- 実践 WordPress ホーム
- セキュリティ強化
WordPress で .htaccess を使って Basic 認証をかける方法

WordPress サイトで Apache の設定ファイル .htaccess を使って Basic 認証をかける方法について説明します。
Basic 認証をかける方法はいくつかありますが、今回ご紹介するのは SSH でサーバーに接続して作業する方法です。 サーバーによっては SSH を使わなくてもサーバーパネルなどから Basic 認証をかけることができるものもあるため、 SSH にあまり慣れていない方にはそちらの方法をおすすめします。
ちなみに、 WordPress のプラグインで Basic 認証ができるものもあります。 今回ご紹介する方法はプラグインなしでできるので、利用するプラグインの数を増やしたくない場合などにおすすめです。
Basic 認証とは?
Basic 認証( Basic Authentication )は HTTP プロトコルを使用したシンプルな認証方式です。 ウェブページやファイルなどウェブ上のリソースにアクセス制限をかけるために使用されます。

Basic 認証が機能する大まかな流れは次のとおりです。
- ユーザーがリソースにアクセスしようとすると、サーバーは HTTP ステータスコード 401 Unauthorized と WWW-Authenticate ヘッダーを返し、認証が必要であることを伝えます。
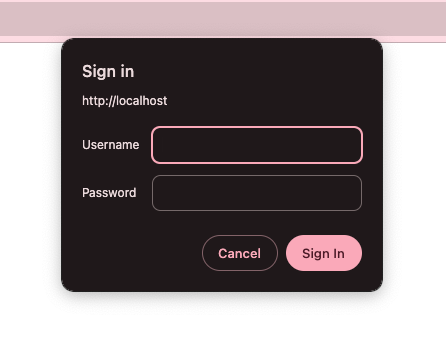
- 401 レスポンスを受け取ったブラウザは次のようなユーザー名とパスワードを入力するダイアログを表示してユーザーに入力を促します。
- ユーザーがユーザー名とパスワードを入力すると、そのデータが Base64 エンコードされてサーバーに送信されます。
- サーバーは受け取った情報をデコードして、ユーザー名とパスワードの組み合わせが正しい場合はリソースへのアクセスを許可します。間違っている場合は Unauthorized のレスポンスを返します。

