- 実践 WordPress ホーム
- メディア管理
WordPress 本体の Lightbox 機能の使い方

WordPress 本体に備わった Lightbox (ライトボックス)エフェクト機能の使い方を説明します。
WordPress 本体の Lightbox 機能を使うと、プラグインなしで画像に Lightbox エフェクトを追加できます。
Lightbox エフェクトとは?
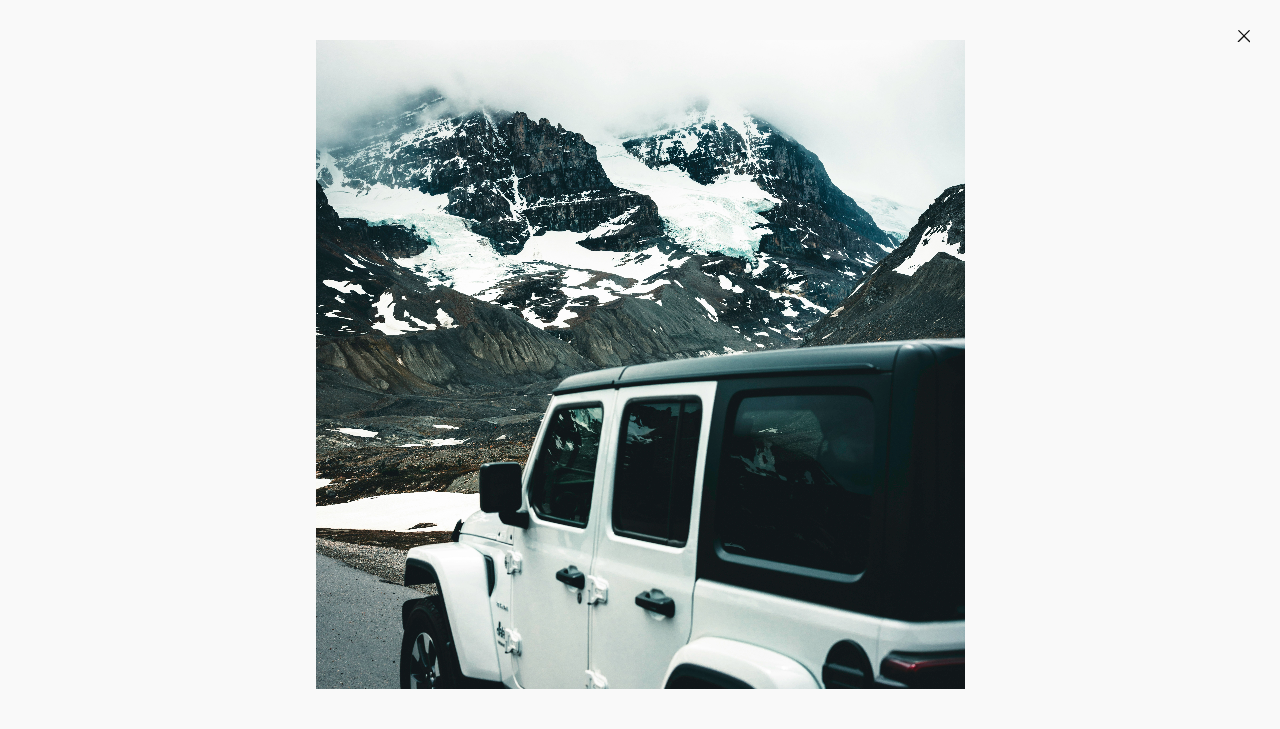
Lightbox エフェクトとは、ウェブページ内に埋め込まれた画像をクリックすると、その画像が画面いっぱいに拡大表示されるエフェクトを指します。


