- 実践 WordPress ホーム
- 開発者向け
- ブロックベース開発
WordPress のブロック関連の概念・用語まとめ

WordPress のブロックに関係する諸概念についてまとめました。 ブロック関連の用語を忘れがちな方はぜひお役立てください。
私は WordPress に触れる機会がわりと多くても、一時期他のフレームワークや言語をしばらく使ってまた WordPress を触ると「あれ、これ何だっけ?」となることが多いので半分は自分用です。
ブロック
ブロック( Blocks )とは WordPress サイトでのページの作成に使われる基本的な構成要素です。

見出し・段落・画像・動画・音声・リスト・表・ボタンなどさまざまな種類のものが用意されています。 ブロックを使うことでユーザーは直感的にページ内のパーツを編集・配置できます。
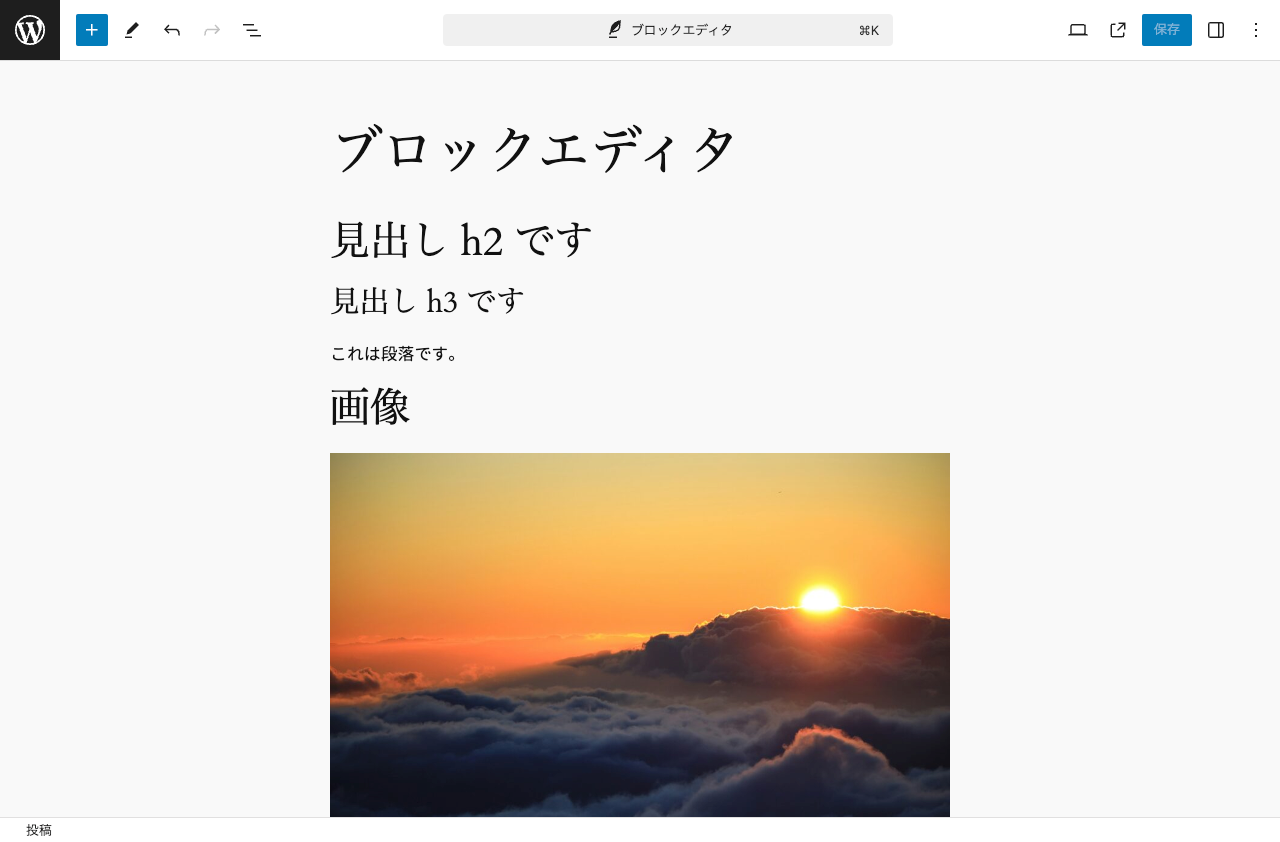
ブロックエディタ
ブロックエディタ( Block Editor )は WordPress 5.0 ( 2018 年 12 月リリース)で導入されたコンテンツ編集エディタです。 その名前の通りブロックを基本単位としており、 HTML や CSS の細かな知識を持たないユーザーでもブロックエディタを使えば直感的に固定ページや投稿などを編集できます。
「クラシックエディタ」と呼ばれる従来のエディタに取って代わるものとして導入されましたが、使い勝手の違いなどが大きかったこともあり導入時に多くの反発を招きました。
ちなみに、ブロックエディタは Gutenberg (グーテンベルグ)と呼ばれることもあります。 意図して使い分ける場合は、エディタのことを「ブロックエディタ」、プロジェクト全体を「 Gutenberg 」と呼ぶことが多いようです。
ブロックエディタは WordPress.org の次のページで触って試すことができます。
フルサイト編集
フルサイト編集( Full Site Editing )は WordPress のサイト全体をブロックエディタで編集できる機能です。 WordPress 5.9 ( 2022 年 1 月リリース))で導入されました。
それまではブロックエディタで編集できるのは固定ページや投稿などのコンテンツ部分だけでしたが、フルサイト編集機能によりページのヘッダーやフッター、ナビゲーションメニューなどの共通部分もブロックで構成できるようになりました。
フルサイト編集に使われるエディタは「サイトエディター」と呼ばれます。
ブロックテーマ
ブロックテーマ( Block Themes )はフルサイト編集機能が使える WordPress テーマです。 WordPress 5.9 ( 2022 年 1 月リリース))で導入されました。 WordPress に同梱のテーマは WordPress 5.9 と同時にリリースされた Twenty Twenty-Two (2021) 以降すべてブロックテーマとなっています。
ブロックテーマではサイトのコンテンツだけでなくヘッダー・フッター・ナビゲーションメニューなどもブロックで構成されています。 ブロックテーマの登場により、以前の WordPress テーマは「クラシックテーマ」と呼ばれることになりました。
クラシックテーマのページテンプレートファイルの拡張子は .php ですが、ブロックテーマのものは .html となっています。
ちなみに、開発者にとってはブロックテーマよりもクラシックテーマの方が扱いやすかったりカスタマイズしやすかったりする部分も多く、今でもクラシックテーマは現役でよく使われています。
テンプレート
テンプレート( Theme Templates )は 1 枚のウェブページのマークアップを表すファイルです。
ブロックテーマとクラシックテーマで実装が大きく異なっており、その実体はブロックテーマではテーマディレクトリの下の templates/ ディレクトリ以下の .html ファイル、クラシックテーマではテーマディレクトリ直下の .php ファイルとなっています。
- Templates – Theme Handbook | Developer.WordPress.org
- Introduction to Templates – Theme Handbook | Developer.WordPress.org
テンプレートパーツ
