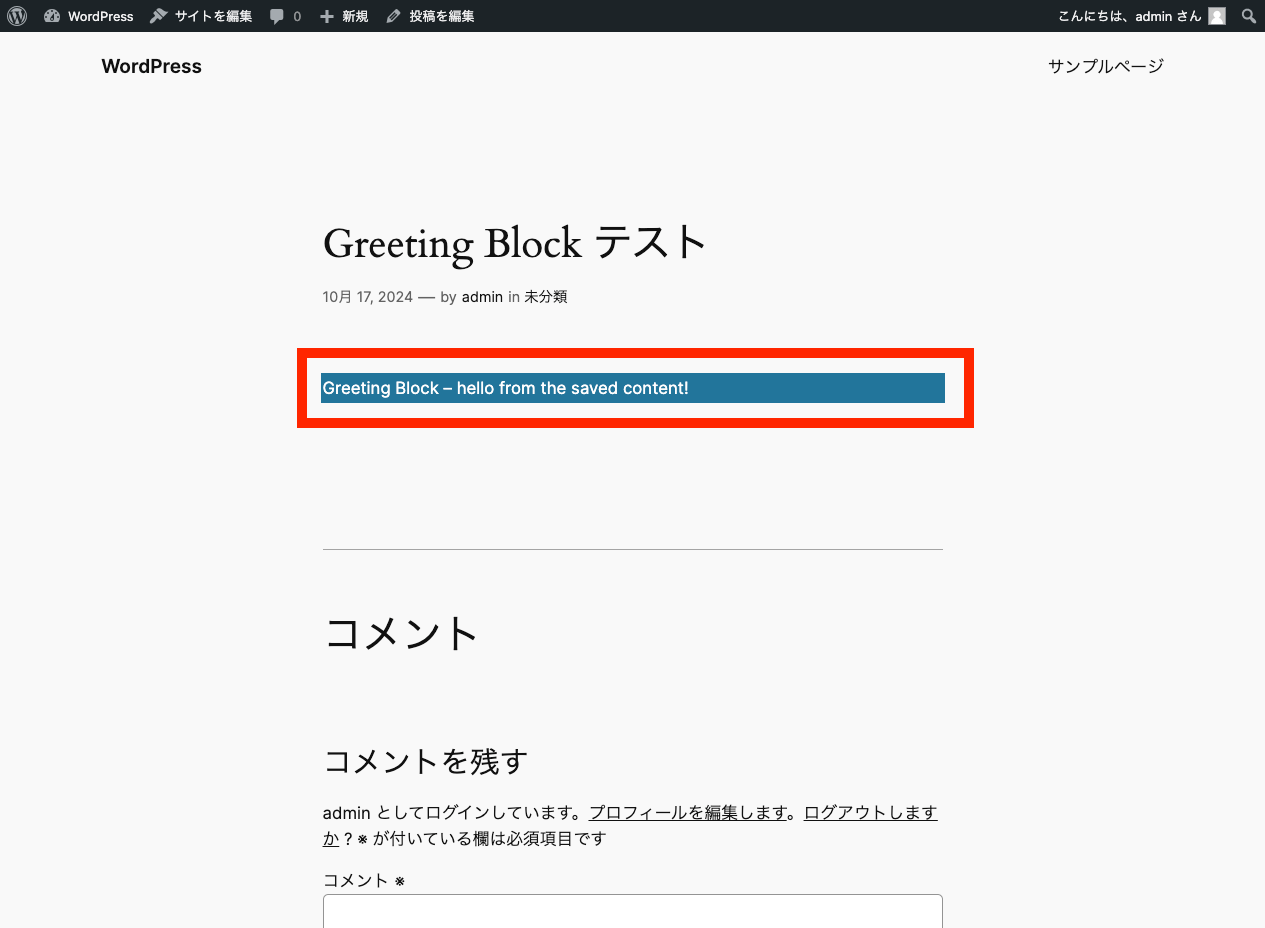
最終的に次のようなブロックを作成します。
1. 土台を作る
最初に @wordpress/create-block を使ってカスタムブロックに必要なファイル一式を生成します。
コマンドを実行するとカスタムブロック 1 つを含むプラグインが生成されます。
npx @wordpress/create-block の後の引数 greeting-block はプラグイン名です。
プラグインディレクトリ内には次のようなファイルが生成されています。
.