一般に画像が画面いっぱいに表示されている状態から元のページに戻るには、「 × 」アイコンをクリックするか Escape キーを押すとよい場合が多いです。
商品画像や画像ギャラリーなどのページでよく利用されるものです。
WordPress 本体の Lightbox 機能の導入時期
WordPress 本体の Lightbox 機能は WordPress 6.4 ( 2023 年 11 月リリース)で導入されました。 従来から Lightbox 機能を提供するプラグインがたくさんありましたが、 WordPress 6.4 で本体に Lightbox 機能が追加されたため、現在はプラグインなしで Lightbox 機能を利用できます。
Lightbox エフェクトの使い方
確認時のバージョン
- WordPress
6.6.1
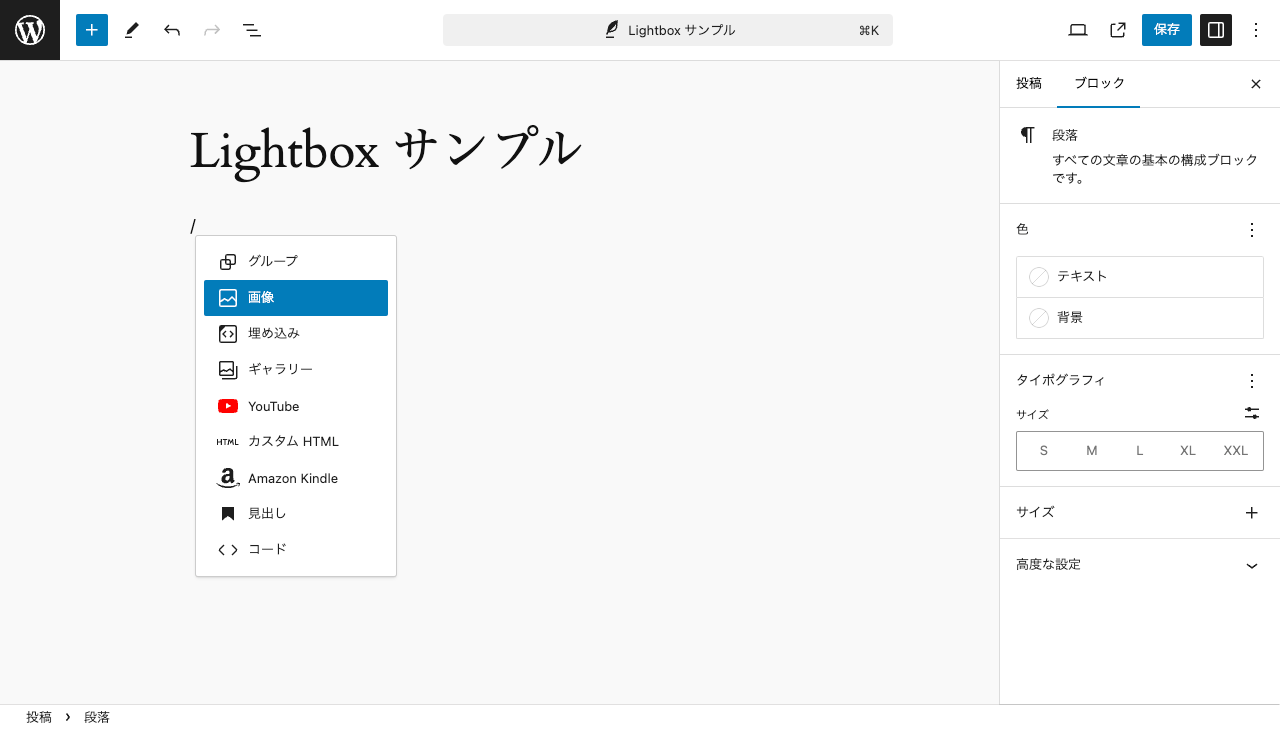
1. 画像ブロックを追加
WordPress 本体の Lightbox 機能は画像ブロックの一機能となっています。 そのため、 Lightbox 機能を利用するには画像ブロックを利用する必要があります。
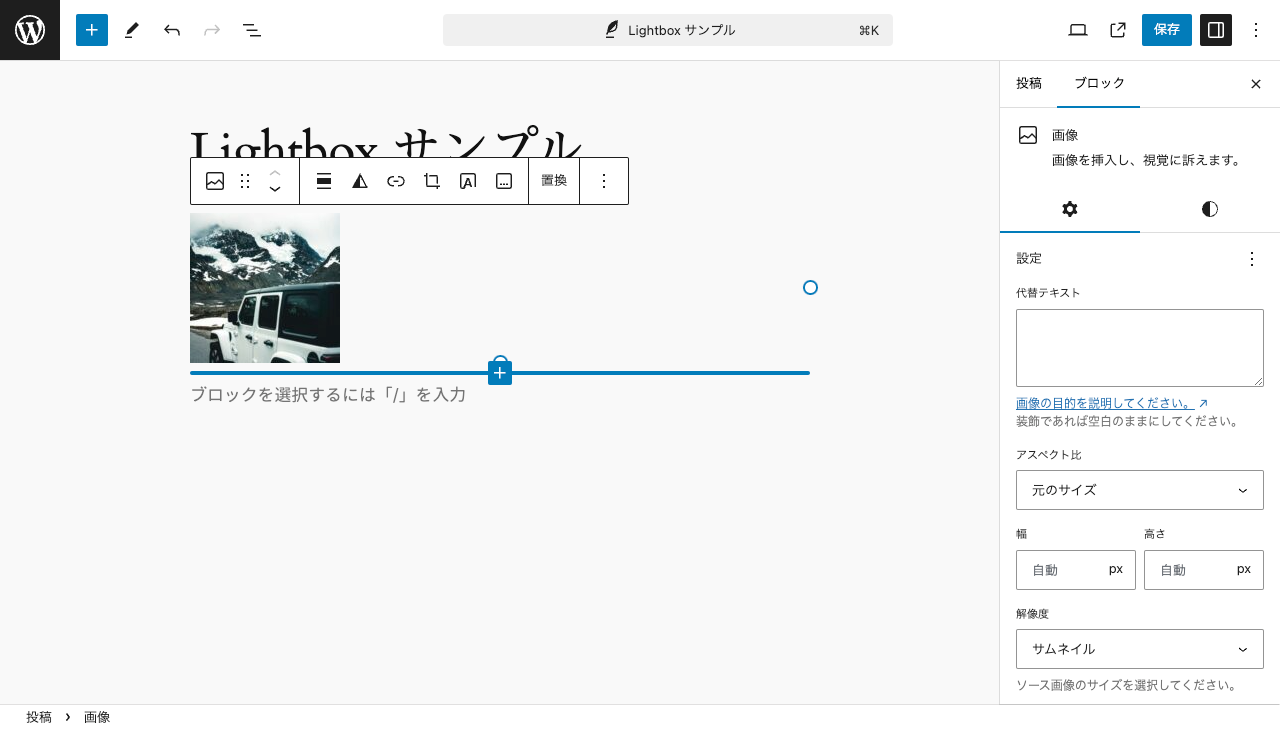
ブロックの挿入で「画像」を選択します。