ちなみに、ユーザーが入力したユーザー名とパスワードは HTTP リクエストの Authorization というヘッダーで次の形で送信されます。
例えば、ユーザー名が user でパスワードが password の場合は次のようになります。
Danger
Base64 エンコードされた文字列はかんたんにデコード可能なので、データが通信路上を平文で流れる http:// の通信で使うのは安全ではありません。
Basic 認証は https:// の通信のみで使うようにしてください。
確認時のバージョン
- WordPress
6.6.1 - Apache
2.4.61 (Debian)
WordPress サイトで .htaccess を使って Basic 認証をかける方法
たった 2 ステップで設定できます。
1. パスワードファイルを作成
最初にパスワードファイルを作成します。
作成には htpasswd コマンドを使います。
$ htpasswd -c .htpassword username
New password:
Re-type new password:
Adding password for user username
引数( username の部分)には Basic 認証で設定したいユーザー名を渡します。
オプション -c は新しいファイルを作成するためのものです。
ファイルパスを指定します。
上のコマンドを実行してパスワードを 2 回入力するカレントディレクトリに .htpassword というファイルが次のような内容で作成されます。
1 つの行に ユーザー名:パスワードのハッシュ という形でユーザー名とパスワードが格納されています。
なお、ユーザーを追加したい場合は次のように -c オプションをつけずに実行すれば OK です。
1 行 1 ユーザーという形で対象のファイル(この場合は .htpassword )に追加されます。
生成されたファイル( .htpassword )はウェブ上から閲覧できてしまうとセキュリティ上問題があるので、必ずウェブ上から閲覧できないように設置してください。
DocumentRoot の外に置くことが望ましいです。
2. .htaccess に Basic 認証の設定を追加
パスワードファイルが作成できたら、 Basic 認証をかけるための記述を .htaccess の先頭に追加します。
AuthType Basic
AuthName "Restricted Area"
AuthUserFile 作成した .htpassword ファイルへのフルパス
Require valid-user
AuthUserFile の値には作成したパスワードファイルへのフルパスを指定してください。
例えば、 .htpassword ファイルが /etc/apache2/.htpassword に置かれている場合の記述は次のようになります。
これで設定は完了です。
設定が完了したら必ず手元のブラウザでサイトにアクセスして、 Basic 認証が期待したとおりに機能しているか確認してください。
Note
WordPress サイトをリセットしたり再インストールしたりすると、 .htaccess ファイルが上書きされてしまう場合もあります。
そのような作業を行ったときは Basic 認証が外れていないか確認するようにしてください。
Basic 認証をかける範囲のサンプル
Basic 認証をかけたい範囲によって記述方法は調整してください。
どの場合でも AuthType Basic から Require valid-user までの行は共通です。
A. サイト全体にかけたい場合
WordPress インストールディレクトリ直下の .htaccess ファイルに次の記述を追加します。
B. ログインページだけにかけたい場合
WordPress インストールディレクトリ直下の .htaccess ファイルに次の記述を追加します。
<Files "wp-login.php">
AuthType Basic
AuthName "Restricted Area"
AuthUserFile パスワードファイルのフルパス
Require valid-user
</Files>
C. 特定の固定ページだけにかけたい場合
例えば、パスが /sample-page のページだけに Basic 認証をかけるには、 WordPress インストールディレクトリ直下の .htaccess ファイルに次の記述を追加します。
<Files "sample-page">
AuthType Basic
AuthName "Restricted Area"
AuthUserFile パスワードファイルのフルパス
Require valid-user
</Files>
D. 特定の投稿ページだけにかけたい場合
例えば、パスが /2024/09/05/hello-world/ のページだけに Basic 認証をかけるには、 WordPress インストールディレクトリ直下の .htaccess ファイルに次の記述を追加します。
<If "%{REQUEST_URI} =~ m#^/2024/09/05/hello-world/?$#">
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /var/www/html/.htpassword
Require valid-user
</If>
正規表現を少しでも間違うと正しく機能しないので入念にチェックをしてから使うようにしてください。
設定した Basic 認証を解除する方法
Basic 認証を解除する方法についてです。
ここで「解除」というと、サーバー側でアクセス制限を解除する方法と、ブラウザ(クライアント)側で記憶したユーザー名・パスワードを解除する方法の 2 通りに考えられるのでそれぞれ説明します。
サーバー側で Basic 認証のアクセス制限を解除する
.htaccess に追加した、 AuthType から始まる一連の設定行を削除またはコメントアウトしてください。
コメントアウトは先頭に # をつければ OK です。
# コメントアウトして Basic 認証を無効化する:
# AuthType Basic
# AuthName "Restricted Area"
# AuthUserFile 作成した .htpassword ファイルへのフルパス
# Require valid-user
ブラウザ側で記憶した Basic 認証のユーザー名・パスワードを解除する
最も手っ取り早いのはブラウザを再起動する方法です。 ブラウザを再起動して同じページにアクセスすると再度 Basic 認証のユーザー名・パスワードの入力が求められます。
何らかの理由でブラウザの再起動をしたくない場合は、 random など何でもよいので仮のユーザー名を含めた URL をアドレスバーに入力してリクエストをかけます。
Basic 認証のダイアログが表示されるようになるので、一度 Escape キーで Unauthorized のページを表示してから再度元々の https://example.com にアクセスし直せば OK です。

Basic 認証のセキュリティ上どのくらい有効か?
Basic 認証はシンプルで簡易なアクセス制御方法なので、そのセキュリティ上の効果は限定的です。
例えば、 1 台の一般的なスペックのパソコンさえあれば、 Basic 認証を突破するための試行を秒間 100 回ぐらいのペースでかんたんに行えます。
数時間ほど続ければ 100 万通りぐらいのパターンを試すことができるため、 admin:qwerty のようなシンプルなパスワードだと突破できてしまいます。
そのため、 Basic 認証ではある程度長くて複雑なユーザー名・パスワードを使わないと十分な効果がありません。
また、 Basic 認証の Authorization ヘッダーは Base64 エンコードされただけの状態で毎リクエストで送信されます。
そのため、サイト全体が https:// でも一部に http:// の URL が紛れ込んでいるとそこで Authorization ヘッダーに記載されたユーザー名・パスワードが漏れてしまうリスクなどもあります。
管理画面やログインページのセキュリティを改善したい場合は、 Basic 認証だけを行うのではなく、 reCAPTCHA 検証やブルートフォース対策を別途行い、 Basic 認証は「プラスアルファの対策」という位置付けで行うのがよいかと思います。