├── build
│ ├── block.json
│ ├── index-rtl.css
│ ├── index.asset.php
│ ├── index.css
│ ├── index.js
│ ├── style-index-rtl.css
│ ├── style-index.css
│ ├── view.asset.php
│ └── view.js
├── greeting-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
├── style.scss
└── view.js
3 directories, 20 files
WordPress の wp-content/plugins ディレクトリ以下でコマンドを実行すると、そのまま WordPress がプラグインを認識してくれます。
別の場所で実行した場合は生成されたプラグインのディレクトリを wp-content/plugins に移動してください。
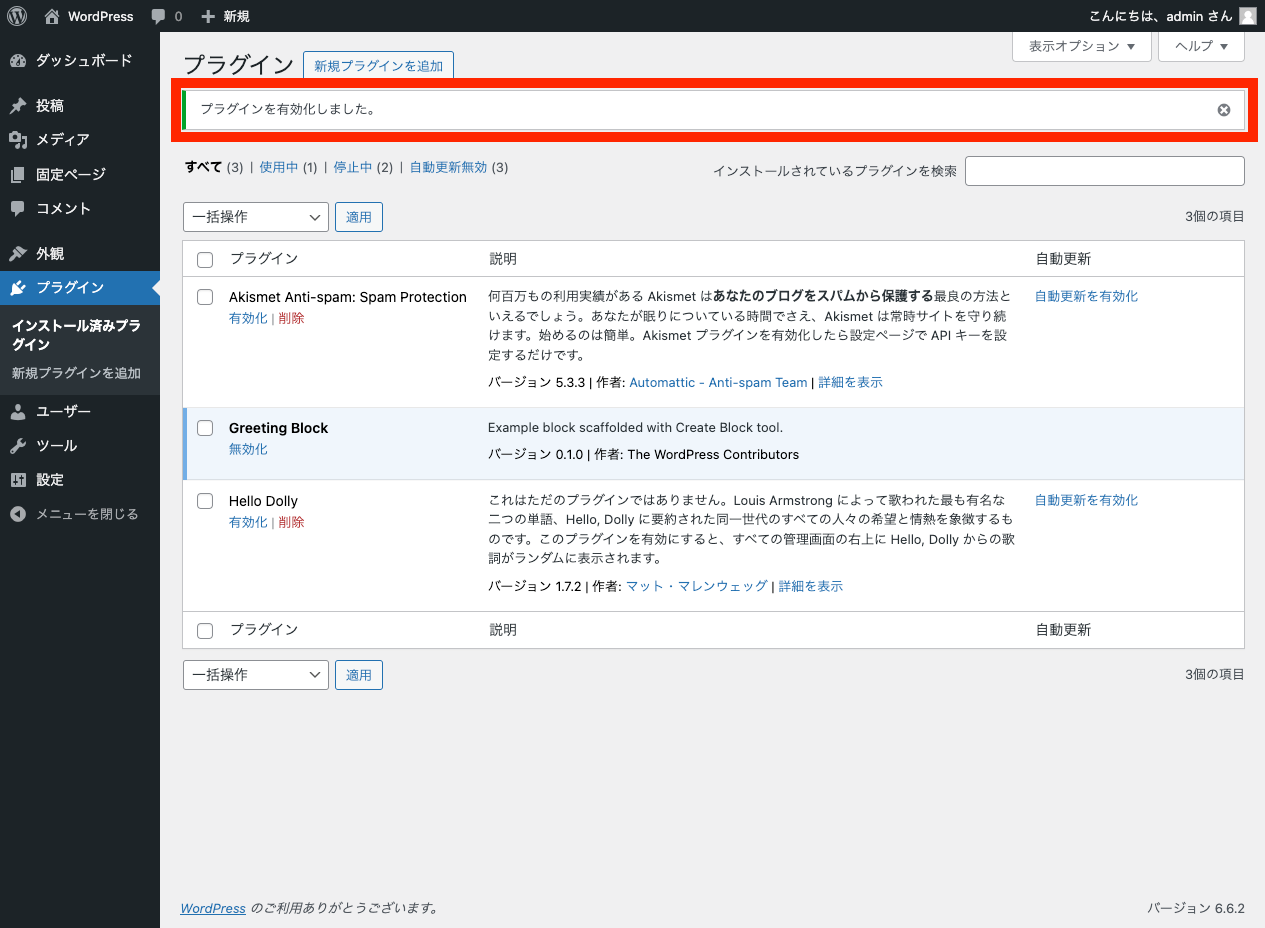
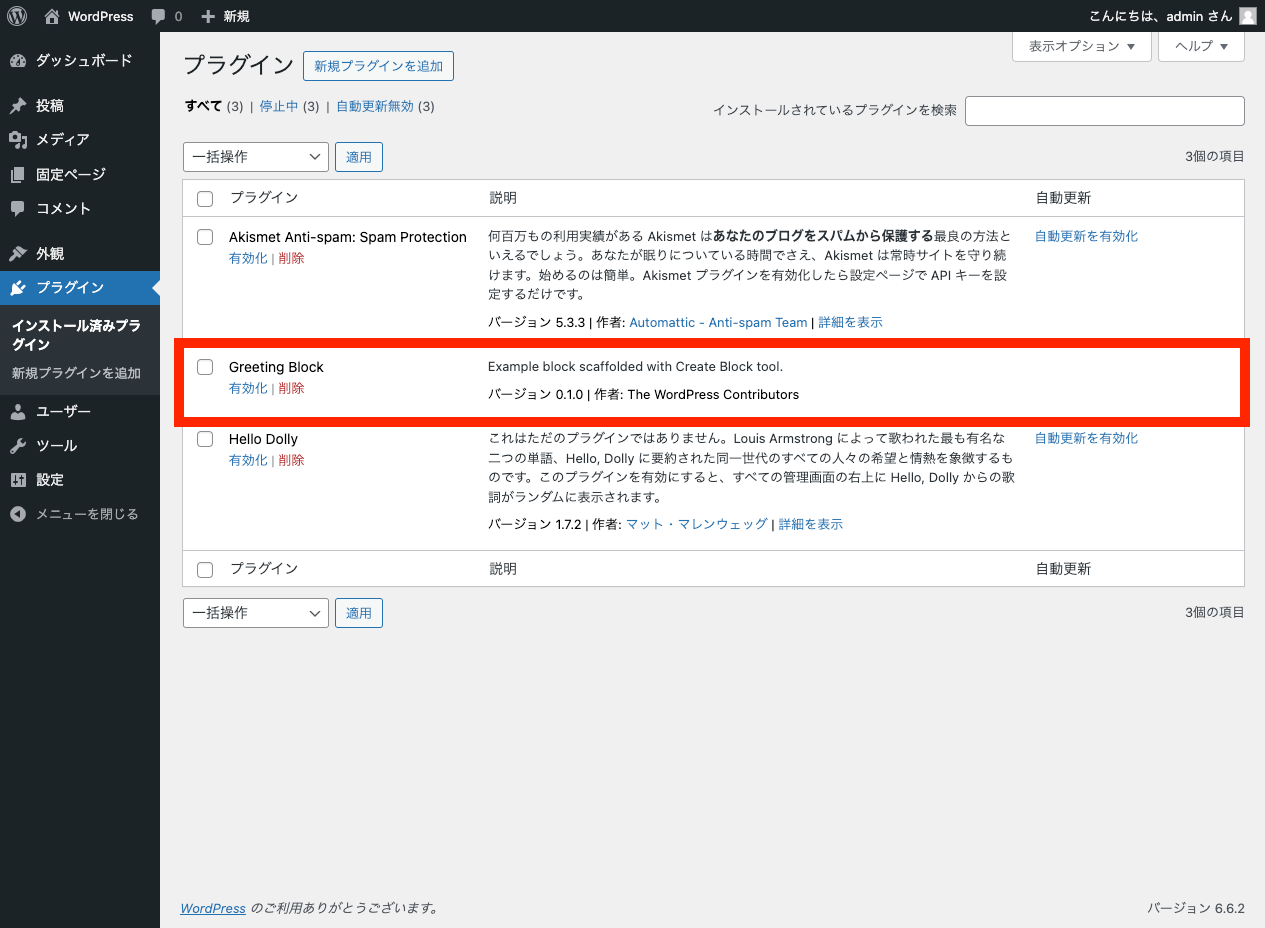
2. プラグインを有効化する
WordPress 管理画面にログインすると、カスタムブロックを提供するプラグインがプラグイン一覧ページに表示されます。 これを有効化します。