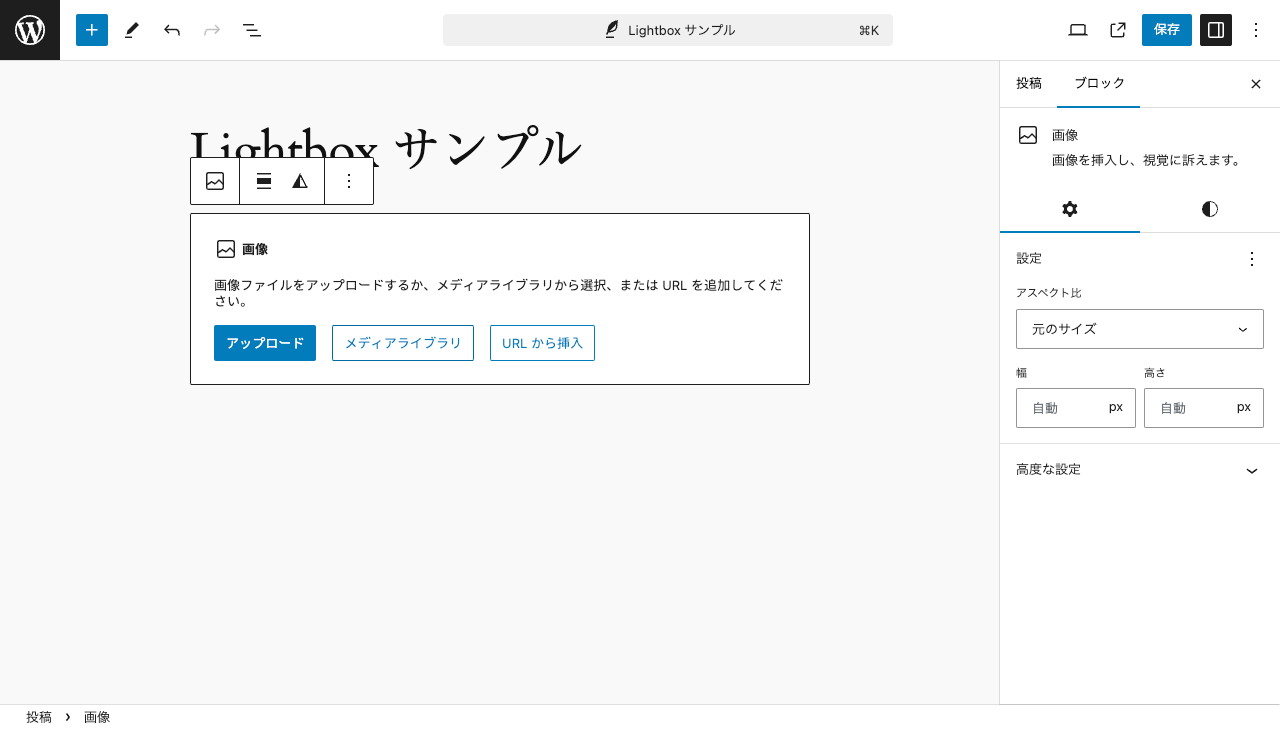
挿入したい画像をアップロードまたはメディアライブラリから選択する形で設定します。
2. 画像のブロックのリンク設定で「クリックで拡大」を選択
画像ブロックが挿入できたらそのブロックを選択してメニューを表示させます。



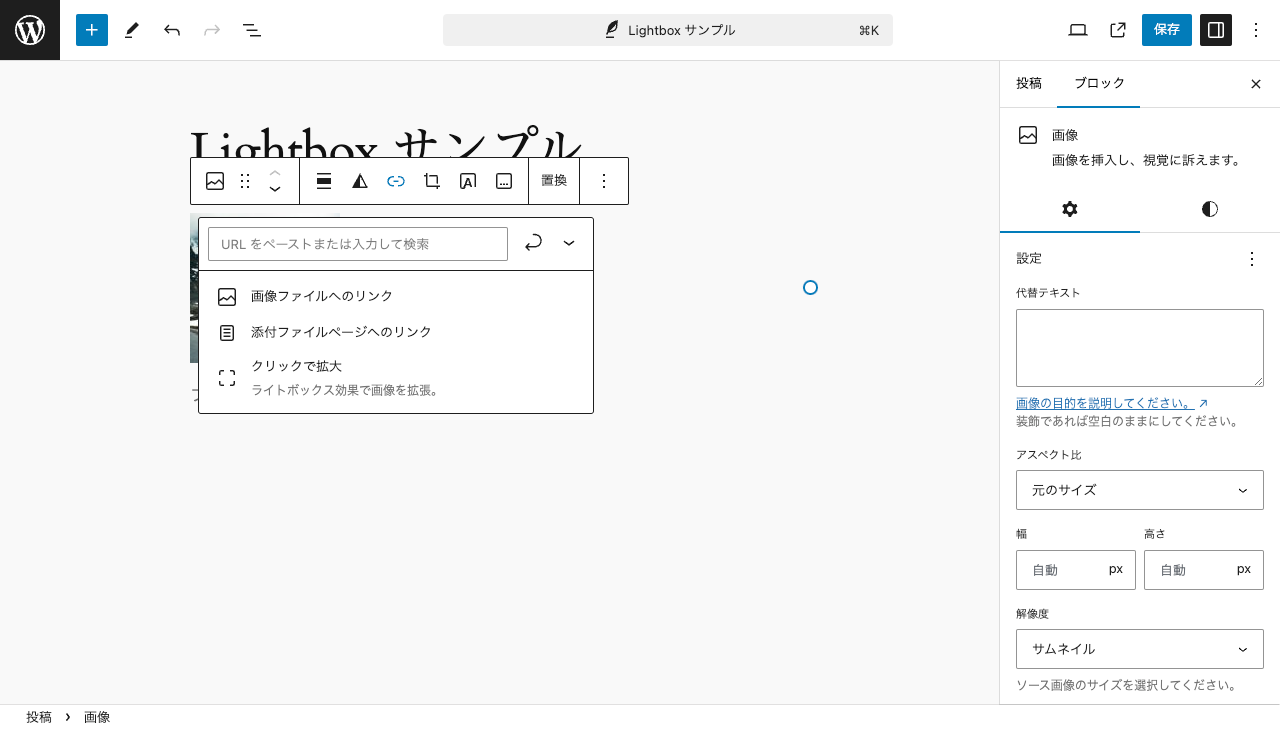
「リンク」の項目をクリックします。
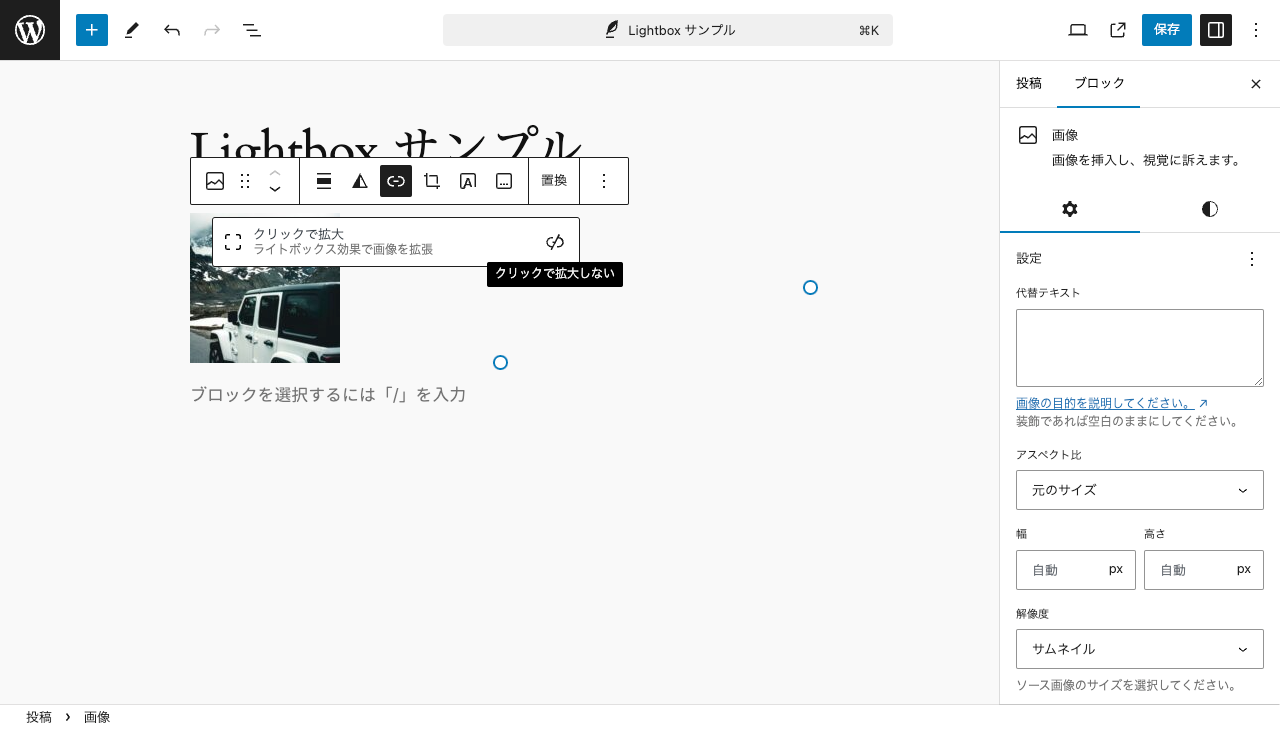
「リンク」のサブメニューが表示されるので、その中の「クリックで拡大」を選択します。