テンプレートパーツ( Template Parts )は複数のテンプレートに現れる共通のパーツを表すための部分的なテンプレートです。 テンプレートパーツブロックを使うことで、テーマ開発者は複数のページに表示される共通のエリア(ヘッダーやフッター・サイドバーなど)を単一のファイルに切り出して一元管理することができます。
テンプレートパーツブロックの実体は、ブロックテーマのテーマディレクトリの下の parts/ ディレクトリ以下の .html ファイルや、データベース内の wp_template_part 投稿タイプの投稿です。
テンプレートパーツはテンプレートの中で wp:template-part という特殊なブロック(「テンプレートパーツブロック」)を使って利用できます。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:template-part {"slug":"your-template-part-slug"} /-->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
- Template Parts – Theme Handbook | Developer.WordPress.org
- Template Part block – Documentation – WordPress.org
パターン
パターン( Block Patterns )はあらかじめ定義された複数のブロックの組み合わせです。 WordPress 5.4 ( 2020 年 3 月リリース)で導入されました。 よく使うレイアウトやブロックの組み合わせをパターンとして登録しておくことで、コンテンツの作成・編集を効率化できます。
複数のブロックの組み合わせからなる点はテンプレートパーツと共通です。 テンプレートパーツとパターンとの違いには次のようなものがあります。
| ポイント | テンプレートパーツ | パターン |
|---|---|---|
| 用途 | テーマ編集: 複数のテンプレートで共通のパーツを一元管理する | コンテンツ編集: よく利用するレイアウトやブロックの組み合わせの作成を効率化する |
| 利用場所 | テンプレート | コンテンツ |
| テンプレート内での PHP の利用 | ◯ | × |
| テーマディレクトリ以下の設置場所 | parts/ |
patterns/ |
| 更新の影響範囲 | すべての利用箇所に反映される | 同期パターンと非同期パターンで異なる |
パターンには大きく 2 種類あります。
- 非同期パターン
- 同期パターン
非同期パターン
非同期パターン( Patterns Not synced )(あるいは単に「パターン」)はパターンの中でも、 1 つひとつのインスタンスが独立したものを指します。 各インスタンスが独立しているため、特定の場所で加えた変更が他の場所には影響しません。
プログラミングに例えると、非同期パターンは通常のクラスのインスタンスです。
同期パターン
同期パターン( Synced Patterns )はパターンの中でも、すべてのインスタンスが同期・共通化されたものを指します。 1 つの場所で加えた変更が、別の利用場所にも影響します。
プログラミングに例えると、同期パターンはシングルトンに似ています。
同期パターンは以前「再利用可能ブロック」( Reusable Blocks )と呼ばれていましたが、 WordPress 6.3 ( 2023 年 8 月リリース)で「同期パターン」という名前に変更されました。
また、 WordPress 6.6 で同期パターンのオーバーライド機能が導入されます(この記事は WordPress 6.6 RC1 の時点で書いています)。 同期パターンのオーバーライド機能を使うと、同期パターンの一部だけを各インスタンスで上書き・変更することができます。 オーバーライドありの同期パターンは、非同期パターンと異なりインスタンス作成後にパターンを更新すると、すべてのインスタンスにその更新が反映されます。
オーバーライドを有効にした同期パターンは、従来の同期パターンと非同期パターンのいいとこ取りをしたようなパターンです。 オーバーライドを有効にした同期パターンはまだ発展途上で制約が多い機能ですが、さまざまな使い方ができてポテンシャルが大きいと思うので、実装が進み制約が少なくなっていくと今後 WordPress の目玉機能になっていくのではないかと思います。
以上です。 他にも随時追加していきます。