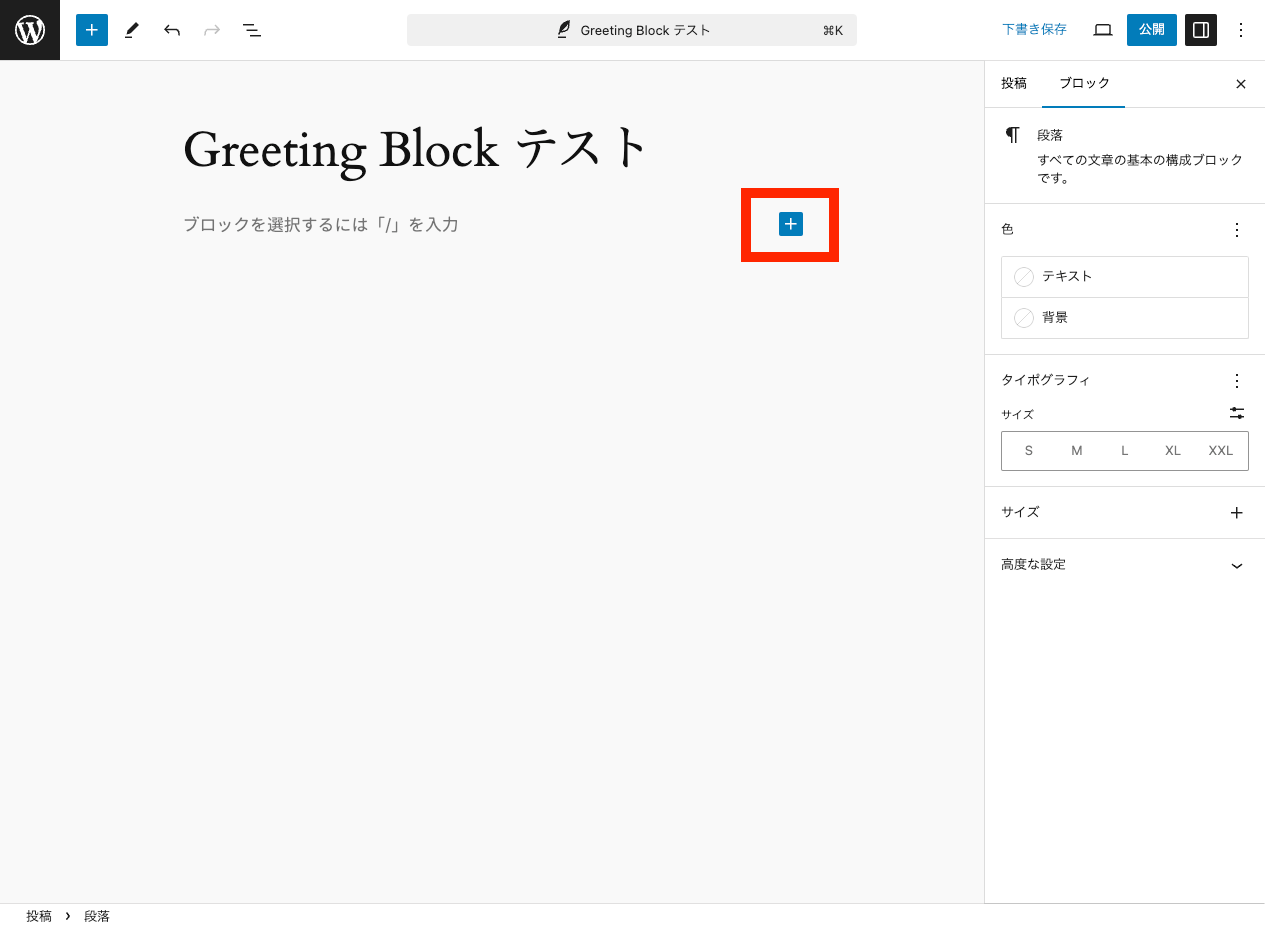
3. カスタムブロックを利用する投稿を作る
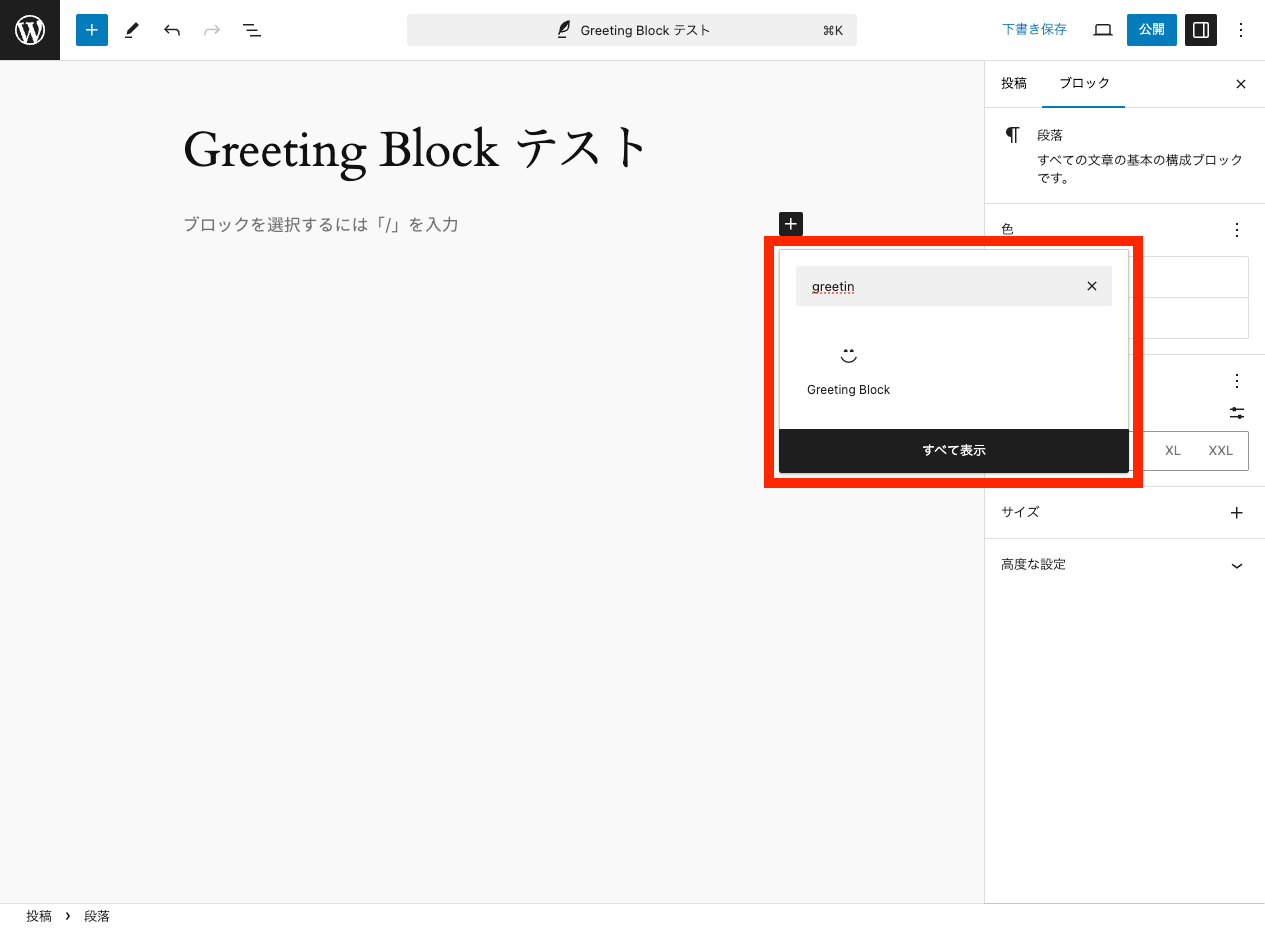
プラグインを有効化したら、カスタムブロックを利用する投稿を作成します。




今回は greeting-block という名前のブロックを作ったので、ブロック選択時に「 Greeting 」で絞り込むと見つけやすいです。
以後この投稿を使って動作確認を行います。
4. 動的レンダリングに切り替える
上記の方法で作ったカスタムブロックは静的レンダリングになっているので、動的レンダリングに切り替えます。
まず NPM パッケージ @wordpress/server-side-render を追加します。
開発中は src/ から build/ への変換を継続的に行うために npm start コマンドを実行しておきます。
動的レンダリングを行うためのコードを変更していきます。
src/block.json を次の内容に変更します。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/greeting-block",
"version": "0.1.0",