ブロックメニューのリンクのアイコンがハイライトされる状態になるので、投稿を保存します。
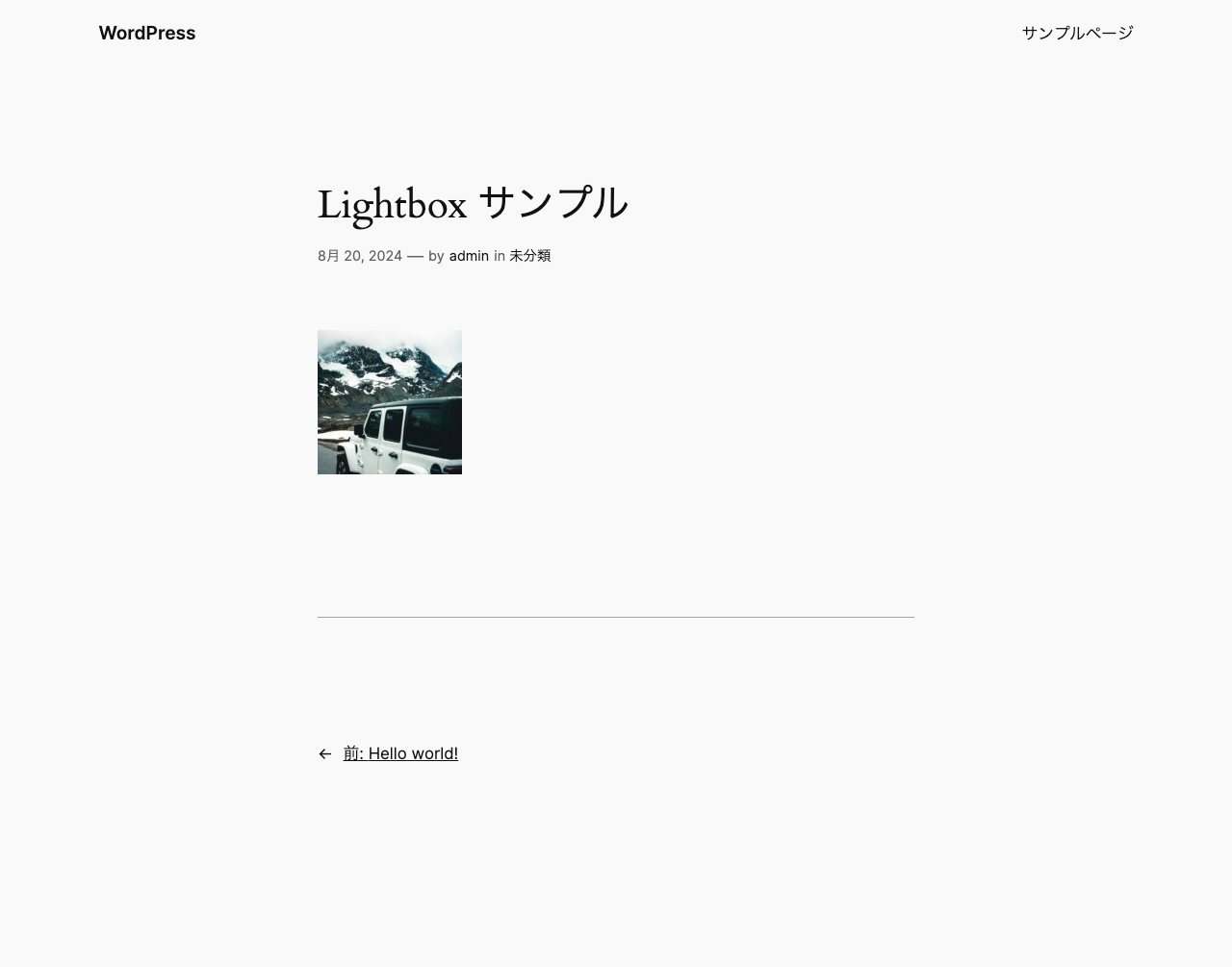
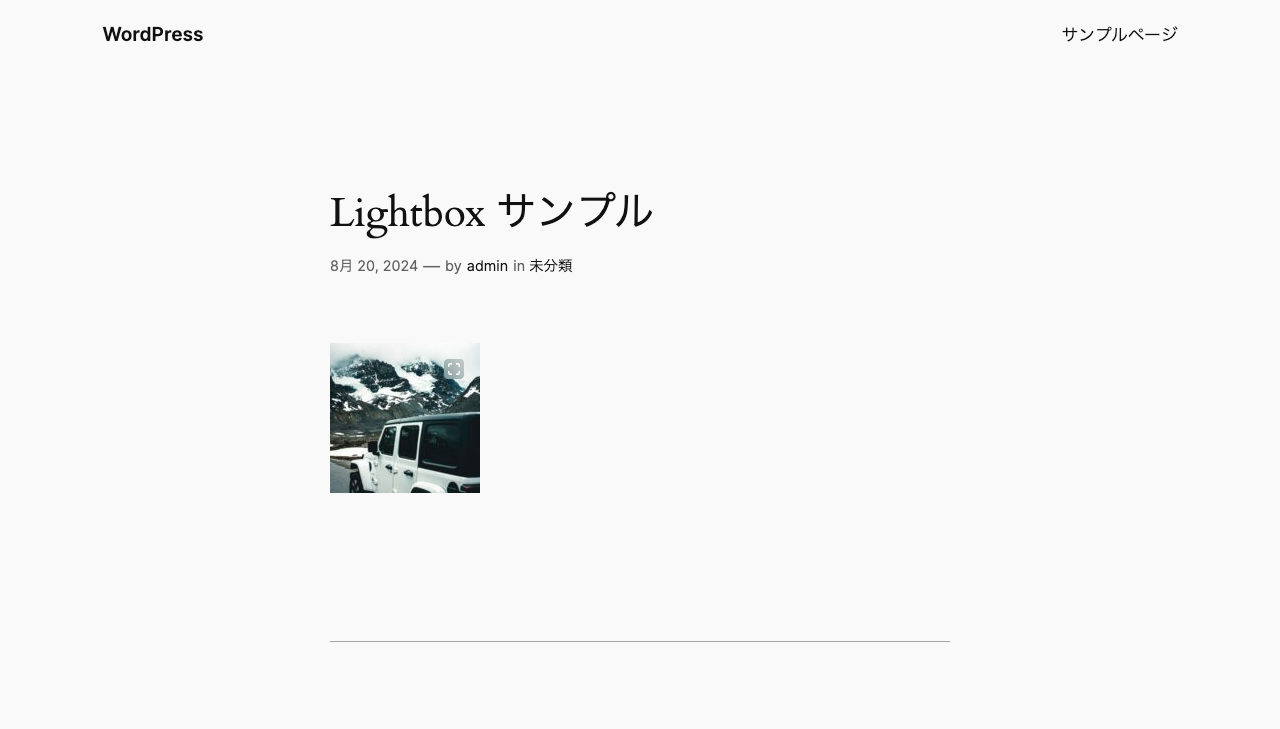
3. 投稿のフロントページで確認
Lightbox エフェクトが追加されていることを確認します。


万が一エフェクトが機能しない場合は原因を調査して対応してください。 エフェクトが機能しない原因として例えば以下のようなことが考えられます。
- Lightbox エフェクト追加後に投稿が保存できていない
- キャッシュにより保存前の投稿が表示されている
- Lightbox エフェクトに必要な JavaScript が正しく読み込まれていない
Lightbox エフェクトをサイト全体で有効にする方法
上記の方法では各画像に個別に Lightbox エフェクトを追加できましたが、サイト内の画像すべてにデフォルトで Lightbox エフェクトを追加することもできます。
1. 管理画面のサイドメニューで「テーマ」→「エディター」をクリック
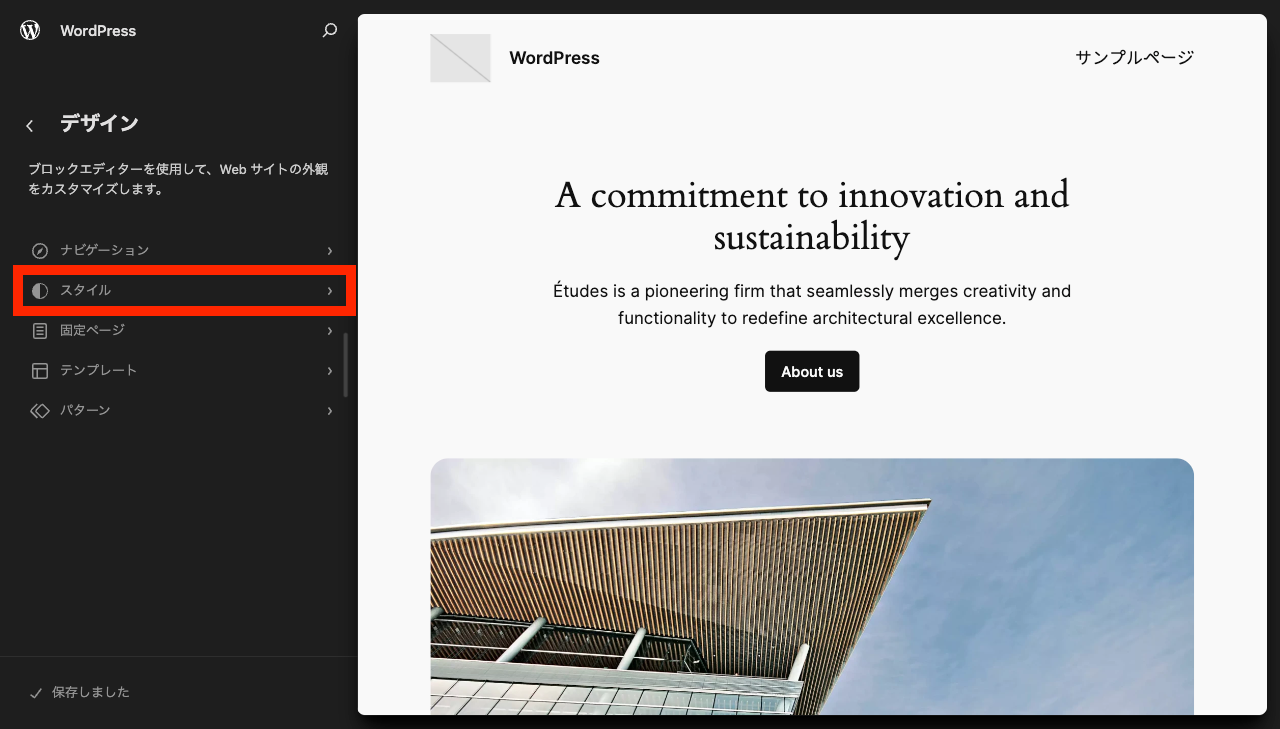
2. テーマエディタが開くので、「スタイル」をクリック