"title": "Greeting Block",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"example": {},
"supports": {
"html": false
},
"textdomain": "greeting-block",
"editorScript": "file:./index.js",
"style": "file:./style-index.css",
"render": "file:./render.php"
}
src/render.php ファイルを次の内容で作成します。
src/edit.js を次の内容に変更します。
動的レンダリングの内容をそのまま出力したい場合は @wordpress/server-side-render が提供する ServerSideRender コンポーネントを使用します。
import ServerSideRender from "@wordpress/server-side-render";
/**
* The edit function describes the structure of your block in the context of the
* editor. This represents what the editor will render when the block is used.
*
* @see https://developer.wordpress.org/block-editor/reference-guides/block-api/block-edit-save/#edit
*
* @return {Element} Element to render.
*/
export default function Edit() {
return <ServerSideRender block="create-block/greeting-block" />;
}
src/index.js を次の内容に変更します。
今回のようにブロックの出力を完全に動的レンダリングする場合は save は不要になります。
/**
* Registers a new block provided a unique name and an object defining its behavior.
*
* @see https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/
*/
import { registerBlockType } from "@wordpress/blocks";
/**
* Lets webpack process CSS, SASS or SCSS files referenced in JavaScript files.
* All files containing `style` keyword are bundled together. The code used
* gets applied both to the front of your site and to the editor.
*
* @see https://www.npmjs.com/package/@wordpress/scripts#using-css
*/
import "./style.scss";
/**
* Internal dependencies
*/
import Edit from "./edit";
import metadata from "./block.json";
/**
* Every block starts by registering a new block type definition.
*
* @see https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/
*/
registerBlockType(metadata.name, {
/**
* @see ./edit.js
*/
edit: Edit,
});
以下のファイルは不要になるので削除します。
src/editor.scsssrc/save.jssrc/view.js
5. 挙動を確認する