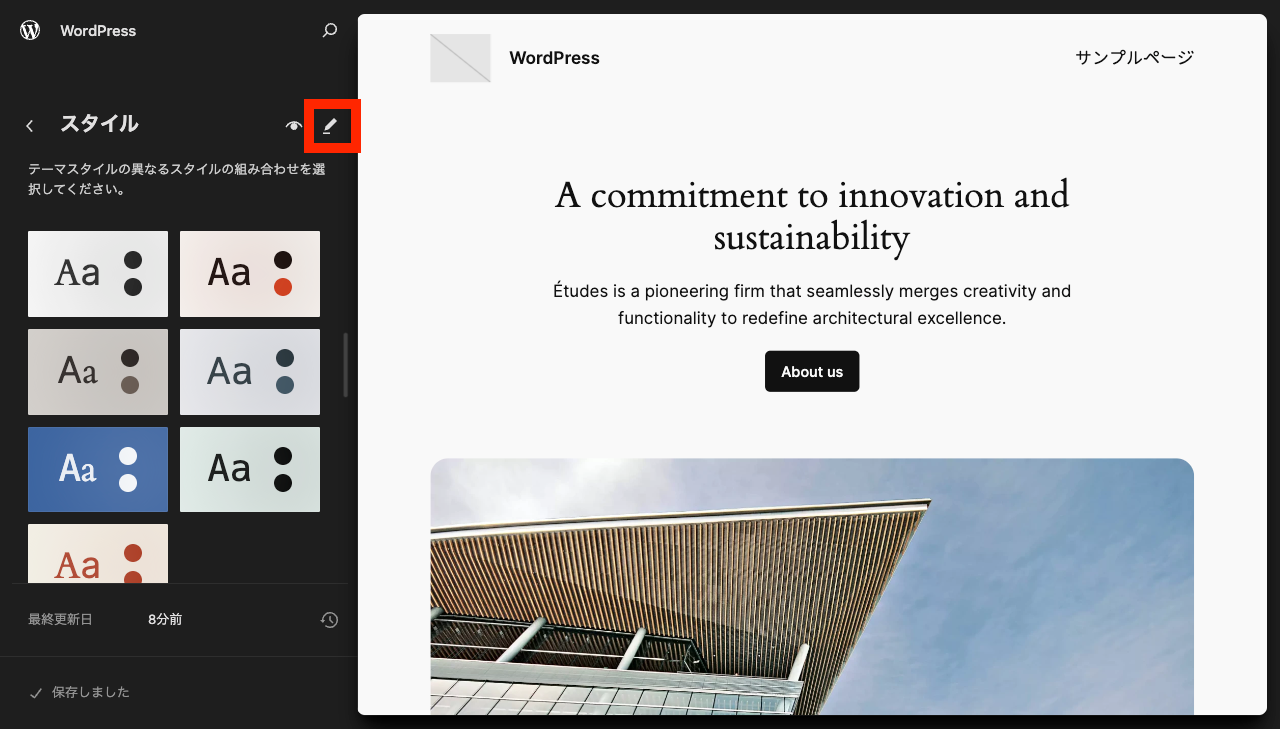
3. 「スタイル」のペンアイコンをクリック

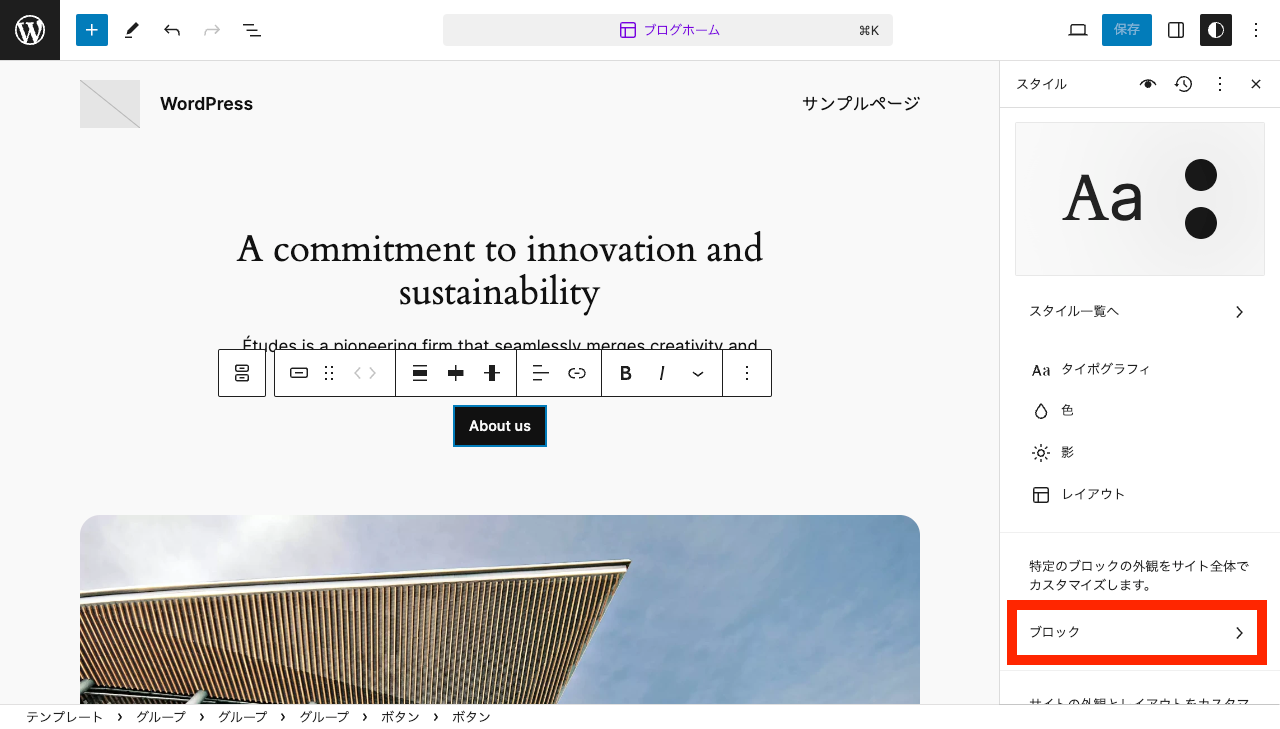
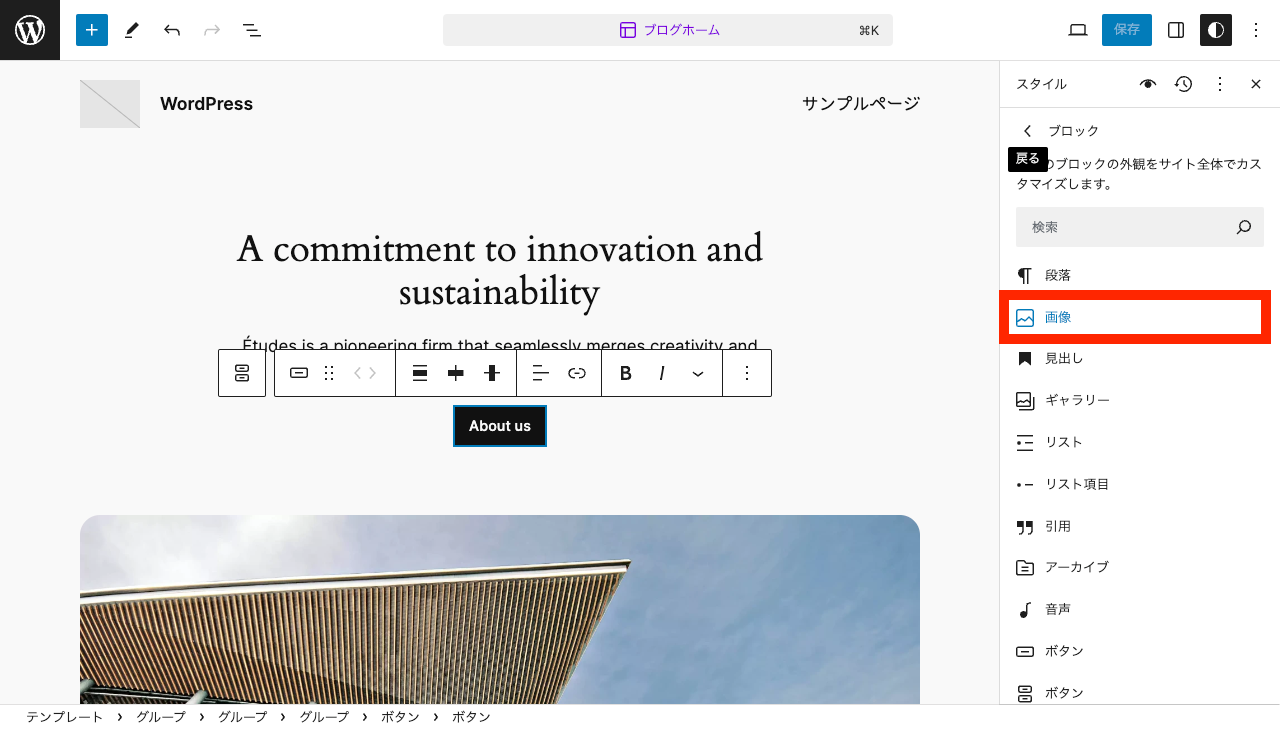
4. スタイルのメニューで「ブロック」をクリック

5. ブロック一覧の中の「画像」をクリック

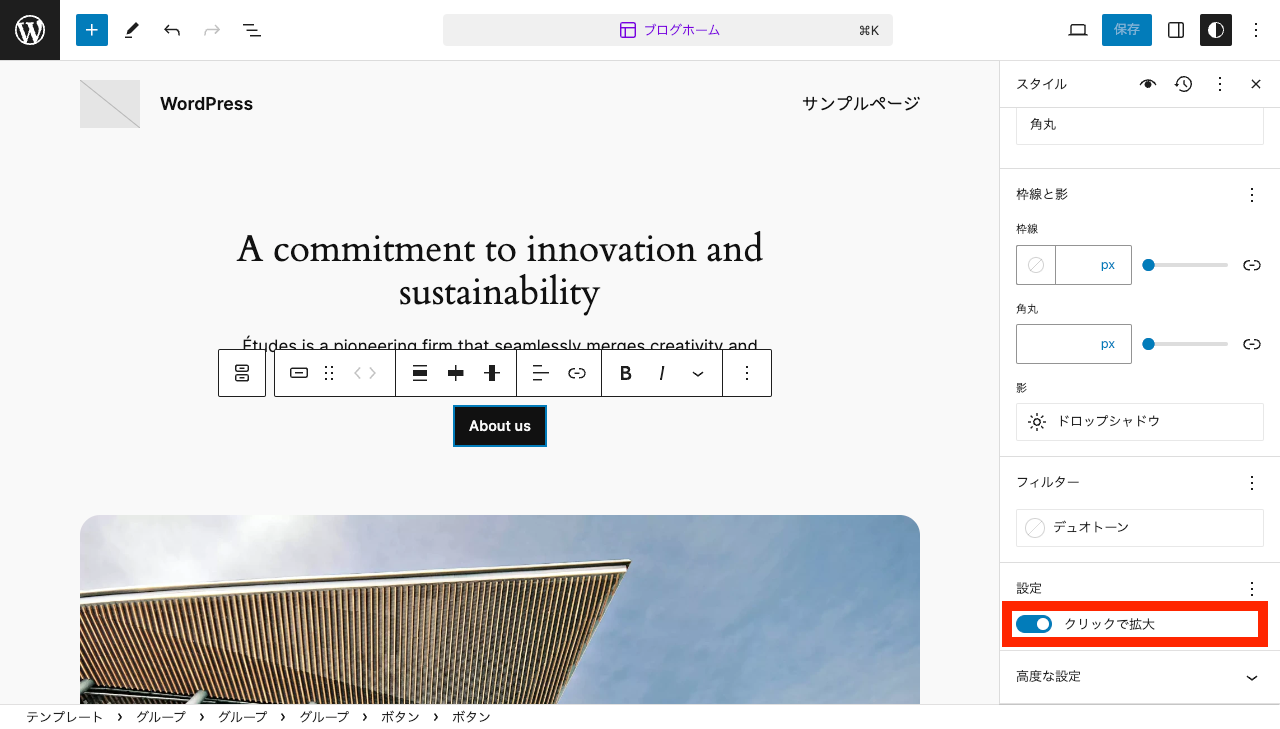
6. 「設定」の中の「クリックで拡大」をクリック

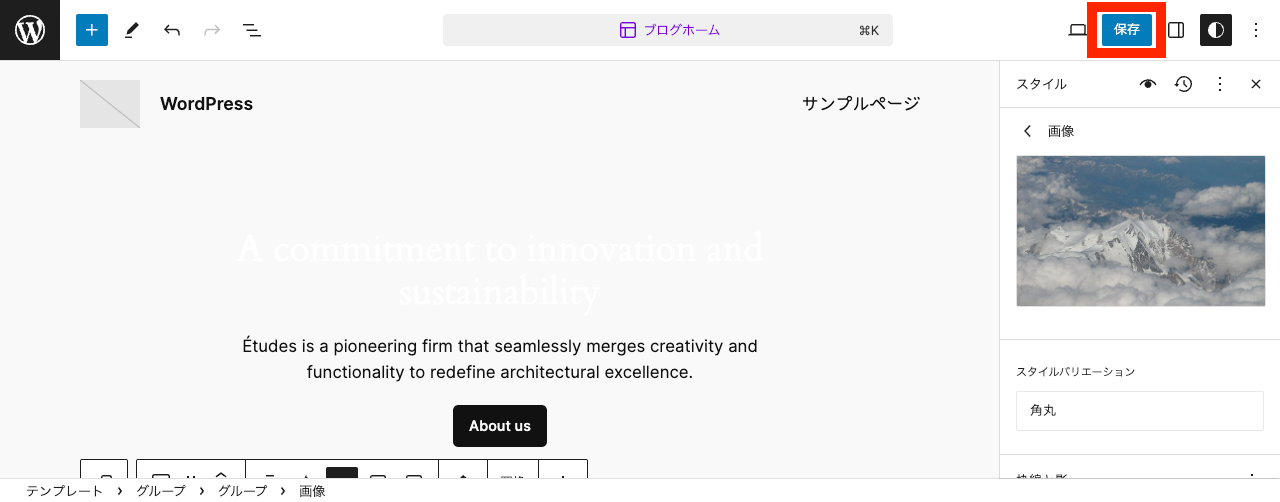
7. ページ右上の「保存」ボタンをクリックしてテーマ設定を保存

ただし、サイト内の画像すべてにデフォルトで Lightbox エフェクトを追加すると、エフェクトを適用したくない画像にもエフェクトが適用されたりする可能性もあります。 すでに稼働中のサイトの場合は特に、思わぬ副作用などがないかよく注意してください。
結び
WordPress 本体の Lightbox 機能の使い方を説明しました。
なお、画面 UI は WordPress 6.6 時点のものです。 WordPress のバージョンアップにより UI は変更されることがあるため、その点を踏まえて参考にしてください。
以上です。