投稿エディタと投稿詳細ページでブロックの見栄えを確認します。
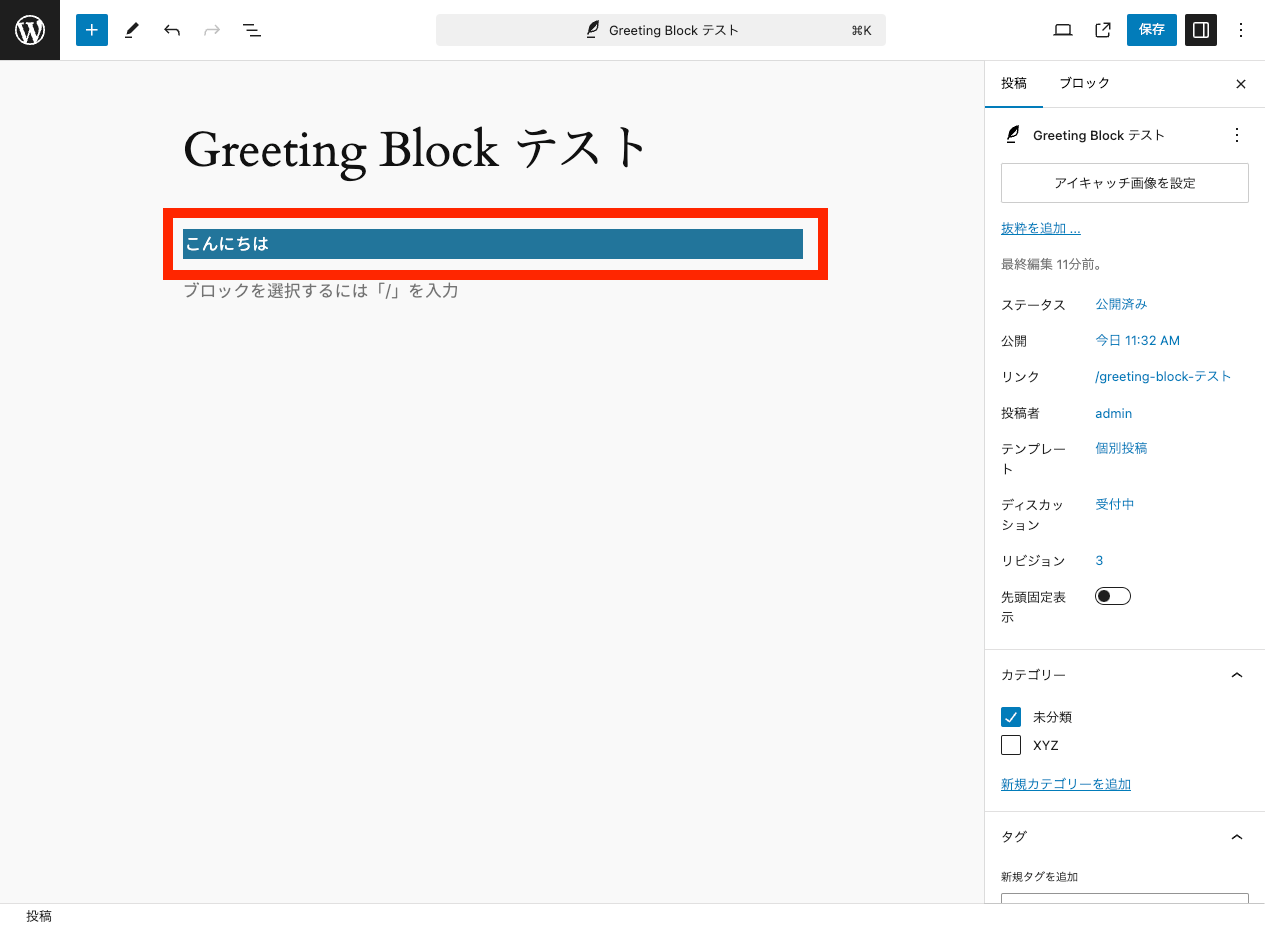
どちらのページでも「こんにちは」という表示がされるのが確認できます。
投稿エディタ:

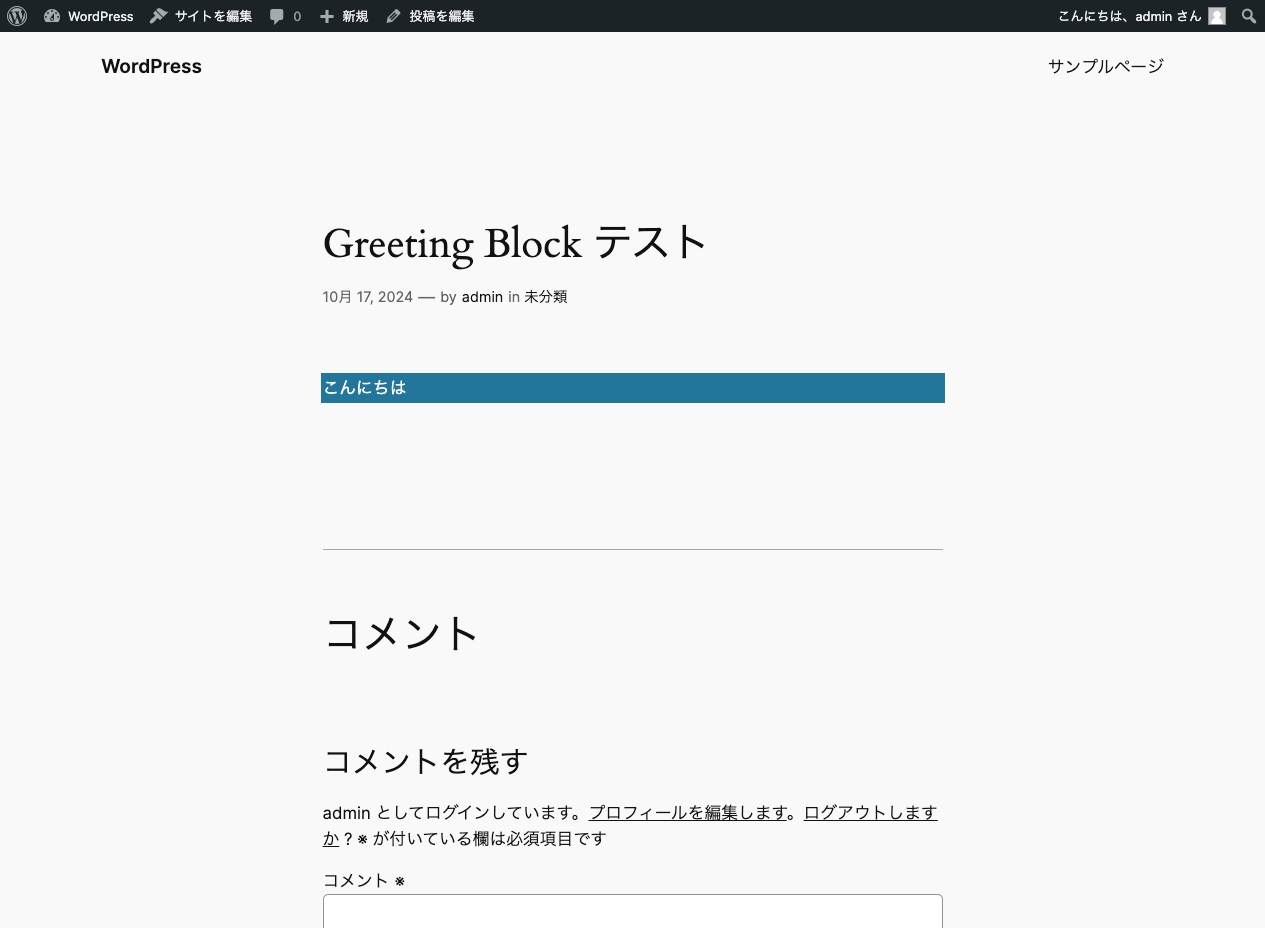
投稿詳細ページ:

6. 細かい調整をする
動的レンダリングができるようになったので、 PHP の詳細な処理を追加します。
src/render.php を次の内容に変更します。
ここではブラウザの言語設定を読み取って、言語によって挨拶文を切り替えています。
未対応の言語の場合は日本語の「こんにちは」にフォールバックします。
<p <?php echo get_block_wrapper_attributes(); ?>>
<?php
$greeting = 'こんにちは';
$browser_lang = mb_substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2);
if (!empty($browser_lang)) {
switch ($browser_lang) {
case 'en':
$greeting = 'Hello';
break;
case 'fr':
$greeting = 'Bonjour';
break;
case 'it':
$greeting = 'Ciao';
break;
case 'zh':
$greeting = '你好';
break;
}
}
echo esc_html($greeting);
?>
</p>
動作確認をすると、ブラウザの言語設定によって挨拶文が変わることが確認できます。
中国語:

英語:

イタリア語:

日本語:

これでひとまず完成です。
ちなみに、今回の greeting-block は WordPress のデータベース内では次の内容で保存されます。
データベース内では HTML コメントだけが保存されていて、投稿が表示されるときに WordPress が動的に内容を書き換えて挨拶文を出力してくれます。
動的レンダリングを行う別の構成
今回は render.php というファイルを作ってそれを block.json で指定する形で動的レンダリングを行いました。
これとは別の方法がもう一つあり、それは PHP で register_block_type() を呼ぶときに render_callback を登録する方法です。
動的レンダリングを行うカスタムブロックを自作する流れをざっとご紹介しました。 さらに詳細については WordPress.org のブロックエディターハンドブックを参照してください。
コード
今回作成したコードを GitHub に置いたので動かしてみたい方はご利用ください。